RelativeLayout(相对布局)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RelativeLayout(相对布局)相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-11
一、简介
RelativeLayout是一种相对布局,容器中子元素的位置是相对于其前一个元素或者其他元素的位置来计算的,或者是相对于其父容器的可填充区域来计算的。
1、什么时候使用相对布局
一般在嵌套的子区域中使用相对布局,这能显著提供性能,特别是多层嵌套的情况,要比用LinearLayout性能高得多。
记住:使用相对布局的唯一目的就是为了保持子元素间的相对位置不变。
2、常用属性
目标组件:用id指定。
度量单位:既可以是像素(例如30dip、40px),也可以是与像素无关的单位(dp)。
android:layout_above 在目标组件的上方
android:layout_alignBaseline 和目标组件的基线对齐。
android:layout_alignBottom 下边缘和目标组件的的下边缘对齐
android:layout_alignEnd 末端和目标组件末端对齐
android:layout_alignRight 右边缘和目标组件的的右边缘对齐
android:layout_alignLeft 左边缘和目标组件左边缘对齐
android:layout_alignStart 开始端和目标组件开始端对齐
android:layout_alignTop 顶部和目标组件的的顶部对齐
android:layout_below 在目标组件的下方
android:layout_toEndOf 在目标组件末端
android:layout_toLeftOf 在目标组件的左边
android:layout_toRightOf 在目标组件的右边
android:layout_alignLeft 在目标组件的开始端
3、与目标组件的对齐方式
由RelavieLayout.LayoutParams定义(true或false)。
android:layout_alignParentBottom 是否和父元素的底端对齐。
android:layout_alignParentEnd 是否和父元素的末端对齐。
android:layout_alignParentLeft 是否和父元素的左边对齐
android:layout_alignParentRight 是否和父元素的右边对齐
android:layout_alignParentStart 是否和父元素的开始对齐
android:layout_alignParentTop 是否和父元素的顶部对齐
android:layout_alignWithParentIfMissing 找不到目标元素是否以父元素做参照物
二、示例-- Demo04RelativeLayout
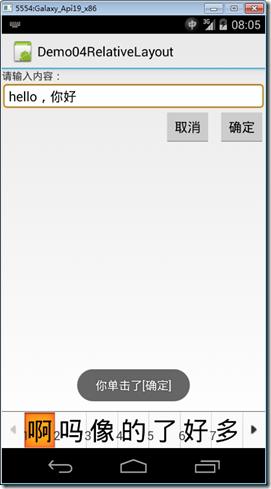
1、运行截图
2、添加Demo04RelativeLayout.axml文件
在Resources/layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="请输入内容:" /> <EditText android:id="@+id/editText1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@android:drawable/editbox_background" android:layout_below="@id/textView1" /> <Button android:id="@+id/ok" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/editText1" android:layout_alignParentRight="true" android:layout_marginLeft="10dip" android:text="确定" /> <Button android:id="@+id/cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/ok" android:layout_alignTop="@id/ok" android:text="取消" /> </RelativeLayout> </LinearLayout>
3、添加Demo04RelativeLayout.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App; using Android.OS; using Android.Widget; namespace ch07demos.SrcDemos { [Activity(Label = "Demo04RelativeLayout")] public class Demo04RelativeLayout : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.Demo04RelativeLayout); FindViewById<Button>(Resource.Id.ok).Click += delegate { Toast.MakeText(this, "你单击了[确定]", ToastLength.Long).Show(); }; FindViewById<Button>(Resource.Id.cancel).Click += delegate { Toast.MakeText(this, "你单击了[取消]", ToastLength.Long).Show(); }; } } }
以上是关于RelativeLayout(相对布局)的主要内容,如果未能解决你的问题,请参考以下文章