通过JS检测360浏览器
Posted tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过JS检测360浏览器相关的知识,希望对你有一定的参考价值。
如何通过JS检测360浏览器?
尝试了一大堆方法,网上大多数办法都是通过navigator.userAgent来判断,这可能在几年前是行得通的,现在360userAgent输出来跟谷歌除了版本号其余一模一样...
谷歌: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (Khtml, like Gecko) Chrome/52.0.2743.116 Safari/537.36
360极速:Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36
360安全:Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36
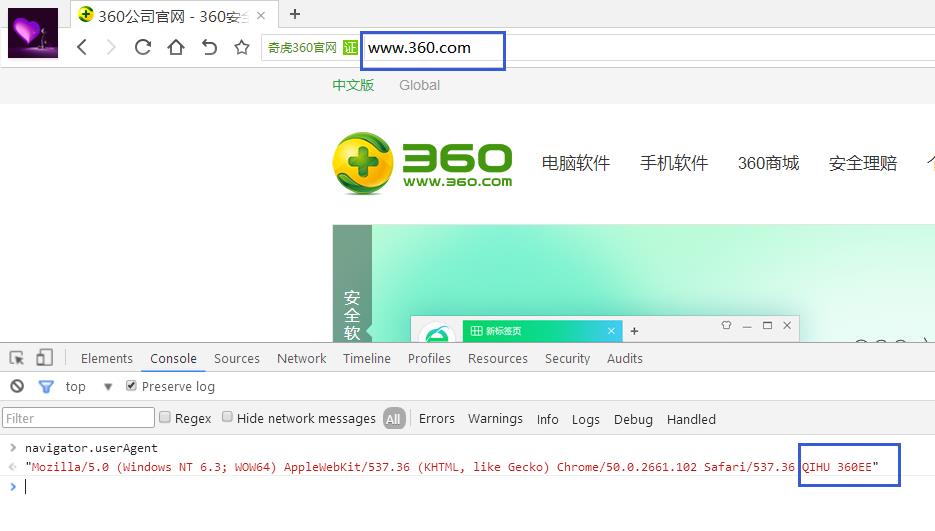
但是,在有360网站下输出navigator.userAgent,能判断出360极速和360安全浏览器:
360极速:"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36 QIHU 360EE"

360安全:"Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36 QIHU 360SE"

这就是360坑的地方....
在其它域名下检测,userAgent返回的全是原生的谷歌浏览器的userAgent,而在360相关域名下就含有360自己的标识。
所以现在想要通过userAgent来检测360是检测不出来的。
360更改了UserAgent之后,无法从用户代理识别了,360浏览器到了8(安全8和极速8)以后,版本号随着Chrome而升级,难以判断了。
网上其它的方式测试几乎都不行,就不写出来了。
偶然间发现一个可以判断是360浏览器的mimeType(媒体类型),type: "application/vnd.chromium.remoting-viewer"
在360极速浏览器>帮助>关于360浏览器,弹出如下:经过测试,只有在360浏览器中才会有输出chromium这个标识,但是也不能100%确定检测出的一定是360浏览器。

贴出代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <title>浏览器检测</title> 7 </head> 8 9 <script> 10 window.onload = function () { 11 12 //application/vnd.chromium.remoting-viewer 可能为360特有 13 var is360 = _mime("type", "application/vnd.chromium.remoting-viewer"); 14 15 if (isChrome() && is360) { 16 alert("检测到是360浏览器"); 17 } 18 } 19 //检测是否是谷歌内核(可排除360及谷歌以外的浏览器) 20 function isChrome(){ 21 var ua = navigator.userAgent.toLowerCase(); 22 23 return ua.indexOf("chrome") > 1; 24 } 25 //测试mime 26 function _mime(option, value) { 27 var mimeTypes = navigator.mimeTypes; 28 for (var mt in mimeTypes) { 29 if (mimeTypes[mt][option] == value) { 30 return true; 31 } 32 } 33 return false; 34 } 35 </script> 36 37 <body> 38 </body> 39 40 </html>
如果大家有什么更好的方法,分享下吧!
还有好像无法区分360安全浏览器和360极速浏览器,哎╮(╯▽╰)╭
以上是关于通过JS检测360浏览器的主要内容,如果未能解决你的问题,请参考以下文章