web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决
Posted 怪诞咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决相关的知识,希望对你有一定的参考价值。
【问题】移动端开发,ios下当fixed属性和输入框input(这里不限于input,只要可以调用移动端输入法的都包括,如:textarea、html5中contenteditable等),同时存在的时候;
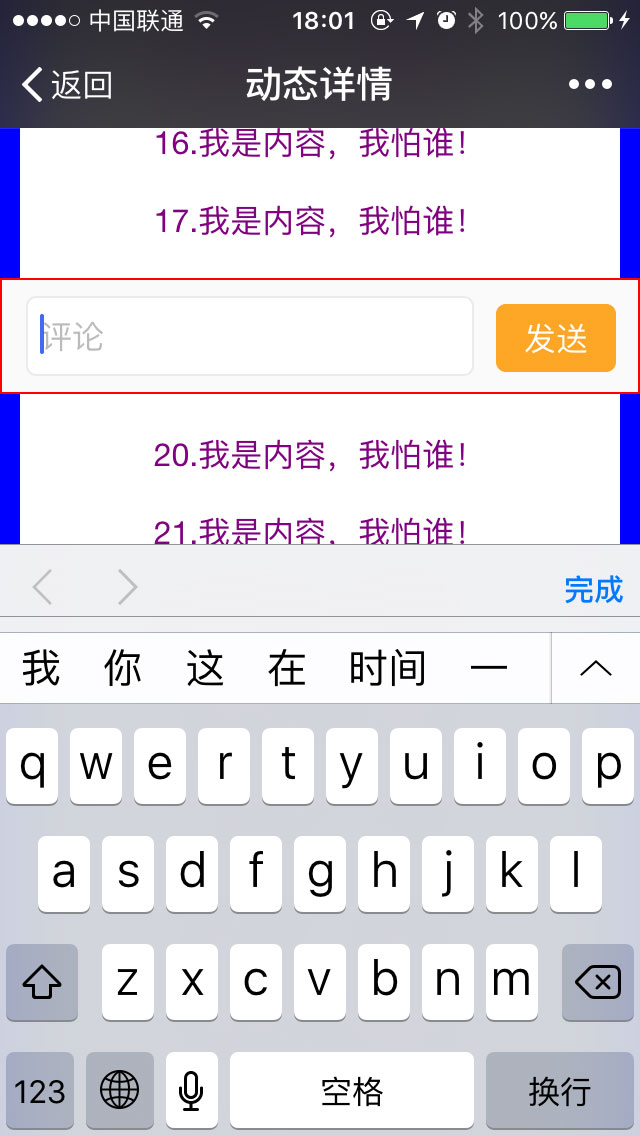
两位大侠瞬间发生剧烈的化学反应,出现各种奇葩问题,见下图:



【结论】输入框position属性值不是fixed,而变成了absolute
【出现情况】当我们唤起键盘的时候,输入框位置不再页面最下面,或者说页面当时还可以继续往下滚动,再或者页面没有滚动到最下边,这个时候就会出现上面的问题
【学习失败,在失败中成长】,接下来我们开始,开启战斗模式:
【解决思路】既然在ios下由于软键盘出现后,页面fixed属性会失效,导致跟随页面一起滚动,那么假如页面不会过长出现滚动,那么即便fixed属性失效,也无法跟随页面滚动,问题也就不复存在

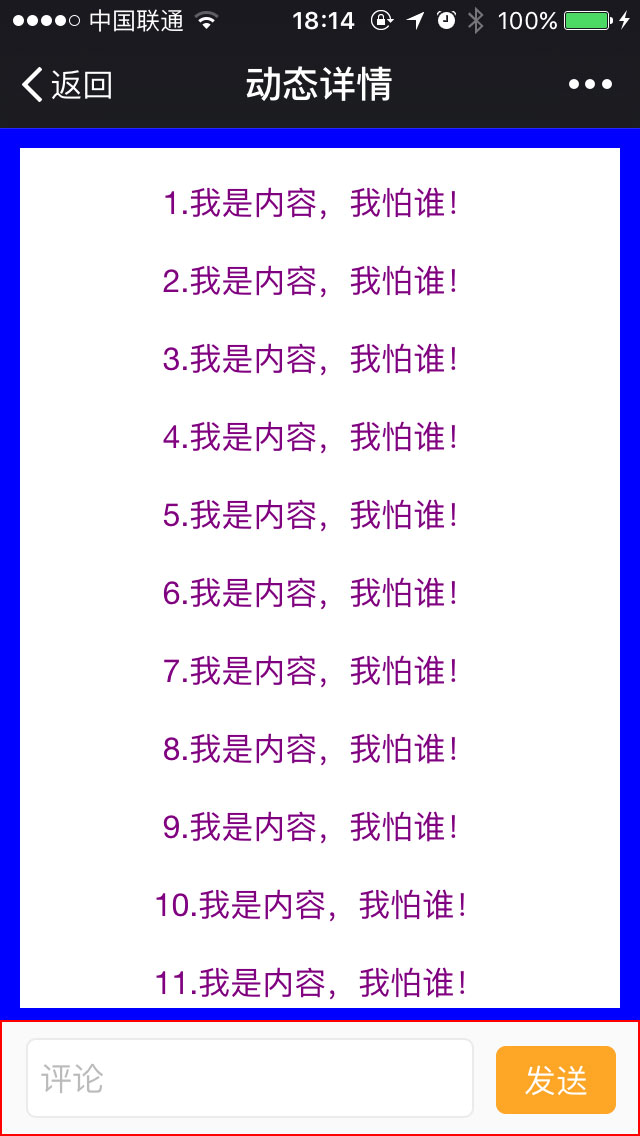
如图页面分成两个部分,上部分内容部分,下部分输入框部分;两部分都使用fixed属性,使得页面无法进行滚动,正好符合我们上面的思考,上面内容部分使用overflow:auto;直接支持在其内部进行滚动;
到此,由fixed和input的爱恨情仇,应被解决,上面遇到的问题也不再出现,但相应的也产生了其它问题
【新问题1】上边内容部分滚动非常不流畅,滑动的手指松开后,滚动立即停止,失去了原本的流畅滚动特性(可以自己搜关于【弹性滚动】方面的资料进行了解)
【解决办法】使用-webkit-overflow-scrolling: touch;属性解决问题,页面滚动恢复流畅
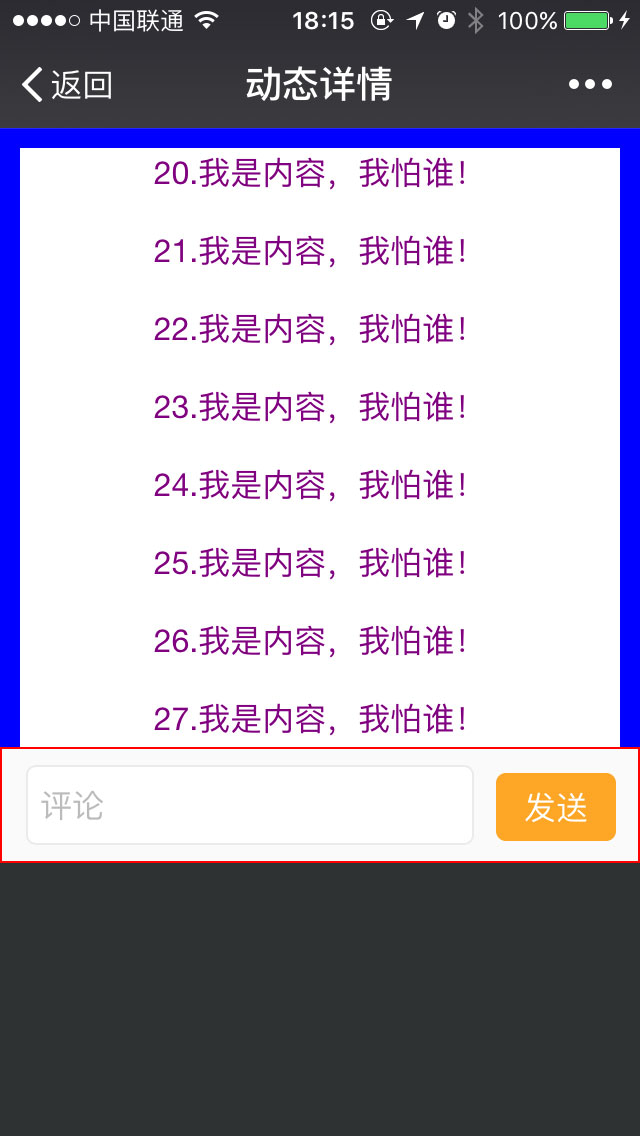
【新问题2】在页面滚动到上下边缘的时候,如果继续拖拽会将整个页面一起拖拽走,导致页面的"露底"的现象,如下图:

同时,当我们进行内容滚动的时候,有时会滑动下部分,导致内容滚动停止,给用户的体验极其不舒服
【解决办法】设置页面overflow:hidden;(也就是body标签)--这个后来自己又实验了几次,发现没有解决问题
然后,就研究了很多网上有的实例,都很坑,不是直接把页面弄死,就是无效;
在等待...
【注!注!注!】下面总结一下其它一些细节问题
1. overflow:scroll/auto;本身带有的兼容性,如:一些android系统不支持此属性,所以需要我们使用isScroll.js第三方插件,实现页面内部滚动
2. 在ios下使用第三方输入法时,输入法被唤醒的时候,会出现输入框被遮盖住,这个暂时没有找到解决答案,先挖个坑,埋起来
以上是关于web移动端fixed布局和input等表单的爱恨情仇 - 终极BUG,完美解决的主要内容,如果未能解决你的问题,请参考以下文章
移动端input获取焦点弹出输入框时影响fixed布局的问题