JS-安全检测JavaScript基本数据类型和内置对象的方法
Posted godtrue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS-安全检测JavaScript基本数据类型和内置对象的方法相关的知识,希望对你有一定的参考价值。
前言:在前端开发中经常会需要用到检测变量数据类型的需求,比如:判断一个变量是否为undefined或者null来进行下一步的操作,今天在阅读“编写高质量代码-改善javascript程序的188个建议”这本书的时候看到这个比较好的方法,在此小记一笔以备在以后的开发中使用。
1:如下所示是我编写的演示代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Index Page</title> <script type="text/javascript"> /* 安全检测JavaScript基本数据类型和内置对象 @param:o表示检测的值 @return:返回字符串\'undefined\',\'number\',\'boolean\',\'string\',\'function\',\'regexp\',\'array\',\'date\',\'error\',\'object\',\'null\' */ function typeOf(o) { //获取Object对象默认的toString()方法的引用,因为要获取对象的class值的唯一方法是调用Object对象定义的默认toString()方法,不同对象都会预定义自己的toString()方法,转换的逻辑各不相同 var _toString=Object.prototype.toString; //列举基本数据类型和内置对象类型,可以进一步补充该数组的检测数据类型范围 var _type= { \'undefined\' : \'undefined\', \'number\' : \'number\', \'boolean\' : \'boolean\', \'string\' : \'string\', \'[object Function]\' : \'function\', \'[object RegExp]\' : \'regexp\', \'[object Array]\' : \'array\', \'[object Date]\' : \'date\', \'[object Error]\' : \'error\' } //返回对应的数据类型或者内置对象的字符串表示 return _type[typeof o] || _type[_toString.call(o)] || (o ? \'object\' : \'null\'); } /* 测试方法 */ (function testTypeOf() { var obj={\'name\':\'godtrue\'}, num=1, str=\'hello\', boo=true, abs=Math.abs, dat=new Date(), arr=new Array(), err=new Error(), reg=new RegExp(); console.info(typeOf(obj)); console.info(typeOf(num)); console.info(typeOf(str)); console.info(typeOf(boo)); console.info(typeOf(abs)); console.info(typeOf(dat)); console.info(typeOf(arr)); console.info(typeOf(err)); console.info(typeOf(reg)); console.info(typeOf(null)); console.info(\'【author:godtrue】\'); })(); </script> </head> <body bgcolor="AliceBlue" align="center"> <p style="color:red;"> 注意:上述方法适用于JavaScript基本数据类型和内置对象,而对自定义对象是无效的。这是因为自定义对象被转换为字符串后,返回值是没有规律的,而且不同的浏览器的返回值也是不同的。因此,要检测费内置对象,只能够使用constructor属性和instaceof运算符来实现。 </p> </body> </html>
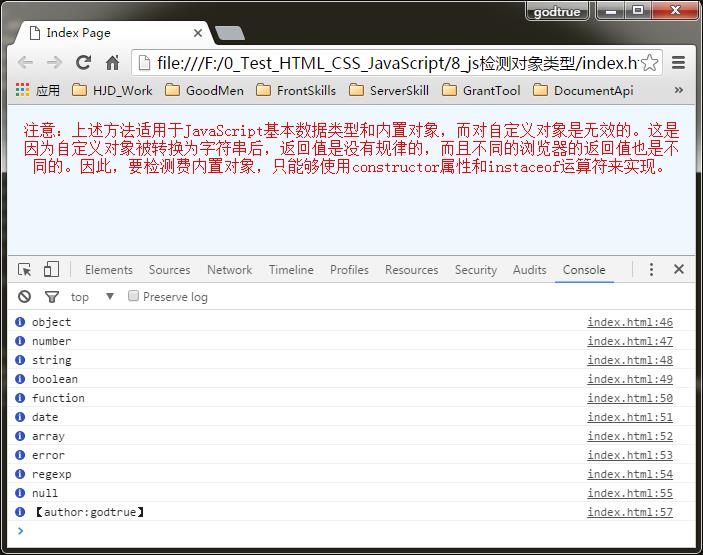
2:如下所示是演示代码的执行效果,以及注意事项

3:小结
代码中需要注意的地方已在注释中标明,代码整体上也非常简单就简简单单三句话,不过这个方法还是比较有用的,我相信在今后的项目中也会使用的到的。根据我以往的经验,判断一个对象或者变量“非空与否”,“定义未定义与否”是最为常见,此方法具有一定的通用性的,也可以根据自己的需要进行再扩展。
另外,昨天我突然间发现自己的博文,被有些网站私自的转载并且没有注明文章来自博客园,将作者的信息也全部的抹去了,这样我觉得不太好,虽然,我写博客的目的是为了记录自己的技术积累和感想,主要以备自己将来的使用,也非常乐意让其他需要者参看或转载,不过请尊重他人的劳动付出,至少标明一下文章的出处!
以上是关于JS-安全检测JavaScript基本数据类型和内置对象的方法的主要内容,如果未能解决你的问题,请参考以下文章