基于Bootstrap的页面排版知识
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Bootstrap的页面排版知识相关的知识,希望对你有一定的参考价值。
标题:
Bootstrap定义了所有html的标题样式,<h1>...<h6>标签或者在标签内加入.h1 class等可以得到一样的效果

效果:

副标题:
标签<small>或者添加.small class

效果:

缩写:
<abbr>标签,title属性中写全称
<abbr title="World Trade Organization">WTO</abbr>
当鼠标移动到文本上时显示:

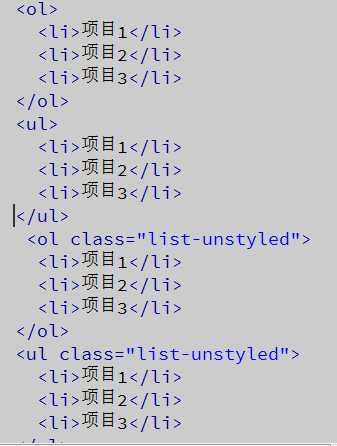
列表:
.list-unstyled class的应用(去除列表前面的样式)

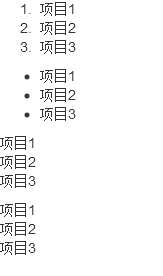
效果:

.list-inline class(列表会显示在一行上)

效果:

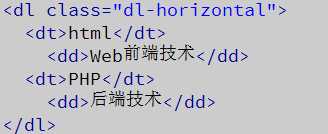
.dl-horizontal class应用于定义列表

效果:

更多的类
.lead 突出显示
.text-left 文本左对齐
.text-center 文本居中对齐
.text-right 文本右对齐
.tetx-nowrap 文本段落不换行
.text-justify 自动换行
.text-uppercase 文本大写
.text-lowercase 文本小写
.text-capitalize 首字母大写
以上是关于基于Bootstrap的页面排版知识的主要内容,如果未能解决你的问题,请参考以下文章
JavaLearn#(25)Ajax相关知识三级联动案例Bootstrap入门栅格系统排版表格字体图标等简单概述