移动端调试工具DebugGap推荐。
Posted 追梦子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端调试工具DebugGap推荐。相关的知识,希望对你有一定的参考价值。
因为现在项目大部分都是在写移动端,但是调试起来实在是不方便,虽然可以用chrome来模拟手机端,但实际上差别还是有点大的,最近找到了一款比较不错的调试工具,这里分享一下了,虽然网上已经有分享过了,但还是想自己写写,反正自己写着高兴就行。
这款工具叫:DebugGap
首先到官网下载程序
http://www.debuggap.com/
下载完解压后是这样的

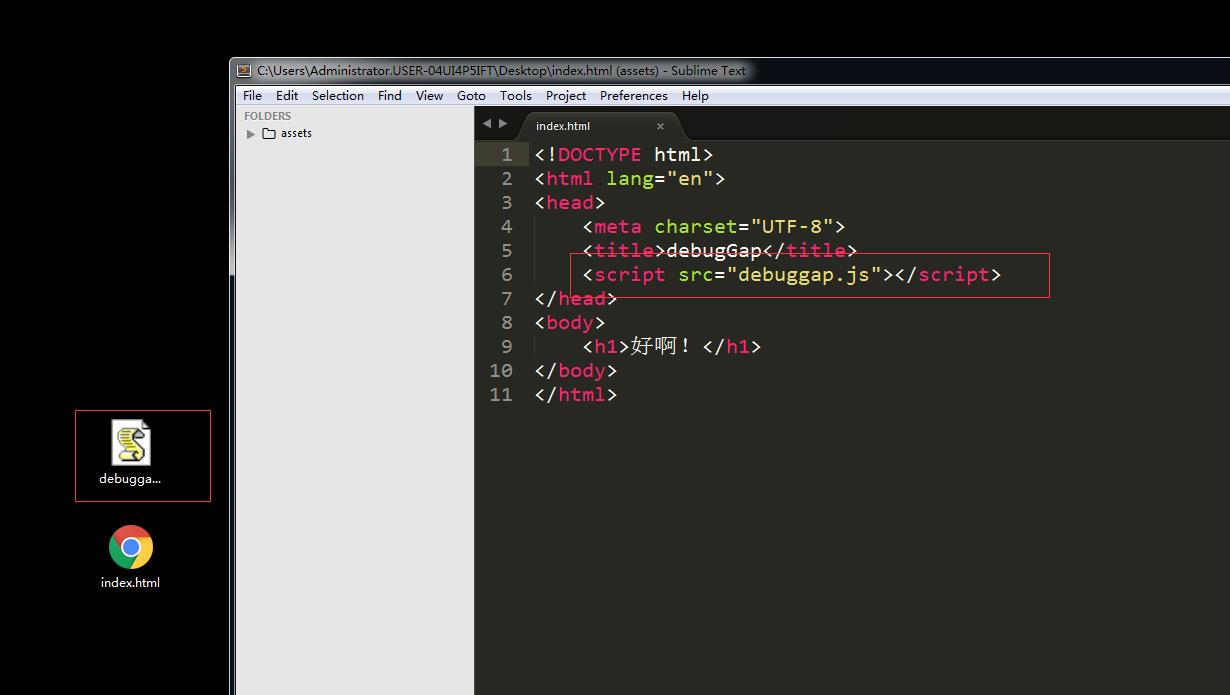
在client文件夹下面有一个debuggap.js把这个js文件拿出来放到你要测试的文件里面把他引入进去。

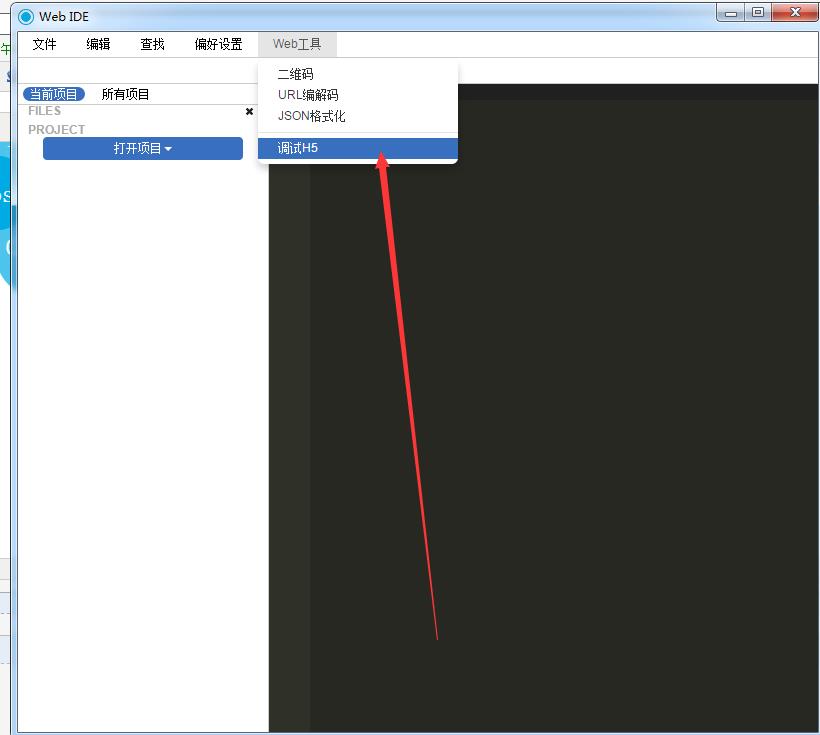
现在我们打开这个页面可以看到这个东西。

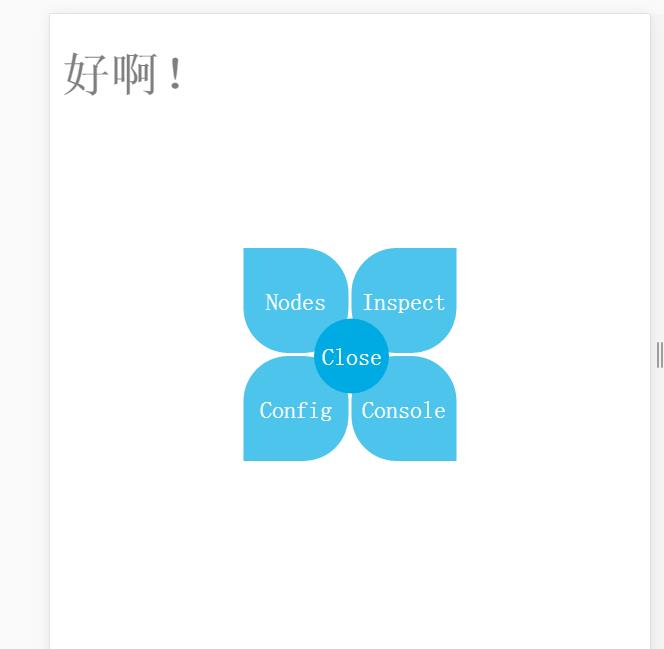
点击一下它

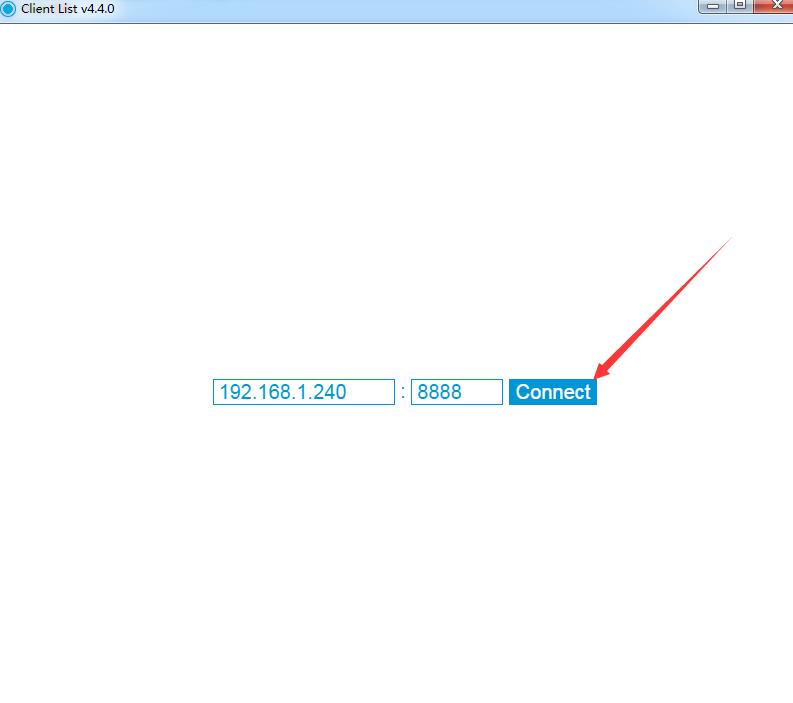
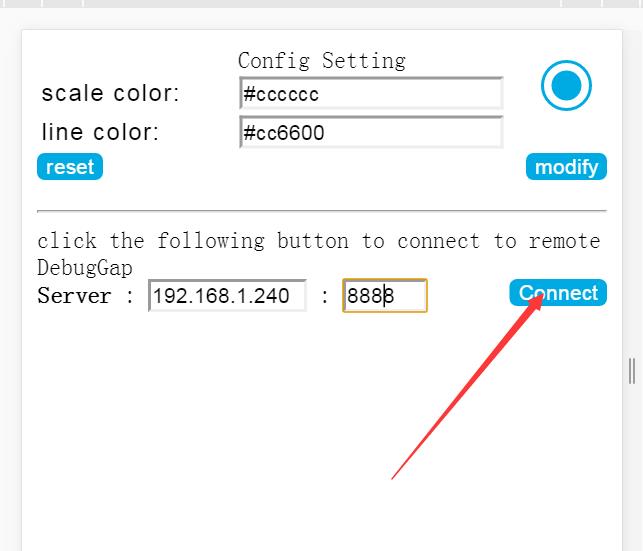
点Config,接着打开DebugGap.exe这个程序


把这个ip和端口填到Config里面

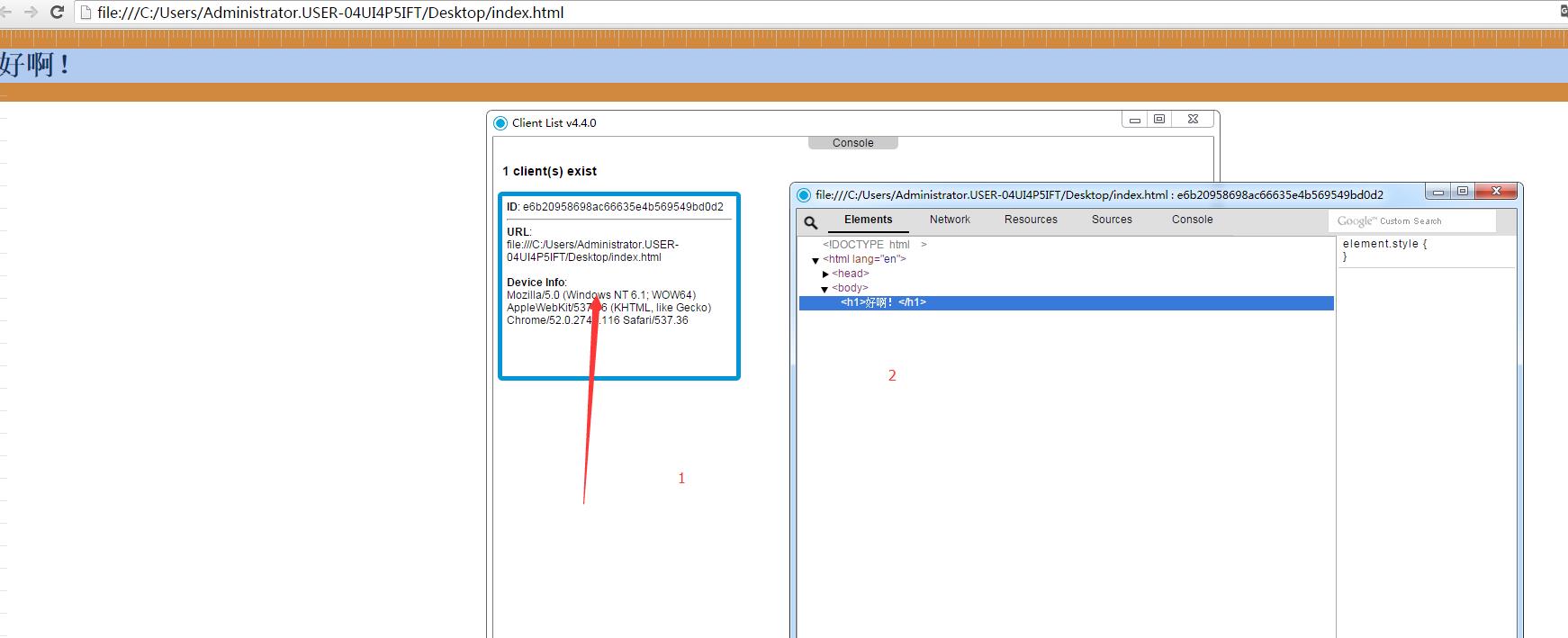
接下来这样刷新一下页面,打开下面的页面进行调试。

以上是关于移动端调试工具DebugGap推荐。的主要内容,如果未能解决你的问题,请参考以下文章