基于Bootstrap的步骤引导html页面
Posted 馨语随风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Bootstrap的步骤引导html页面相关的知识,希望对你有一定的参考价值。
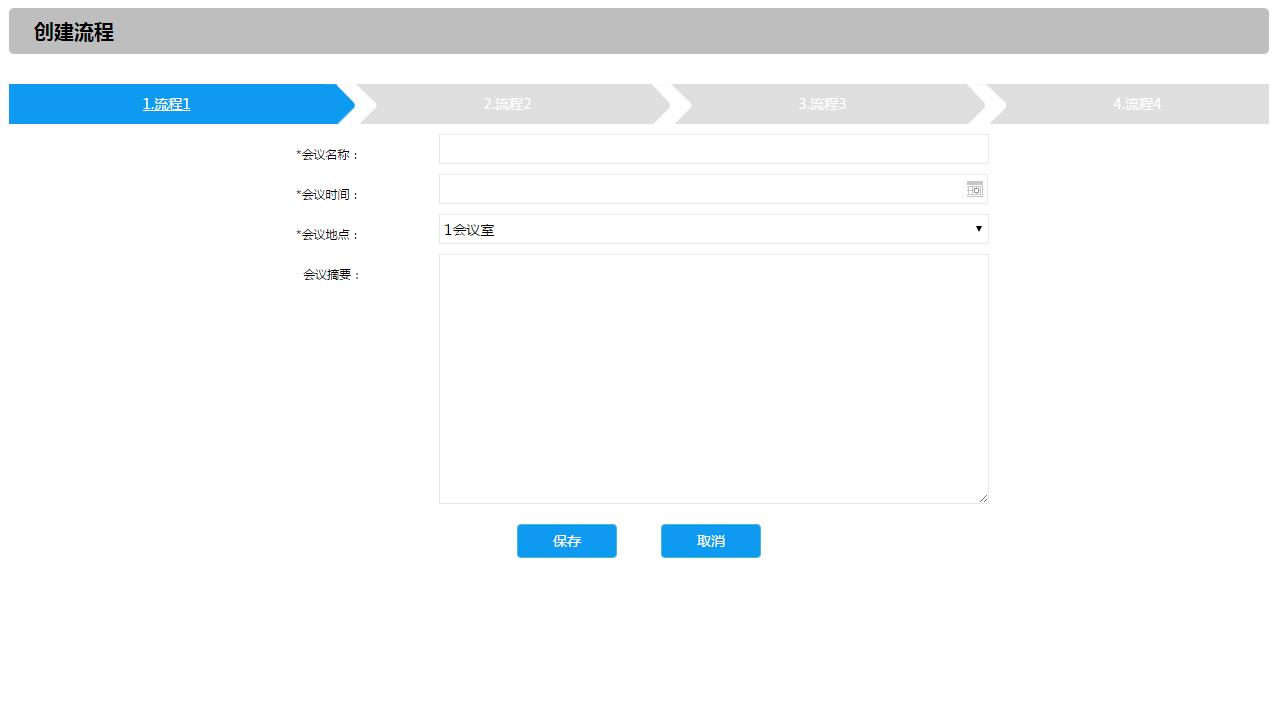
美工设计了一个下一步下一步的引导效果界面,百度谷歌了很久没有找到合适的控件,就想着能不能借助Bootstrap的标签页修改下,实现后的效果如下。

实现思路是先PS三张小图片,作为步骤之间引导的箭头,如下。



然后bootstrap本身的tab 的li就设置背景色为对应的蓝色或者灰色。然后在写js方法,实现点击切换时候控制图片src和Li的背景即可。
将实现方法记录下来,希望对需要这方面需求的人有用。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>流程</title> <link href="bootstrap/bootstrap.css" rel="stylesheet" /> <script src="jquery-1.10.2.js"></script> <script src="bootstrap/bootstrap.min.js"></script> <style> ul{ margin: 0; padding: 0; } li{ margin: 0; padding: 0; } #myTab li{ width:25%; float:left; height:40px; list-style: none; margin: 0; padding: 0; } #myTab li img{ float:left; height: 40px; } #myTab li a{ color:white; text-align: center; position: relative; display: block; padding: 10px 15px; } .blue{ background:#0f9af2; } .gray{ background: #dfdfdf; } .tabPaneUl{ width: 700px; margin: 0 auto; list-style: none; } .tabPaneUl li{ height: 40px; line-height: 40px; } .tab-pane{ margin-top: 50px; } </style> <script> $(document).ready(function(){ }); //dom操作 var domFun={ }; //事件操作 var eventFun={ setStep:function(index){ for(var i=2;i<=index;i++){ $("#step"+i+"Li").addClass("blue").removeClass("gray"); $("#step"+i+"Img").attr("src","images/blue_blue.png"); } for(var i=index+1;i<=4;i++){ $("#step"+i+"Li").addClass("gray").removeClass("blue"); $("#step"+i+"Img").attr("src","images/gray_gray.png"); } $("#step"+(index+1)+"Img").attr("src","images/blue_gray.png"); } }; </script> </head> <body> <div id="page-inner"> <div class="row" style="padding:10px;background: #bebebe"> <div class="col-md-12"> <div class="input-group" style="width: 60%; float: left;font-size: 20px;font-weight: bolder;"> 创建会议 </div> </div> </div> <div class="row" style="margin-top:30px"> <ul id="myTab" role="tablist"> <li id="step1Li" class="active blue"> <a href="#step1" onclick="eventFun.setStep(1)" role="tab" data-toggle="tab"> 1.流程1 </a> </li> <li id="step2Li" class="gray"> <img id="step2Img" src="images/blue_gray.png"/> <a href="#step2" onclick="eventFun.setStep(2)" role="tab" data-toggle="tab"> 2.流程2 </a> </li> <li id="step3Li" class="gray"> <img id="step3Img" src="images/gray_gray.png"/> <a href="#step3" onclick="eventFun.setStep(3)" role="tab" data-toggle="tab"> 3.流程3 </a> </li> <li id="step4Li" class="gray"> <img id="step4Img" src="images/gray_gray.png"/> <a href="#step4" onclick="eventFun.setStep(4)" role="tab" data-toggle="tab"> 4.流程4 </a> </li> </ul> <div id="myTabContent" class="tab-content"> <div id="step1" class="tab-pane fade active in"> 1 </div> <div id="step2" class="tab-pane fade"> 2 </div> <div id="step3" class="tab-pane fade"> 3 </div> <div id="step4" class="tab-pane fade"> 4 </div> </div> </div> </div> </body> </html>
CSDN免积分下载demo:
以上是关于基于Bootstrap的步骤引导html页面的主要内容,如果未能解决你的问题,请参考以下文章