怎么评价Facebook的Relay框架?Meteor.js 是什么?
Posted 小樽的雨后
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么评价Facebook的Relay框架?Meteor.js 是什么?相关的知识,希望对你有一定的参考价值。
http://www.zhihu.com/question/34531232?rf=34500201
Meteor.js 是什么?
作者:陈天
链接:http://www.zhihu.com/question/20296322/answer/16089122
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
链接:http://www.zhihu.com/question/20296322/answer/16089122
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
Meteor的官网( Meteor )这样介绍这个框架:
METEOR究竟有什么NB的地方?
首先,Meteor构架与nodejs之上。这使得 One Language 成为可能,同时可依托nodejs上诸如http://socket.io这样强大的类库内置 realtime,Date on the Wire 等特性。
在一种语言的基础上,Meteor统一了服务器端和客户端的数据访问,提出 Database Everywhere,一套DB API大大减轻了开发负担,不用再做server data JSON client data的转换(想想你的django 或者rails app,在这上面花了多少功夫?)。
为了让app达到最佳的用户体验,Meteor还提供了 Latency Compensation,客户端对数据的更新即时反应到UI,如果更新被服务器reject,再rollback。大多数情况下,用户会得到极佳的类似本地数据库的体验。
Meteor最让人叫绝的是其 Full Stack Reactivity。关于reactivity programming的详细介绍,请参考Reactivity Programming,这里不展开。简言之,当数据发生改变的时候,所有依赖该数据的地方自动发生相应的改变。
用过backbone的同学都知道,当model发生改变的时候,我们需要通过注册相应的事件,显式更新对应的DOM,如果数据在页面中多处被渲染,则每处对应的DOM需挨个更新。
ember在backbone的思想上更近了一大步,通过内置的data binding API,让数据和DOM能够双向绑定,程序猿不用再花心思去考虑DOM的更新。然而,蹩脚的API调用(所有对binding的数据的访问需要通过getter和setter,你懂的)和DOM中无处不在的script垃圾让ember既不简约也不优雅。
而Meteor则另辟蹊跷,通过reactivity context和dependency巧妙地支持了reactivity(据作者说核心代码就几十行),使用者几乎感受不到代码的变化。
Meteor另一个很贴心的点是零部署。开发web app有点小头疼的点是打包和部署。比如说,把less转成css,coffee转成javascript,然后混淆,压缩,虽然有些自动化的工具可以简化这部分工作,可还免不了相应的配置和一些脚本工作。在开发环境下,meteor会自动替你加载js/css,如果你使用了coffee/less (sass),只要add了相应的smart package,meteor会自动帮你处理;开发完毕后要部署,只需要运行meteor bundle,系统自动会将相关的资源打包,只要目标系统上有相应版本的nodejs,meteor和mongodb,就能运行一个标准的production版本。
以下是meteor官网上的介绍,当你真正使用meteor后,会发现还真不是吹牛。
以上内容摘自我的博客文章:为什么是Meteor
[补充] 下一代的web app是什么?
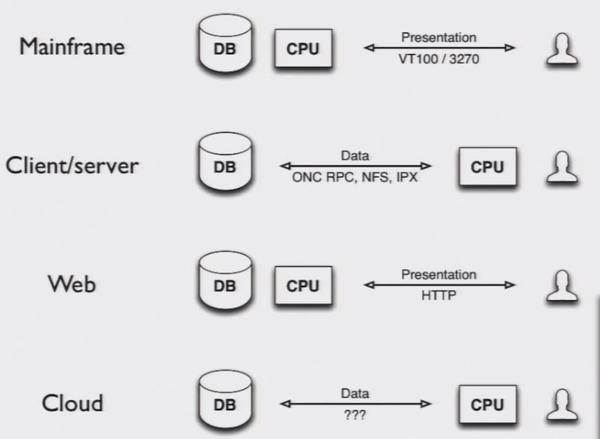
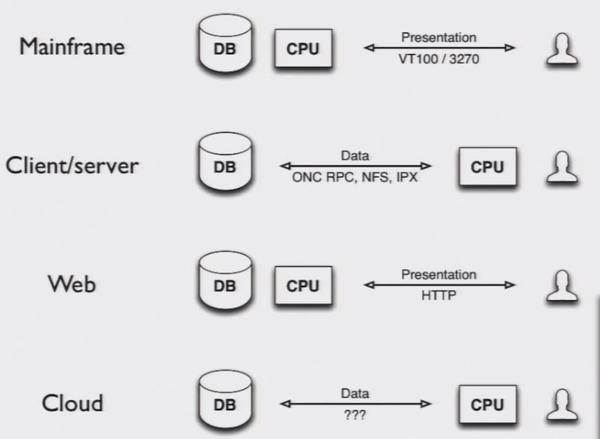
我们看看几代计算机体系的发展。web/cloud时代是不是重复者mainframe/CS时代走过的路?那么,我们是不是有理由相信,meteor在此做的尝试是一个正确的方向?
Meteor is an open-source platform for building top-quality web apps in a fraction of the time, whether you‘re an expert developer or just getting started.top-quality web apps 我们放下不表,fraction of the time 的提法很新颖,看来这个框架的目标是解放程序猿,少花时间多办事。虽然具体的演化路径我不得而知,但从网络上的各种蛛丝马迹来看,Meteor吸收了google wave, asana等平台背后的开发工具的精髓,逐渐演进出了目前的版本。Meteor的幕后团队相当强悍:他们大多毕业于MIT,是成功的创业家,也是一流的工程师,其中一个开发者还是神器 etherpad 的作者。
METEOR究竟有什么NB的地方?
首先,Meteor构架与nodejs之上。这使得 One Language 成为可能,同时可依托nodejs上诸如http://socket.io这样强大的类库内置 realtime,Date on the Wire 等特性。
在一种语言的基础上,Meteor统一了服务器端和客户端的数据访问,提出 Database Everywhere,一套DB API大大减轻了开发负担,不用再做server data JSON client data的转换(想想你的django 或者rails app,在这上面花了多少功夫?)。
为了让app达到最佳的用户体验,Meteor还提供了 Latency Compensation,客户端对数据的更新即时反应到UI,如果更新被服务器reject,再rollback。大多数情况下,用户会得到极佳的类似本地数据库的体验。
Meteor最让人叫绝的是其 Full Stack Reactivity。关于reactivity programming的详细介绍,请参考Reactivity Programming,这里不展开。简言之,当数据发生改变的时候,所有依赖该数据的地方自动发生相应的改变。
用过backbone的同学都知道,当model发生改变的时候,我们需要通过注册相应的事件,显式更新对应的DOM,如果数据在页面中多处被渲染,则每处对应的DOM需挨个更新。
ember在backbone的思想上更近了一大步,通过内置的data binding API,让数据和DOM能够双向绑定,程序猿不用再花心思去考虑DOM的更新。然而,蹩脚的API调用(所有对binding的数据的访问需要通过getter和setter,你懂的)和DOM中无处不在的script垃圾让ember既不简约也不优雅。
而Meteor则另辟蹊跷,通过reactivity context和dependency巧妙地支持了reactivity(据作者说核心代码就几十行),使用者几乎感受不到代码的变化。
Meteor另一个很贴心的点是零部署。开发web app有点小头疼的点是打包和部署。比如说,把less转成css,coffee转成javascript,然后混淆,压缩,虽然有些自动化的工具可以简化这部分工作,可还免不了相应的配置和一些脚本工作。在开发环境下,meteor会自动替你加载js/css,如果你使用了coffee/less (sass),只要add了相应的smart package,meteor会自动帮你处理;开发完毕后要部署,只需要运行meteor bundle,系统自动会将相关的资源打包,只要目标系统上有相应版本的nodejs,meteor和mongodb,就能运行一个标准的production版本。
以下是meteor官网上的介绍,当你真正使用meteor后,会发现还真不是吹牛。
SEVEN PRINCIPLES OF METEOR
Data on the Wire. Don‘t send html over the network. Send data and let the client decide how to render it.
One Language. Write both the client and the server parts of your interface in JavaScript.
Database Everywhere. Use the same transparent API to access your database from the client or the server.
Latency Compensation. On the client, use prefetching and model simulation to make it look like you have a zero-latency connection to the database.
Full Stack Reactivity. Make realtime the default. All layers, from database to template, should make an event-driven interface available.
Embrace the Ecosystem. Meteor is open source and integrates, rather than replaces, existing open source tools and frameworks. Simplicity Equals Productivity. The best way to make something seem simple is to have it actually be simple. Accomplish this through clean, classically beautiful APIs.
以上内容摘自我的博客文章:为什么是Meteor
[补充] 下一代的web app是什么?
我们看看几代计算机体系的发展。web/cloud时代是不是重复者mainframe/CS时代走过的路?那么,我们是不是有理由相信,meteor在此做的尝试是一个正确的方向?

大概看了一下上面几位的回答,由于自己这段时间在使用meteor,所以也想说两句。 先回答问题,简单说,meteor是一个web APP开发框架,你只需要使用HTML+css+js就可以独立开发一个web APP。你可以轻松完成全栈式开发的所有工作,我说的是轻松完成。 至于好坏…
显示全部
大概看了一下上面几位的回答,由于自己这段时间在使用meteor,所以也想说两句。
先回答问题,简单说,meteor是一个web APP开发框架,你只需要使用HTML+css+js就可以独立开发一个web APP。你可以轻松完成全栈式开发的所有工作,我说的是轻松完成。
至于好坏,关于那些官网上的各种优点之类,我就不再搬了,好不好要看实际使用体验,仅仅凭官网或docs中几句话,就过来和别人争论是没有意义的(无论是褒是贬)。我仅就自己的使用体验,瞎扯几句。
1、从学习角度,学习曲线为y=x^2形,简单使用很容易学会,至于高级功能,稍有点麻烦(我说的这个麻烦仅仅是与那些简单知识相比,而不是说比其他的框架麻 烦)。语言方面,前端是js、后台是js、数据库还是js(mongoDB);数据库方面,使用mongoDB自由度非常大,让你不需要一上来就要定好数 据结构,完全可以在开发过程中不断演进;思想方面,整个框架让人上来就感觉从前到后都应该是由你来负责,每一个功能从前到后都是一体的,所以,从一开始你 的思想就是一个功能块一个功能块的,而不是client与server的,让人的思考从技术中解脱出来了,更多的心思投入到功能思考中。至于一些高级的响应式、等等, 可能也就是对于没有开发经验的人来说理解起来稍微有点麻烦。
2、从写代码的角度,meteor给我的感觉就是简单、直观。以前写web应用,从后台数据库中的数据到界面中的展示,给人你需要各种语言,各种传输。但是在 meteor中,我将HTML和css作为画笔,将js比作连线笔,画笔画出界面,对于需要展示数据库内容的地方,留给js连接就好,画笔和连线笔中间的 链接点就是spacebar(一个类似于headlebar的东西,简单说就是将HTML中需要连接js的地方{{name}}标识,在js中直接处理数 据return给HTML中对应位置)。作为一只产品狗,我可不想在业余产品中耗费太多时间来学习大量技术,最快出东西才是最重要的。什么是restful?什么是打包?什么是接口?管我鸟事啊?开发过程中又没遇到这种问题啊,哈哈……
-------------------------------------------2016.02.03 补充-----------------------------------------------
3、所见即所得。Meteor开发时可以在自己的电脑上看到自己APP的效果,可能有人要说开发web都可以看到自己开发的效果啊,但是meteor看到的是连接了后台的,也就是在你的电脑上跑了一个你目前开发的应用,你可以边开发边查看,不需要自己搭建虚拟环境,并且,这种开发的另一个好处就是调试更加方便,在开发的过程中,你已经知道自己的东西是否满足了要求,输入的数据是否可以在另一个地方输出正常。
4、更友好,更专注,给人信心。meteor学习、开发简单,这个我们已经说了,这里说的 “友好” 在于Meteor的从增加各种组件到部署自己的应用,都是非常简单的,一条meteor add 就增加了一个package,同样一条命令就可以部署自己的应用到服务器上,你的所有注意力都放在怎么做好自己的web APP,而不是各种环境搭建上。并且meteor提供免费的部署服务,初学者可以将自己做的东西部署到meteor的官方服务器上,这对于刚开始学习的人来说是一个很好的激励,哈哈,写一个todo list 部署上去,然后再朋友圈吹一波牛逼吧。
Meteor目前的不足:
----------- 2016-6-23 -------------
鉴于还有人可能看到上面提到内容,所以做个补充,免得学了半天发现资料过时:
为了与JavaScript最新标准 ES6 保持一致,Meteor 1.3 做了较大的改动,比如新标准下的引用必须要 import ,而不是像以前那样所有文件代码可相互访问,所以,如果你想要学习最新 Meteor ,还是需要看一下官方指南(写的很好、很详细)。
PS:Meteor 1.3 是后向兼容的,所以,你按照以前方式写的代码还是没有问题的。
先回答问题,简单说,meteor是一个web APP开发框架,你只需要使用HTML+css+js就可以独立开发一个web APP。你可以轻松完成全栈式开发的所有工作,我说的是轻松完成。
至于好坏,关于那些官网上的各种优点之类,我就不再搬了,好不好要看实际使用体验,仅仅凭官网或docs中几句话,就过来和别人争论是没有意义的(无论是褒是贬)。我仅就自己的使用体验,瞎扯几句。
1、从学习角度,学习曲线为y=x^2形,简单使用很容易学会,至于高级功能,稍有点麻烦(我说的这个麻烦仅仅是与那些简单知识相比,而不是说比其他的框架麻 烦)。语言方面,前端是js、后台是js、数据库还是js(mongoDB);数据库方面,使用mongoDB自由度非常大,让你不需要一上来就要定好数 据结构,完全可以在开发过程中不断演进;思想方面,整个框架让人上来就感觉从前到后都应该是由你来负责,每一个功能从前到后都是一体的,所以,从一开始你 的思想就是一个功能块一个功能块的,而不是client与server的,让人的思考从技术中解脱出来了,更多的心思投入到功能思考中。至于一些高级的响应式、等等, 可能也就是对于没有开发经验的人来说理解起来稍微有点麻烦。
2、从写代码的角度,meteor给我的感觉就是简单、直观。以前写web应用,从后台数据库中的数据到界面中的展示,给人你需要各种语言,各种传输。但是在 meteor中,我将HTML和css作为画笔,将js比作连线笔,画笔画出界面,对于需要展示数据库内容的地方,留给js连接就好,画笔和连线笔中间的 链接点就是spacebar(一个类似于headlebar的东西,简单说就是将HTML中需要连接js的地方{{name}}标识,在js中直接处理数 据return给HTML中对应位置)。作为一只产品狗,我可不想在业余产品中耗费太多时间来学习大量技术,最快出东西才是最重要的。什么是restful?什么是打包?什么是接口?管我鸟事啊?开发过程中又没遇到这种问题啊,哈哈……
-------------------------------------------2016.02.03 补充-----------------------------------------------
3、所见即所得。Meteor开发时可以在自己的电脑上看到自己APP的效果,可能有人要说开发web都可以看到自己开发的效果啊,但是meteor看到的是连接了后台的,也就是在你的电脑上跑了一个你目前开发的应用,你可以边开发边查看,不需要自己搭建虚拟环境,并且,这种开发的另一个好处就是调试更加方便,在开发的过程中,你已经知道自己的东西是否满足了要求,输入的数据是否可以在另一个地方输出正常。
4、更友好,更专注,给人信心。meteor学习、开发简单,这个我们已经说了,这里说的 “友好” 在于Meteor的从增加各种组件到部署自己的应用,都是非常简单的,一条meteor add 就增加了一个package,同样一条命令就可以部署自己的应用到服务器上,你的所有注意力都放在怎么做好自己的web APP,而不是各种环境搭建上。并且meteor提供免费的部署服务,初学者可以将自己做的东西部署到meteor的官方服务器上,这对于刚开始学习的人来说是一个很好的激励,哈哈,写一个todo list 部署上去,然后再朋友圈吹一波牛逼吧。
Meteor目前的不足:
- 文档多是英文。目前我看到比较好的中文文档大概就是Discover Meteor 中文版,不过入门书我首推 Your First Meteor Application http://meteortips.com/book.pdf 另外,国内极客学院有视频教程,中文的。
- 国内用的人太少。目前中文社区用户很少,很多问题还是需要到过来网站上找答案。
- 支持的组件不够丰富。这是所有新东西面临的一个问题,不过,meteor发展很快,现在主流的组件(例如bootstrap等)都有了非常棒的支撑。
----------- 2016-6-23 -------------
鉴于还有人可能看到上面提到内容,所以做个补充,免得学了半天发现资料过时:
为了与JavaScript最新标准 ES6 保持一致,Meteor 1.3 做了较大的改动,比如新标准下的引用必须要 import ,而不是像以前那样所有文件代码可相互访问,所以,如果你想要学习最新 Meteor ,还是需要看一下官方指南(写的很好、很详细)。
PS:Meteor 1.3 是后向兼容的,所以,你按照以前方式写的代码还是没有问题的。
以上是关于怎么评价Facebook的Relay框架?Meteor.js 是什么?的主要内容,如果未能解决你的问题,请参考以下文章
