解决 innerHTML 在 IE6-IE9中不能赋值的bug
Posted czhyuwj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决 innerHTML 在 IE6-IE9中不能赋值的bug相关的知识,希望对你有一定的参考价值。
在MSDN可以了解跟多,关于innerhtml的介绍,但是在这里只要是解决表格部分问题
MSDN上有这样的记录:
When using innerHTML to insert script, you must include the defer attribute in the script element.
The innerHTML property is read-only on the col, colGroup, frameSet, html, head, style, table, tBody, tFoot, tHead, title, and tr objects.
col、colGroup、frameset、html、head、style、table、tfoot、tHead、title和tr的innerHTML都是只读的
但是在IE10以及以上版本修复这个问题,那当我们在使用表格快捷插入对象时,该怎么实现尼?
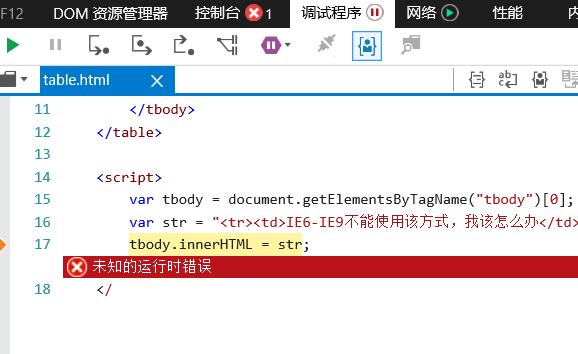
先来看看问题:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table class="table" id="table"> <tbody> </tbody> </table> </body> </html>
var tbody = document.getElementsByTagName("tbody")[0]; var str = "<tr><td>IE6-IE9不能使用该方式,我该怎么办</td></tr>"; tbody.innerHTML = str;


解决方式: 可以借用其它元素(document中存在,也可以是文档碎片(未加入文档))辅助完成
var tbody = document.getElementsByTagName("tbody")[0]; var str = "<tr><td>IE6-IE9不能使用该方式,我该怎么办</td></tr>"; // tbody.innerHTML = str; var div = document.createElement("div"); div.innerHTML = "<table>" + str + "</table>"; //这里为什么要加外围table 因为div中是不能直接追加 表单元素(thead tbody tr td...) tbody.appendChild(div.firstChild.firstChild);
那我们来看看效果:
上面代码主要先穿件一个支持innerHTML属性的父容器来包裹 表格元素,再通过appendChild方式追加到表格元素中,这只是其中一种当然可能还有更好办法,欢迎补充
以上是关于解决 innerHTML 在 IE6-IE9中不能赋值的bug的主要内容,如果未能解决你的问题,请参考以下文章
?#iefix 如何解决 IE6-IE8 中的网页字体加载问题?