Python自动化运维之27Django
Posted Python自动化运维之路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python自动化运维之27Django相关的知识,希望对你有一定的参考价值。
一、概述
1、什么是框架?
框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单说就是使用别人搭好的舞台,你来做表演。
2、常见的Python Web框架:
Full-Stack Frameworks(全栈框架、重量级框架):
Django、web2py、TurboGears、Pylons、...
Non Full-Stack Frameworks(非全栈框架、轻量级的框架):
tornado、Flask、Bottle、web.py、Pyramid、...
详见:https://wiki.python.org/moin/WebFrameworks
3、这么多框架,如何选择?
a、根据项目需求去选择。
b、根据框架的特点去选择
国内常用:django、tornado、flask、bottle,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
Django官网:https://docs.djangoproject.com/en/1.11/
二、基本配置
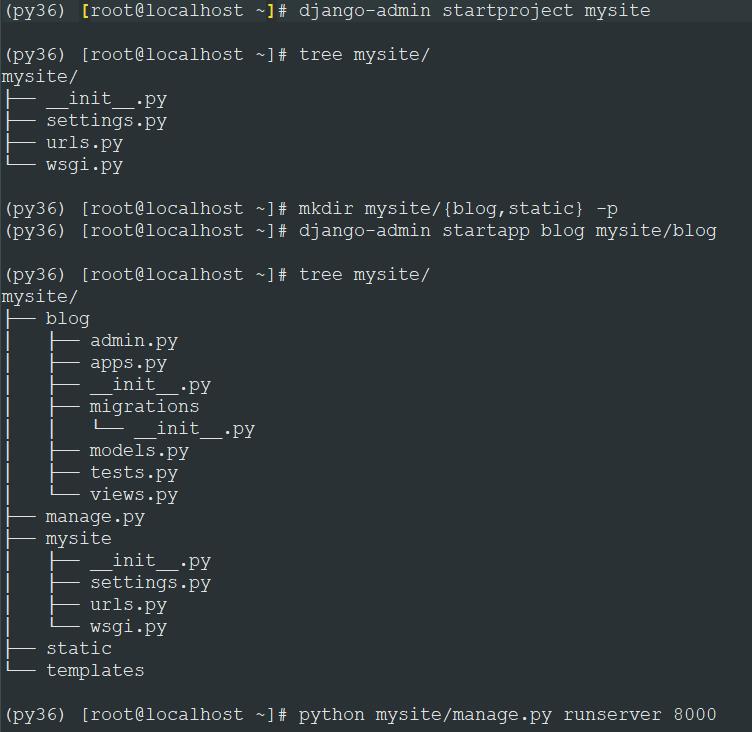
1、创建django程序
- 终端命令:django-admin startproject sitename
- IDE创建Django程序时,本质上都是自动执行上述命令
常用命令:
django-admin startproject sitename django-admin startapp appname python manage.py runserver 0.0.0.0:8000 python manage.py makemigrations python manage.py migrate python manage.py createsuperuser python manage.py changepassword python manage.py clearsessions
其他命令:

python manage.py shell #进入django shell python manage.py dbshell #进入django dbshell python manage.py check #检查django项目完整性 python manage.py flush #清空数据库 python manage.py compilemessages #编译语言文件 python manage.py makemessages #创建语言文件 python manage.py showmigrations #查看生成的数据库同步脚本 python manage.py sqlflush #查看生成清空数据库的脚本 python manage.py sqlmigrate #查看数据库同步的sql语句 python manage.py dumpdata #导出数据 python manage.py loaddata #导入数据 python manage.py diffsettings #查看你的配置和django默认配置的不同之处
2、程序目录,django 1.9以上templates会自动创建

3、配置文件
(1)APP配置,后续创建app需要添加进这里
INSTALLED_APPS = [
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'cmdb\',
]
(2)数据库配置,默认是sqlite3
DATABASES = {
\'default\': {
\'ENGINE\': \'django.db.backends.mysql\',
\'NAME\':\'dbname\',
\'USER\': \'root\',
\'PASSWORD\': \'123456\',
\'HOST\': \'\',
\'PORT\': \'\',
}
}
由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替
如下设置放置的与project同名的配置的 __init__.py文件中
import pymysql pymysql.install_as_MySQLdb()
(3)模版配置
templates是用于放置模板html,在django1.9以上中会自动创建并设置
TEMPLATES = [
{
\'BACKEND\': \'django.template.backends.django.DjangoTemplates\',
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')]
,
\'APP_DIRS\': True,
\'OPTIONS\': {
\'context_processors\': [
\'django.template.context_processors.debug\',
\'django.template.context_processors.request\',
\'django.contrib.auth.context_processors.auth\',
\'django.contrib.messages.context_processors.messages\',
],
},
},
]
(4)静态文件配置
static是自己创建的目录用于放置css,js,image,需要在settings中设置这个目录
STATIC_URL = \'/static/\'
# 这个路径是对应 src="/static/ 这个的别名, 如果这个路径改为 STATIC_URL = \'/abc/\' 那么<script src="/abc/jquery-2.2.4.min.js"></script>
STATICFILES_DIRS = (
os.path.join(BASE_DIR,\'static\'),
)
<script src="/static/jquery-2.2.4.min.js"></script>
MEDIA是自己创建的目录用于上传图片和文件
MEDIA_ROOT:是本地路径的绝对路径,一般是这样写
MEDIA_URL:是指从浏览器访问时的地址前缀
MEDIA_URL = \'/upload/\' MEDIA_ROOT = os.path.join(BASE_DIR,\'upload\')
from django.conf.urls import url
from django.contrib import admin
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
url(r\'^admin/\', admin.site.urls),
url(r\'^upload/(?P<path>.*)$\', "django.views.static.serve", {"document_root": settings.MEDIA_ROOT,}), #以前是这种
] + static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT) #现在的版本应该是这样

from django.db import models class Article(models.Model): \'\'\' 图片上传的路径就会在/upload/article/2016/09/23/a1.jpg 浏览器访问:http://127.0.0.1:8000/upload/article/2016/09/23/a1.jpg \'\'\' head_img = models.ImageField(max_length=200,upload_to=\'article/%Y/%m/%d\',\\ default=\'article/default.png\',null=True,blank=True)
文件上传类似,前端form属性要有enctype=\'multipart/form-data\',models中的字段为models.FileField(max_length=\'\',upload_to=\'\')
三、路由系统详解
urlpatterns = [
url(正则表达式, views视图函数, 参数, 别名name=""),
url(r\'^index/(\\d*)\', views.index, {\'id\':333}, name="test")
]
#别名name="test" 那么前端比如form <form action="{% url "test" %}" method="post"></form> 这样提交就会交给 views.index这个方法
1、每个路由规则对应一个view中的函数,前端传的任何数据类型到后端都是字符串
# 有分组后端view即需要参数接收
url(r\'^index/(\\d*)\', views.index),
url(r\'^list/(\\d*)/(\\d*)/$\', views.list),
url(r\'^manage/(?P<name>\\w*)/(?P<id>\\d*)\', views.manage),
url(r\'^login/(?P<name>\\w*)\', views.login,{\'id\':333}),
url(r\'^login/(?P<id>[0-9]{4})\', views.login,{\'id\':333}), #id:333会覆盖掉前面匹配到的值
def index(request,id): # id形参的名字是随便定义的 return render_to_response(\'index.html\') def list(request,id1,id2): # id1,id2形参的名字是随便定义的 return render_to_response(\'list.html\') def manage(request,name,id): # name,id形参的名字是和(?P<name>\\w*)/(?P<id>\\d*)是一样的 return render_to_response(\'index.html\') def login(request,name,id): # name,id形参的名字是和(?P<name>\\w*),{\'id\':333}是一样的 return render_to_response(\'login.html\')
2、根据app对路由规则进行一次分类
from django.conf.urls import include
urlpatterns = patterns[
url(r\'^web/\', include(\'web.url\')),
url(r\'^app01/\', include(\'app01.url\')),
]
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
四、views详解

1、HttpRequest:
(1)HttpRequest对象的属性:

get_full_path():返回包含查询字符串的请求路径。例如, "/music/bands/the_beatles/?print=true"
get():如果key对应多个value,get()返回最后一个value。
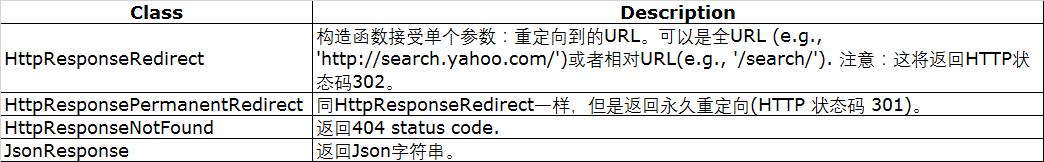
2、HttpResponse:
>>> response = HttpResponse("Here\'s the text of the Web page.")
>>> response = HttpResponse("Text only, please.", mimetype="text/plain")
# 在HttpResponse对象上常用方法:render、render_to_response、redirect(重定向)
>>> response = render(request,\'index.html\',{向模板传递的变量})
>>> response = render_to_response(\'index.html\',{向模板传递的变量})
>>> response = redirect("http://www.baidu.com") 或者 redirect("/blog/py/login")
# render与render_to_response区别在于第一个参数是否要request,所以就用render
# 表单提交的时候render_to_response还需要添加 context_instance=RequestContext(request)否则会报csrf错误
更多详见:

更详细的有关request和response对象的介绍:
https://docs.djangoproject.com/en/1.11/ref/request-response/
五、模板详解
1、模版的执行
return render(request,"index.html",{"name":"alex"})
# "index.html是Template模板
# {"name":"alex"}是上下文
HttpResponse模版的创建过程,对于模版,其实就是读取模版(其中嵌套着模版标签),
是通过Template,Context对象来创建渲染模板的,所以render已经封装了HttpResponse,Template,Context所以很简单

def current_datetime(request): now = datetime.datetime.now() html = "<html><body>It is now %s.</body></html>" % now return HttpResponse(html)

from django import template t = template.Template(\'My name is {{ name }}.\') c = template.Context({\'name\': \'Adrian\'}) print(t.render(c))

import datetime from django import template import DjangoDemo.settings now = datetime.datetime.now() fp = open(settings.BASE_DIR+\'/templates/Home/Index.html\') t = template.Template(fp.read()) fp.close() html = t.render(template.Context({\'current_date\': now})) return HttpResponse(html)

from django.template.loader import get_template from django.template import Context from django.http import HttpResponse import datetime def current_datetime(request): now = datetime.datetime.now() t = get_template(\'current_datetime.html\') html = t.render(Context({\'current_date\': now})) return HttpResponse(html)
return render_to_response(\'Account/Login.html\',data,context_instance=RequestContext(request)) 注意:当数据POST的时候,Django做了跨站请求伪造
2、模版语言
模板中也有自己的语言,该语言可以实现数据展示
(1)模板取值
# views函数返回的是字符串,通过{{ k1 }}获取字符串v1,前端引用的名字是k1
return render(\'index.html\',{\'k1\':\'v1\'}
# views函数返回的是列表,通过{{ list.0 }}获取字符串11,{{ list.1 }}获取字符串22,前端引用的名字是list
return render(\'index.html\',{\'list\':[11,22,33,44]}
# views函数返回的是字典,通过{{ dict.k1 }}获取字符串v1,{{ dict.k2 }}获取字符串v2,前端引用的名字是dict
return render(\'index.html\',{\'dict\':{\'k1\':\'v1\',\'k2\':\'v2\'}}
# views把全部变量传入前端,locals(),前端引用的名字直接是views中的变量名
return render(\'index.html\',locals()}
# views把一个对象传入前端,前端通过obj.name,obj.age来取值
def index(request):
class Person():
def __init__(self,name,age):
self.name = name
self.age = age
s4 = Person("xiao",18)
return render(request,"index.html",{"obj":s4})
(2)流程控制
{% if a > b %}
.......
{% elif a == b %}
.......
{% else %}
.......
{% endif %}
(3)for循环
{% for item in data %}
{{ item }}
{# 下面几个是特殊变量 #}
forloop.counter {# 索引从1开始 #}
forloop.counter0 {# 索引从0开始 #}
forloop.first {# 是否是循环的第一个 #}
forloop.last {# 是否是循环的最后一个 #}
{% endfor %}

1、{% if %}
可以使用and, or, not来组织你的逻辑。但不允许and和or同时出现的条件语句中。新版本中已经支持{% elif %}这样的用法。
2、{% ifequal %}和{% ifnotequal %}
比较是否相等,只限于简单的类型,比如字符串,整数,小数的比较,列表,字典,元组不支持。
3、{% for %}
用来循环一个list,还可以使用resersed关键字来进行倒序遍历,一般可以用if语句来先判断一下列表是否为空,再进行遍历;还可以使用empty关键字来进行为空时候的跳转。
** for标签中可以使用forloop
a. forloop.counter 当前循环计数,从1开始
b. forloop.counter0 当前循环计数,从0开始,标准索引方式
c. forloop.revcounter 当前循环的倒数计数,从列表长度开始
d. forloop.revcounter0 当前循环的倒数计数,从列表长度减1开始,标准
e. forloop.first bool值,判断是不是循环的第一个元素
f. forloop.last 同上,判断是不是循环的最后一个元素
g. forloop.parentloop 用在嵌套循环中,得到parent循环的引用,然后可以使用以上的参数
4、{% cycle %}
在循环时轮流使用给定的字符串列表中的值。
5、{# #} 单行注释,{% comment %}多行注释
6、{% csrf_token %}
生成csrf_token的标签,用于防止跨站攻击验证。
7、{% debug %}
调用调试信息
8、{% filter %}
将filter 标签圈定的内容执行过滤器操作。
9、{% autoescape %}
自动转义设置
10、{% firstof %}
输出第一个值不等于False的变量
11、{% load %}
加载标签库
12、{% now %}
获取当前时间
13、{% spaceless %}
移除空格
14、{% url %}
引入路由配置的地址
15、{% verbatim %}
禁止render
16、{% with %}
用更简单的变量名缓存复杂的变量名
(4)内置过滤器
{{ item.event_start|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
{{ obj | safe }}
{% autoescape off %}
{{ obj }}
{% endautoescape %}
{% csrf_token %} # 提交表单的时候需要加上否则django中间件会报csrf错误
其他常用内置过滤器

0、date:date:"F j Y",data过滤器通过使用"F j Y"这几个参数来格式化日期数据。 1、add:给变量加上响应的值 2、addslashes:给变量中的引号前加上斜线 3、capfirst:首字母大写 4、cut:从字符串中移除指定的字符 5、date:格式化日期字符串 6、default:如果值是False,就替换成设置的默认值,否则就使用本来的值 7、default_if_none:如果值是None,就替换成设置的默认值,否则就使用本来的值 8、dictsort:按照设定参数(key)对应的value对列表进行排序 9、dictsortreversed:和上面恰好相反 10、divisibleby:是否能够被某个数字整除,是的话返回True,否则返回False 11、escape:对字符串进行转义 12、escapejs:替换value中的某些字符,以适应javascript和JSON格式 13、filesizeformat:格式化文件大小显示 14、first:返回列表中的第一个值 15、last:返回列表中最后一个值 16、floatformat:格式化浮点数 17、length:求字符串或者列表长度 18、length_is:比较字符串或者列表的长度 19、urlencode:对URL进行编码处理 20、upper\\lower:大写\\小写 21、safe:对某个变量关闭自动转义 22、slice:切片操作 23、time:格式化时间 24、timesince:格式化时间 (e.g., “4 days, 6 hours”). 25、truncatechars:按照字符截取字符串 26、truncatewords:按照单词截取字符串 27、striptags:过滤掉html标签
(5)自定义方法filter或者simple_tag
filter和simple_tag的区别:
filter:限制传参2个,支持 if 条件
simple_tag:不限制传参,不支持 if 条件
官网:https://docs.djangoproject.com/en/1.11/howto/custom-template-tags/
1、在app01中创建templatetags模块(templatetags名字是不能变)
2、创建任意 .py 文件,如:mysimple.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() # 这一句一定是这样写的
@register.simple_tag
def my_simple_time(v1,v2,v3):
\'\'\'传递多个参数\'\'\'
return v1 + v2 + v3
@register.simple_tag
def my_input(id,arg):
result = "<input type=\'text\' id=\'%s\' class=\'%s\' />" %(id,arg,)
return mark_safe(result)
@register.filter
def f1(value):
return value + \'1000\'
@register.filter
def f2(value,arg):
\'\'\'传递一个参数\'\'\'
return value + \'1000\' + arg
@register.filter
def f3(value):
if value == \'vvv\':
return True
else:
return False
3、在使用自定义simple_tag的html文件中导入之前创建的 mysimple.py 文件名
{% load mysimple %}
4、使用simple_tag和filter,它们使用是不一样的
{% my_simple_time 1 2 3%} # 可以传递多个参数
{% my_input \'id_username\' \'hide\'%}
{{ k1 | f1 }}
{{ k1 | f2:\'python\' }} # 只能传递一个参数
{% if k1 | f3 %}
<h1>True</h1>
{% else %}
<h1>False</h1>
{% endif %}
5、在settings中配置当前app,不然django无法找到自定义的simple_tag
INSTALLED_APPS = (
\'django.contrib.admin\',
\'django.contrib.auth\',
\'django.contrib.contenttypes\',
\'django.contrib.sessions\',
\'django.contrib.messages\',
\'django.contrib.staticfiles\',
\'app01\',
)
(六)模板继承
母板:{% block title %}{% endblock %}
子板:{% extends "base.html" %}
{% include "xx.html" %} # 在子板中使用其他模板
{% block title %}{% endblock %}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="..." /> <style> .pg-header{ height: 48px; background-color: cadetblue; } .pg-body{ min-height: 500px; } .pg-body .body-menu{ width: 20%; float: left; } .pg-body .body-content{ width: 80%; float: left; } .pg-footer{ height: 100px; background-color: brown; } .active{ background-color: aquamarine; color: white; } </style> {% block css %}{% endblock %} </head> <body> <div class="pg-header"> 后台系统V1 </div> <div class="pg-body"> <div class="body-menu"> <ul> <li><a id="userinfo" href="/userinfo">用户管理</a></li> <li><a id="assets" href="/assets">资产管理</a></li> </ul> </div> <div class="body-content"> {% block body %}{% endblock %} </div> </div> <div class="pg-footer"></div> <script src="xxx"></script> {% block js %}{% endblock %} </body> </html>

{% extends \'layout.html\' %}
{% block body %}
{% include \'xx.html\' %}
<table>
{% for item in assets_list %}
<tr>
<td>{{ item.hostname }}</td>
<td>{{ item.port }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}
{% block js %}
<script>
document.getElementById(\'assets\').className = \'active\';
</script>
{% endblock %}

{% extends \'layout.html\' %}
{% block css %}
<style></style>
{% endblock %}
{% block body %}
{% include \'xx.html\' %}
<ul>
{% for item in user_list %}
<li>{{ item.username }},{{ item.salary }}</li>
{% endfor %}
</ul>
{% endblock %}
{% block js %}
<script>
document.getElementById(\'userinfo\').className = \'active\';
</script>
{% endblock %}

<form>
<input type="text" placeholder="请输入内容"/>
<input type="text" placeholder="请输入内容"/>
<input type="text" placeholder="请输入内容"/>
<input type="text" placeholder="请输入内容"/>
</form>

from django.shortcuts import render,HttpResponse # Create your views here. USER_LSIT = [] for item in range(94): temp = {"id":item, "ip":"192.168.1." + str(item),"username":"user" + str(item)} USER_LSIT.append(temp) def index(request,page): page = int(page) start = (page - 1) * 10 end = page * 10 user_list = USER_LSIT[start:end] return render(request,\'index.html\',{\'user_list\':user_list}) def detail(request,nid): nid = int(nid) current_detail_dict = USER_LSIT[nid] return render(request,"detail.html",{"current_detail_dict":current_detail_dict}) def assets(request): assets_list = [] for i in range(10): temp = {\'hostname\':\'192.168.1.\'+str(i),\'port\':80} assets_list.append(temp) return render(request,\'assets.html\',{\'assets_list\':assets_list}) def userinfo(request): user_list = [] for i in range(10): temp = {\'username\': \'user\' + str(i),\'salary\':80} user_list.append(temp) return render(request,\'userinfo.html\',{\'user_list\':user_list})

from django.conf.urls import url from django.contrib import admin from cmdb import views urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^assets/\', views.assets), url(r\'^userinfo/\', views.userinfo), ]
更多官网模板介绍:
https://docs.djangoproject.com/en/1.11/ref/templates/builtins/
https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#extends
https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#block
https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#include
六、Model详解
2、mysql驱动程序:
MySQLdb(mysql-python):https://pypi.python.org/pypi/MySQL-python/1.2.5(支持python2) mysqlclient:https://pypi.python.org/pypi/mysqlclient (支持python3) MySQL Connector/Python: https://dev.mysql.com/downloads/connector/python PyMySQL(纯python的mysql驱动):https://pypi.python.org/pypi/PyMySQL (python3中使用,常用)
3、model配置步骤:
1、创建数据库
>> CREATE DATABASE IF NOT EXISTS testdb DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
2、配置文件settings里连接数据库
INSTALLED_APPS = [
.......
\'app02\',
\'app01\',
]
DATABASES = {
\'default\': {
\'ENGINE\': \'django.db.backends.mysql’,#注意改成mysql后台
\'NAME\': \'hello_django_db\',
\'USER\':\'root\',
\'PASSWORD\':\'123456’,#就是连接mysql的密码
#\'HOST\':\'\',
#\'PORT\':\'\',
}
}
3、和项目project同名的__init__中
import pymysql
pymysql.install_as_MySQLdb()
4、创建model,继承自models.Model类
name = models.CharField(max_length=50)
5、同步数据库
python manage.py makemigrations
python manage.py migrate
(一)、使用原生SQL
到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞:
- 创建数据库,设计表结构和字段
- 使用 MySQLdb 来连接数据库,并编写数据访问层代码
- 业务逻辑层去调用数据访问层执行数据库操作

import pymysql def GetList(sql): db = pymysql.connect(user=\'root\', db=\'wupeiqidb\', passwd=\'1234\', host=\'localhost\') cursor = db.cursor() cursor.execute(sql) data = cursor.fetchall() db.close() return data def GetSingle(sql): db = pymysql.connect(user=\'root\', db=\'wupeiqidb\', passwd=\'1234\', host=\'localhost\') cursor = db.cursor() cursor.execute(sql) data = cursor.fetchone() db.close() return data
(二)、使用Django的ORM
django为使用一种新的方式,即:关系对象映射(Object Relational Mapping,简称ORM)。
php:activerecord
Java:Hibernate
C#:Entity Framework
django中遵循 Code Frist 的原则,即:根据代码中定义的类来自动生成数据库表。
1、创建Model,之后可以根据Model来创建数据库表
from django.db import models
class userinfo(models.Model):
name = models.CharField(max_length=30)
email = models.EmailField()
memo = models.TextField()
更多字段:
1、models.AutoField 自增列 = int(11) 如果没有的话,默认会生成一个名称为 id 的列,如果要显示的自定义一个自增列,必须将给列设置为主键 primary_key=True。 2、models.CharField 字符串字段 必须 max_length 参数 3、models.BooleanField 布尔类型=tinyint(1) 不能为空,Blank=True 4、models.ComaSeparatedIntegerField 用逗号分割的数字=varchar 继承CharField,所以必须 max_lenght 参数 5、models.DateField 日期类型 date 对于参数,auto_now = True 则每次更新都会更新这个时间;auto_now_add 则只是第一次创建添加,之后的更新不再改变。 6、models.DateTimeField 日期类型 datetime 同DateField的参数 7、models.Decimal 十进制小数类型 = decimal 必须指定整数位max_digits和小数位decimal_places 8、models.EmailField 字符串类型(正则表达式邮箱) =varchar 对字符串进行正则表达式 9、models.FloatField 浮点类型 = double 10、models.IntegerField 整形 11、models.BigIntegerField 长整形 integer_field_ranges = { \'SmallIntegerField\': (-32768, 32767), \'IntegerField\': (-2147483648, 2147483647), \'BigIntegerField\': (-9223372036854775808, 9223372036854775807), \'PositiveSmallIntegerField\': (0, 32767), \'PositiveIntegerField\': (0, 2147483647), } 12、models.IPAddressField 字符串类型(ip4正则表达式),django1.10逐步废弃使用下面一种 13、models.GenericIPAddressField 字符串类型(ip4和ip6是可选的) 参数protocol可以是:both、ipv4、ipv6 验证时,会根据设置报错 14、models.NullBooleanField 允许为空的布尔类型 15、models.PositiveIntegerFiel 正Integer 16、models.PositiveSmallIntegerField 正smallInteger 17、models.SlugField 减号、以上是关于Python自动化运维之27Django的主要内容,如果未能解决你的问题,请参考以下文章
