Android开发学习之路--UI之ListView
Posted 东月之神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发学习之路--UI之ListView相关的知识,希望对你有一定的参考价值。
这里再学习写android的ListView,其实我们都使用过ListView,就像手机的联系人,就是用的ListView了。下面就实现下简单的ListView吧,首先是xml文件中添加相关的代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/list_view"
android:layout_height="match_parent"
android:layout_width="match_parent" />
</LinearLayout>
然后在MainActivity代码中实现如下:
package com.example.jared.uilistview;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends AppCompatActivity {
private String[] data = {"苹果", "香蕉", "梨子", "西瓜", "蓝莓", "葡萄", "橘子",
"甘蔗", "火龙果", "柚子", "荔枝", "猕猴桃"};
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
MainActivity.this, android.R.layout.simple_list_item_1, data);
listView = (ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
}
这里定义了ArrayAdapter适配器,用来适配ListView,可以泛型编程,这里只用String,所以用这个倒是挺合适。
运行代码如下:

这里实现的最简单就是文字,下面在添加图片试试。
首先新建fruit类,代码如下:
package com.example.jared.uilistview;
/**
* Created by jared on 16/2/9.
*/
public class Fruit {
private String name;
private int imageId;
public Fruit (String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
Fruit类主要是提供一个名字和一张图片,所以提供了获取名字和imageid的接口。
接着新建一个fruit.xml用来提供imageview和textview,当然还可以扩展,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/fruit_image"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<TextView
android:id="@+id/fruit_name"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="10dip"/>
</LinearLayout>
创建自定义适配器FruitAdapter,代码如下:
package com.example.jared.uilistview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by jared on 16/2/9.
*/
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter (Context context, int textViewResourceId,
List<Fruit> objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView fruitImage = (ImageView)view.findViewById(R.id.fruit_image);
TextView fruitName = (TextView)view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
最后修改MainActivity代码,如下所示:
package com.example.jared.uilistview;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit, fruitList);
listView = (ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
}
private void initFruits() {
Fruit apple = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit pear = new Fruit("梨子", R.drawable.pear);
fruitList.add(pear);
Fruit watermelon = new Fruit("西瓜", R.drawable.watermelon);
fruitList.add(watermelon);
Fruit grape = new Fruit("葡萄", R.drawable.grape);
fruitList.add(grape);
Fruit orange = new Fruit("橙子", R.drawable.orange);
fruitList.add(orange);
Fruit litchi = new Fruit("荔枝", R.drawable.litchi);
fruitList.add(litchi);
Fruit strawberry = new Fruit("草莓", R.drawable.strawberry);
fruitList.add(strawberry);
Fruit pineapple = new Fruit("菠萝", R.drawable.pineapple);
fruitList.add(pineapple);
}
}
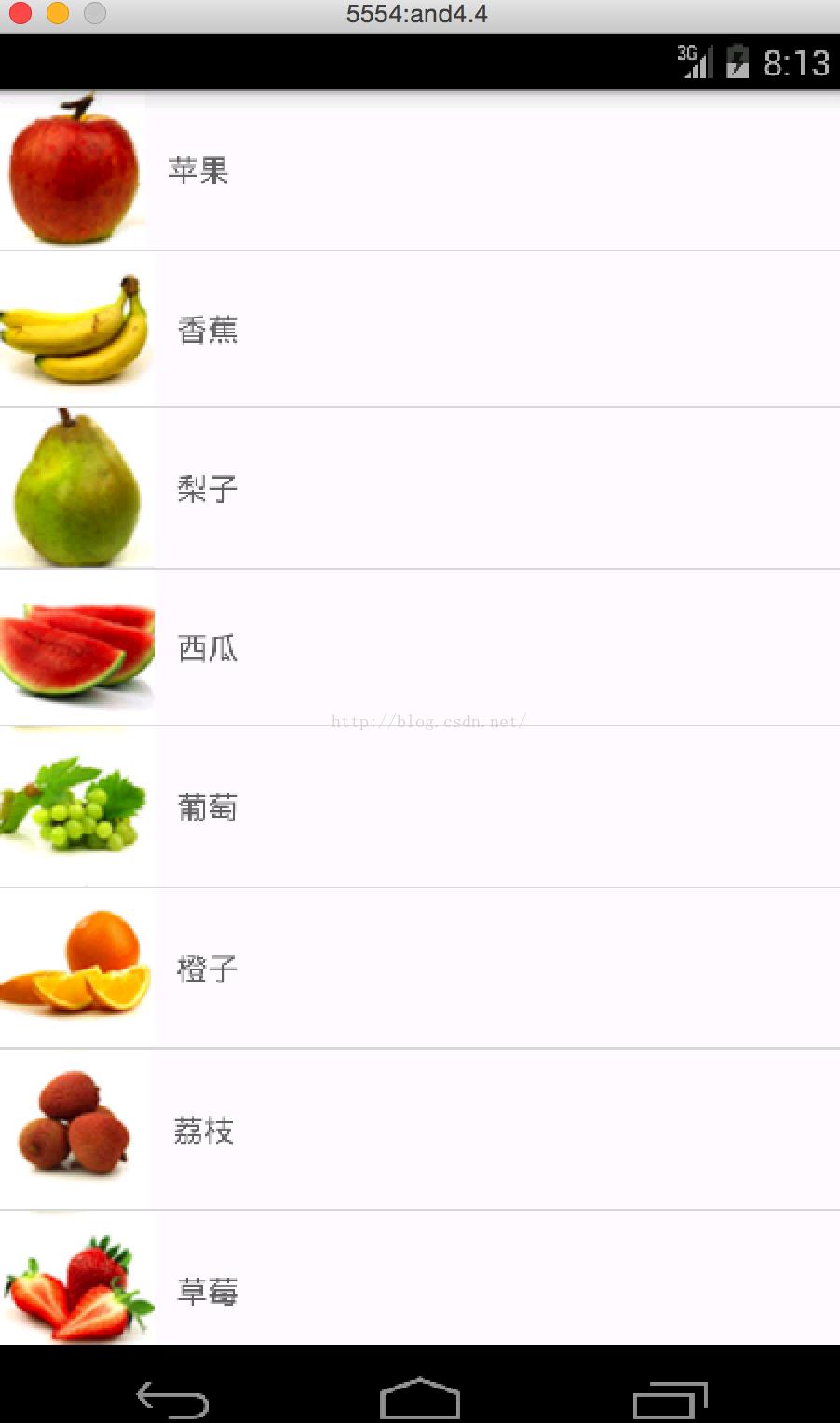
运行看效果如下:

图片和文字都显示着了,那么怎么实现点击的效果呢?那下面就来学习下了。
首先是在MainActivity中添加代码如下:
package com.example.jared.uilistview;
import android.os.Bundle;
import android.support.v7.app.ActionBar;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
private ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActionBar actionBar = getSupportActionBar();
actionBar.hide();
setContentView(R.layout.activity_main);
initFruits();
FruitAdapter adapter = new FruitAdapter(MainActivity.this, R.layout.fruit, fruitList);
listView = (ListView)findViewById(R.id.list_view);
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Fruit fruit = fruitList.get(i);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits() {
Fruit apple = new Fruit("苹果", R.drawable.apple);
fruitList.add(apple);
Fruit banana = new Fruit("香蕉", R.drawable.banana);
fruitList.add(banana);
Fruit pear = new Fruit("梨子", R.drawable.pear);
fruitList.add(pear);
Fruit watermelon = new Fruit("西瓜", R.drawable.watermelon);
fruitList.add(watermelon);
Fruit grape = new Fruit("葡萄", R.drawable.grape);
fruitList.add(grape);
Fruit orange = new Fruit("橙子", R.drawable.orange);
fruitList.add(orange);
Fruit litchi = new Fruit("荔枝", R.drawable.litchi);
fruitList.add(litchi);
Fruit strawberry = new Fruit("草莓", R.drawable.strawberry);
fruitList.add(strawberry);
Fruit pineapple = new Fruit("菠萝", R.drawable.pineapple);
fruitList.add(pineapple);
}
}
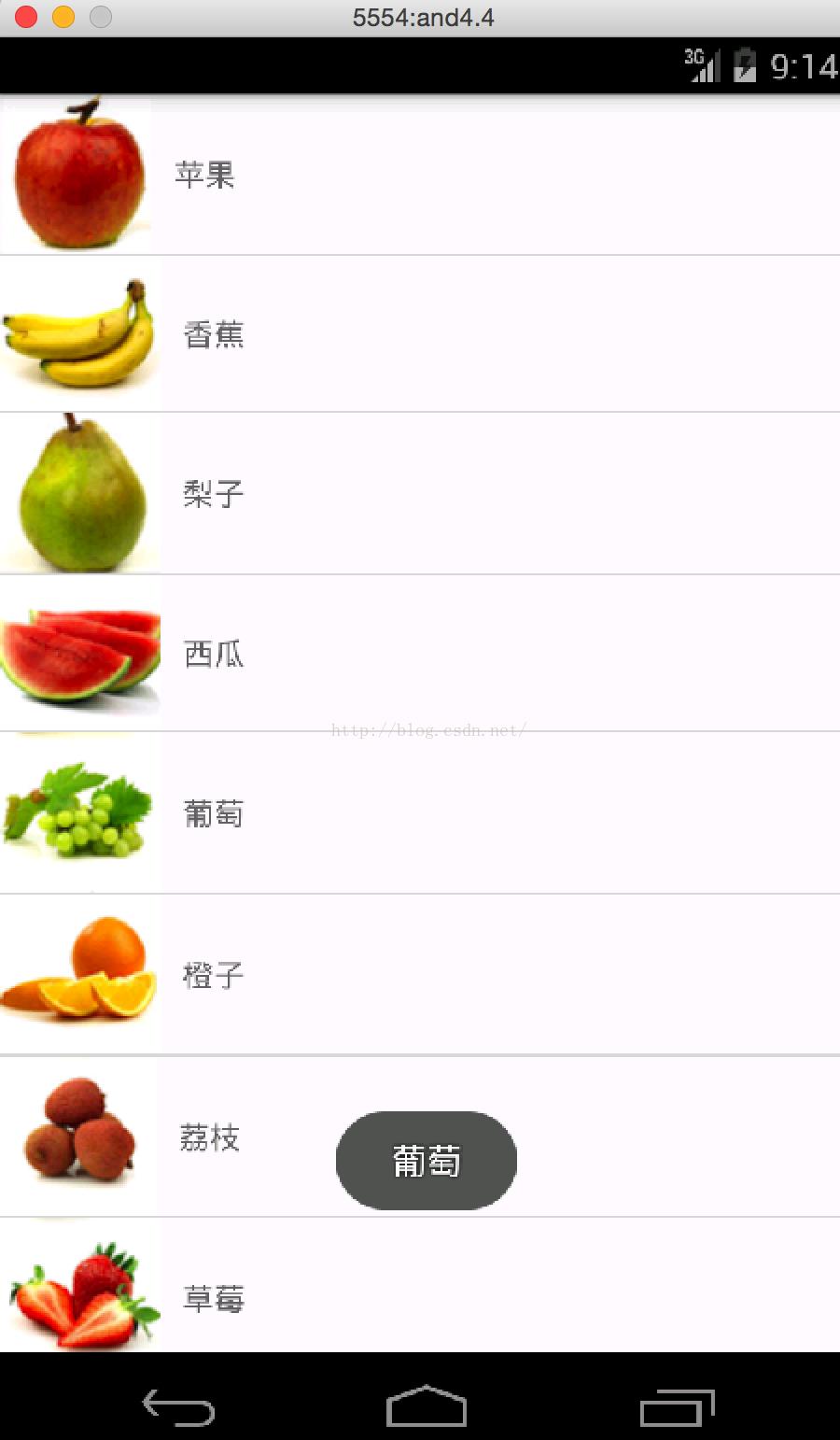
这里添加了setOnItemClickListener方法,然后就类似于Button一样的。运行看下效果,如下:

ViewList基本上就学习这些知识了。
以上是关于Android开发学习之路--UI之ListView的主要内容,如果未能解决你的问题,请参考以下文章