console对象
Posted AllenChou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了console对象相关的知识,希望对你有一定的参考价值。
console对象提供浏览器控制台的接入,不同的浏览器工作的方式是不一样的,这里介绍一些大都会提供的接口api。
我们可以在任何的全局变量中使用,例如
Window、WorkerGlobalScope以及在workers中的特殊定义。方法EDIT
Console.assert()- 判断第一个参数是否为真,false的话抛出异常并且在console输出相应信息。
Console.count()- 以参数为标识记录调用的次数,调用时在console打印标识以及调用次数。
Console.debug()- console.log方法的别称,使用方法可以参考
Console.log() Console.dir()- 打印一条以三角形符号开头的语句,可以点击三角展开查看对象的属性。
Console.error()- 打印一条错误信息,使用方法可以参考 string substitution。
Console._exception()- error方法的别称,使用方法参考
Console.error() Console.group()- 打印树状结构,配合groupCollapsed以及groupEnd方法;
Console.groupCollapsed()- 使用方法和group相同,不同的是groupCollapsed打印出来的内容默认是折叠的。
Console.groupEnd()- 结束当前Tree
Console.info()- 打印以感叹号字符开始的信息,使用方法和log相同
Console.log()- 打印字符串,使用方法比较类似C的printf格式输出,可参考 string substitution 。
Console.profile()- 可以以第一个参数为标识,开始javascript执行过程的数据收集。和chrome控制台选项开Profiles比较类似,具体可参考chrome profiles
Console.profileEnd()- 配合profile方法,作为数据收集的结束。
Console.table()- 将数据打印成表格。Console.table [en-US]
Console.time()- 计时器,接受一个参数作为标识。
Console.timeEnd()- 接受一个参数作为标识,结束特定的计时器。
Console.trace()- 打印stack trace.
Console.warn()- 打印一个警告信息,使用方法可以参考 string substitution。
UsageEDIT
Outputting text to the console
console对象中较多使用的主要有四个方法console.log(), console.info(), console.warn(), 和console.error()。他们都有特定的样式,如果有C开发经验的同学会发现它可以格式化打印字符类似于printf方法。如果你想要为console打印的字符定义css或者打印图片的话可以参考这篇博客
打印单个对象
var someObject = { str: "Some text", id: 5 };
console.log(someObject);打印结果类似下面:
[09:27:13.475] ({str:"Some text", id:5})打印多个对象
你可以打印多个对象,就像下面一样:
var car = "Dodge Charger";
var someObject = {str:"Some text", id:5};
console.info("My first car was a", car, ". The object is: ", someObject);打印结果类似下面:
[09:28:22.711] My first car was a Dodge Charger . The object is: ({str:"Some text", id:5})格式化打印
Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6) 首次发布对string substitutions的支持.你可以在传递给console的方法的时候使用下面的字符以期进行参数的替换。
| Substitution string | Description |
| %o | 打印javascript对象,可以是整数、字符串以及JSON数据 |
| %d or %i | 打印整数 |
| %s | 打印字符串 |
| %f | 打印浮点数 |
当要替换的参数类型和预期的打印类型不同时,参数会被转换成预期的打印类型。
for (var i=0; i<5; i++) {
console.log("Hello, %s. You\'ve called me %d times.", "Bob", i+1);
}
console.log("I want to print a number:%d","string")The output looks like this:
[13:14:13.481] Hello, Bob. You\'ve called me 1 times.
[13:14:13.483] Hello, Bob. You\'ve called me 2 times.
[13:14:13.485] Hello, Bob. You\'ve called me 3 times.
[13:14:13.487] Hello, Bob. You\'ve called me 4 times.
[13:14:13.488] Hello, Bob. You\'ve called me 5 times.
[13:14:13.489] I want to print a number:NaN我们发现"string"字符串被转换成数字失败成转换成 NaN [en-US]
为console定义样式
你可以使用"%c"为打印内容定义样式:
console.log("%cMy stylish message", "color: red; font-style: italic");
Using groups in the console
Requires Gecko 9.0(Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6)你可以使用console.group方法来组织自己的打印内容以期获得更好的显示方式。
Note: groupCollapsed在 Gecko中显示方式和console.log相同并不会折叠。
示例:
console.log("This is the outer level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
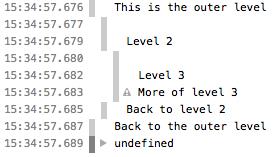
console.debug("Back to the outer level");执行结果:

Timers
Requires Gecko 10.0(Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7)我们可以使用time()方法来进行次数的统计:
console.time("answer time");
alert("Click to continue");
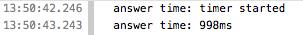
console.timeEnd("answer time");打印结果:

Note: 需要注意的是当你统计网络请求次数的时候,header和 response body请求是分开的,换句话说response.header+response.body的次数= console.time的统计次数
Stack traces
打印当前执行位置到console.trace()的路径信息.。
foo();
function foo() {
function bar() {
console.trace();
}
bar();
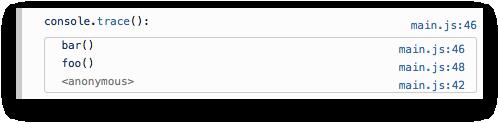
}The output in the console looks something like this:

NotesEDIT
- 在Firefox中假如页面定义了console对象的方法,他会覆盖掉Firefox的对象。
- Gecko 12.0之前的版本中,console object只会在控制台打开的情况下才会执行.自从 Gecko 12.0打印内容会被缓存起来再控制台打开的时候打印出来.
- firefox内置的console对象与firebug插件提供的console对象是相互兼容的。
See alsoEDIT
- Tools
- Web Console - Firefox console对象
- Remote debugging - 移动端开发console的使用
- Debugging apps on Firefox OS - Firefox OS Console 控制
- On-device console logging - Firefox OS 控制台信息记录
其他实现
以上是关于console对象的主要内容,如果未能解决你的问题,请参考以下文章