angularJS 系列——理解指令 understanding directives
Posted 牛顿的小脑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularJS 系列——理解指令 understanding directives相关的知识,希望对你有一定的参考价值。
参考:https://github.com/angular/angular.js/wiki/Understanding-Directives
Injecting, Compiling, and Linking functions
When you create a directive, there are essentially up to 3 function layers for you to define [1]:
myApp.directive(\'uiJq\', function InjectingFunction(){
// === InjectingFunction === //
// Logic is executed 0 or 1 times per app (depending on if directive is used).
// Useful for bootstrap and global configuration
return {
compile: function CompilingFunction($templateElement, $templateAttributes) {
// === CompilingFunction === //
// Logic is executed once (1) for every instance of ui-jq in your original UNRENDERED template.
// Scope is UNAVAILABLE as the templates are only being cached.
// You CAN examine the DOM and cache information about what variables
// or expressions will be used, but you cannot yet figure out their values.
// Angular is caching the templates, now is a good time to inject new angular templates
// as children or future siblings to automatically run..
return function LinkingFunction($scope, $linkElement, $linkAttributes) {
// === LinkingFunction === //
// Logic is executed once (1) for every RENDERED instance.
// Once for each row in an ng-repeat when the row is created.
// Note that ng-if or ng-switch may also affect if this is executed.
// Scope IS available because controller logic has finished executing.
// All variables and expression values can finally be determined.
// Angular is rendering cached templates. It\'s too late to add templates for angular
// to automatically run. If you MUST inject new templates, you must $compile them manually.
};
}
};
})
You can only access data in $scope inside the LinkingFunction. Since the template logic may remove or duplicate elements, you can only rely on the final DOM configuration in theLinkingFunction. You still cannot rely upon children or following-siblings since they have not been linked yet.
例子如下:http://plnkr.co/edit/qrDMJBlnwdNlfBqEEXL2?p=preview
index.html
<!doctype html>
<html ng-app="compilation">
<head>
<meta charset="utf-8">
<title>Compilation Demo</title>
<link rel="stylesheet" href="style.css">
<script src="http://code.angularjs.org/1.1.1/angular.js"></script>
<script src="app.js"></script>
</head>
<body>
<div log-compile="parent">
<div log-compile="..child 1">
<div log-compile="....child 1 a"></div>
<div log-compile="....child 1 b"></div>
</div>
<div log-compile="..child 2">
<div log-compile="....child 2 a" ysr-fly="ysrflyhah"></div>
<div log-compile="....child 2 b"></div>
</div>
</div>
<!-- LOG -->
<pre>{{log}}</pre>
</body>
</html>
app.js
angular.module(\'compilation\', [])
.directive(\'logCompile\', function($rootScope) {
$rootScope.log = "";
return {
controller: function($scope, $attrs) {
$rootScope.log = $rootScope.log + ($attrs.logCompile + \' (controller)\\n\');
},
compile: function compile(element, attributes) {
$rootScope.log = $rootScope.log + attributes.ysrFly+ (attributes.logCompile + \' (compile)\\n\');
return {
pre: function preLink(scope, element, attributes) {
$rootScope.log = $rootScope.log + (attributes.logCompile + \' (pre-link)\\n\');
},
post: function postLink(scope, element, attributes) {
element.prepend(attributes.logCompile);
$rootScope.log = $rootScope.log + (attributes.logCompile + \' (post-link)\\n\');
}
};
}
};
})
.directive(\'terminate\', function() {
return {
terminal: true
};
});
style.css
div {
padding: 5px;
margin: 5px;
background-color: #EEE;
border: 1px solid #BBB;
}
div > div {
background-color: #DDD;
}
div > div > div {
background-color: #CCC;
}
ol {
list-style: decimal;
margin-left: 30px;
}
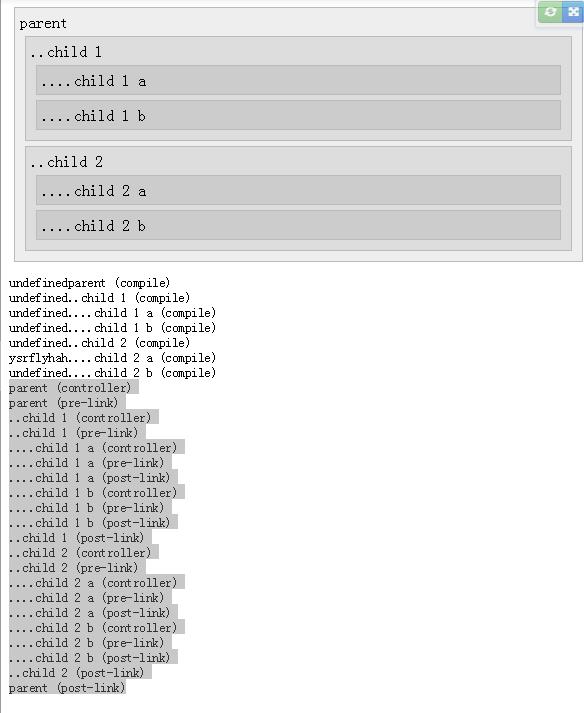
效果如图:

以上是关于angularJS 系列——理解指令 understanding directives的主要内容,如果未能解决你的问题,请参考以下文章