js 中的流程控制-循环(for)语句
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 中的流程控制-循环(for)语句相关的知识,希望对你有一定的参考价值。
for语句:
1 <script> 2 /* for(exp1;exp2;exp3){ 3 循环体; 4 } 5 exp1:无条件的执行第一个表达式 6 exp2:判断是否能执行循环体的条伯 7 exp3:做增量的操作*/ 8 </script>
我们想打印一句话比如:document.write("欢迎来到ziksang博客")
如果我们想打印同样的100句,用这样的方法我们要打印100次
如果用FOR循环的话,请看下面示例
1 <script> 2 for(var i = 1; i<=100; i++){ 3 document.write("欢迎来到ziksang博客") 4 } 5 </script>
如果我们想打印1~100或都100~1,请看下面示例
1 //如果不用for循环,我们要进行100次的操作 2 document.write("0") 3 //........进行100次操作 4 for(var i = 0 ;i<=100 ;i++){ //从0 到 100 5 document.write(i) 6 } 7 for(var i = 100; i>=0 ; i--){ //从100 到 0 8 document.write(i) 9 }
打印1~100的总和
1 <script> 2 var sum = 0 3 for(var i = 1 ;i<=100;i++){ 4 sum +=i 5 } 6 document.write(sum) 7 </script>
我们使用for语句来求一个1~100所有的奇数和偶数
1 <script> 2 for(var i =1;i<=100;i++){ 3 if(i%2 == 1){ //用if语句来判断来判断奇数,如果是奇数则执行下面代码块的语句 4 document.write(i) 5 } //返回所有奇数 6 } 7 </script>
1 <script> 2 for(var i =1;i<=100;i++){ 3 if(i%2 == 1){ //用判断语句来判断是否为奇数,如果是奇数返回true,执行代码块语句,continue跳出循环,继续执行下个循环 4 continue 5 } 6 document.write(i) //返回所有偶数 7 } 8 </script>
我们使用break来插入for循环看看效果
1 <script> 2 for(var i = 0 ;i <10;i++){ 3 if(i==3){ 4 break //当i=3的时候跳出循环语句,停止循环 5 } 6 document.write(i) //此时i输出为0,1,2 7 } 8 </script>
我们使用continue来插入for循环看看效果
1 <script> 2 3 for(var i = 0 ;i <10;i++){ 4 if(i==3){ 5 continue //当i=3的时候跳出循环语句,继续开始循环,直接执行的flase(i<10); 6 } 7 document.write(i) //此时i输出为0,1,2,4,5,6,7,8,9 8 } 9 </script>
for语句的嵌套循环
1 <script> 2 for(var i =1;i<3;i++){ 3 document.write("外层循环"+i+"次"+"</br>") //先执行外层语句 4 //再执行外层语句 5 for(var j =1;j<=3;j++){ 6 document.write("内层循环"+j+"次"+"</br>") //再执行完内层语句 7 } //再执行完内层语句 8 document.write("<hr>") //最后直接判断为false 9 } 10 11 </script>
我们用一个for语句来循环做一个3行30例表格,代码如下:
1 <table border="1" cellpadding="0" bgcolor="aqua" width="80%"> 2 <script> 3 for(var i = 1 ;i<=3;i++){ //我们先执行第一行,所谓执行一次,再执行第二行,所谓执行第二次 4 document.write("<tr>") 5 for(var j=1 ;j<=30;j++){ //先循环完30例, 再次循环完30例 6 document.write("<td>x</td>") 7 } 8 document.write("</tr>") 9 } 10 </script> 11 </table>
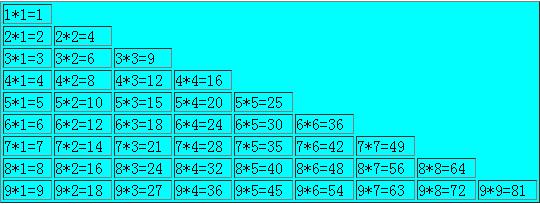
我们再次加强上面的功能,用一个for语句来循环做一个九九乘法表,代码如下:
1 <table border="1" cellpadding="0" bgcolor="aqua" width="40%"> 2 <script> 3 for(var i =1;i<=9;i++){ 4 document.write("<tr>") //第一行<tr> 5 for(var j = 1 ; j<=i;j++){ // <td>1*1=1</td> 6 document.write("<td>"+i+"*"+j+"="+(i*j)+"</td>") 7 } 8 document.write("</tr>") // </tr> 9 } //一直做此循环直到判断条件为false 10 </script> 11 </table>

以上是关于js 中的流程控制-循环(for)语句的主要内容,如果未能解决你的问题,请参考以下文章
js流程控制语句--利用双层for循环实现九九乘法表和五角星
第47篇JavaScriptif while for switch流程控制 JS函数 内置对象
Python从入门到进阶10流程控制语句-循环语句(for-while)