swift——启动页国际化:一步一步动态加载启动页图片,启动的时候加载文字
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了swift——启动页国际化:一步一步动态加载启动页图片,启动的时候加载文字相关的知识,希望对你有一定的参考价值。
由于公司的需求,要求做一个国际化的启动页,因为app我也弄国际化了,就剩下启动页国际化未完成,百度了呵谷歌了好多答案都不尽如人意,最后也是看见同事完成,我也问了具体的做法,决定分享给需要的人,免得和我当初一样着急,浪费半天时间,我实现的效果要么就是中文版显示正常,英文版显示不正常,要么就是中文版显示中文的文字,要么就是英文版的显示中文,反正不是需求的结果,最后借鉴同事的做法,得以解决。
废话不多说,首先,得准备一套图片:



可能截图不对,这三张图片2xhe3x图片各两套,总共六张,把这些图片拖到Assets.xcassets中,如
所以你的没有中英文字体的图片名称叫launch。注意,后面设置launch s c reend 的时候需要设置这个名词哦。
在project-target-general-app icons and launch images设置你新建的launchscreen file,如图所示:
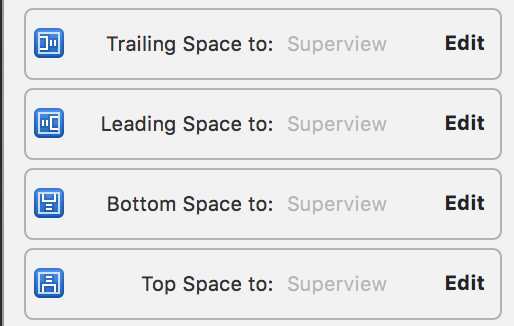
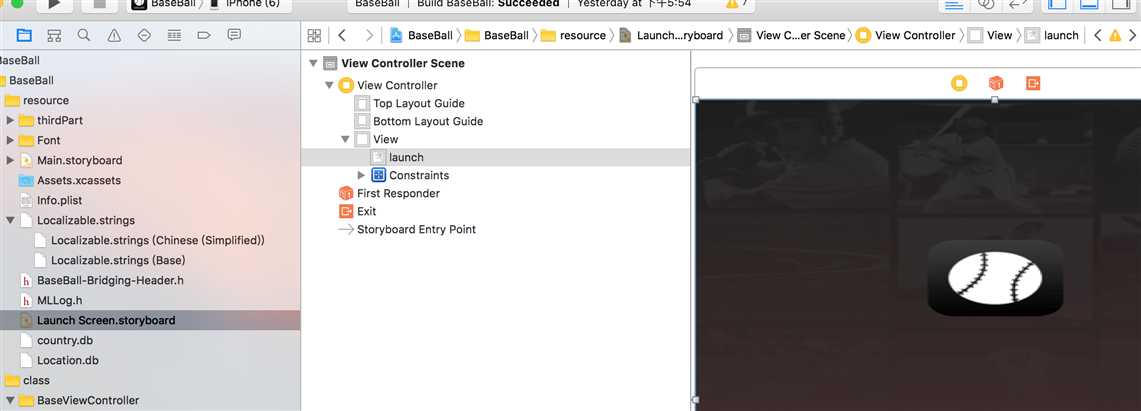
新建一个名字为Launch Screen的storyboard,把uiimageview拖进故事版中,设置好约束,约束多少?如图:

然后呢?把那张没有英文字体,也没有中文字体的图片设置为imageview的名字叫launch,如图所示:

最后,在app de le ga te里面:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
self.window = UIWindow.init(frame: UIScreen .mainScreen().bounds)
let login = UINavigationController.init(rootViewController: LoginViewController())
self.window?.rootViewController = login
self.window?.makeKeyAndVisible()
showLaunchScreen()
}
private func showLaunchScreen(){
let launchScreenImg = UIImageView.init(frame:CGRectMake(0, 0, kscreenWidth, kscreenHeight))
launchScreenImg.image = UIImage(named:NSLocalizedString("Login_launchScreen", comment: ""))
window!.addSubview(launchScreenImg)
UIView.animateWithDuration(0.35, delay: 1, options: .CurveEaseIn, animations: {
launchScreenImg.alpha = 0
}) { (finish) in
launchScreenImg.removeFromSuperview()
}
}
留意国际化文件:

"Login_launchScreen" = "Chinese.jpg";
"Login_launchScreen" = "English.jpg";
这样就大功告成了。。。
以上是关于swift——启动页国际化:一步一步动态加载启动页图片,启动的时候加载文字的主要内容,如果未能解决你的问题,请参考以下文章