怎样在Ubuntu中使用条件布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在Ubuntu中使用条件布局相关的知识,希望对你有一定的参考价值。
我们知道现代手机能够随着手持的方位发生改变而使得手机的方位也随着发生改变。对有些应用来说,我们也希望手机的布局也能尾随发生变化。第二种情况是当我们的应用安装到不同屏幕尺寸的平台上,我们希望我们的布局会随着屏幕的尺寸不同而发生不同的变化。
我们能够利用剩余的空间显示很多其它的内容。
在Ubuntu平台中,我们使用一个称作为conditinal layout的机制来使得我们的布局发生改变。
在conditional layout的上面能够阅读很多其它的内容。
1)下载我们在上节中设计好的应用
bzr branch lp:~liu-xiao-guo/debiantrial/developernews3
下载我们的源代码。我们能够安装到手机上并熟悉该应用。有关应用的文章在链接能够看到。
2)使用conditional layout
conditional layout可以使得我们依据屏幕的尺寸来安排我们的控件。以下我们来详细解说怎么实现它:
1)在我们的main.qml中增加例如以下的库:
import Ubuntu.Layouts 1.0
2)在main.qml中的PageStack之前,增加例如以下的代码:
Layouts {
id: mainLayout
anchors.fill: parent
layouts: [
ConditionalLayout {
name: 'flat'
when: mainLayout.width >= units.gu(70)
Page {
id: flatPage
title: i18n.tr("Developer News")
tools: ToolbarItems {
ToolbarButton {
action: reloadAction
}
}
Row {
anchors.fill: parent
ItemLayout {
item: "articleList"
width: parent.width >= units.gu(100) ? units.gu(50) : parent.width/2
height: parent.height
}
ItemLayout {
item: "articleContent"
width: parent.width - articleList.width
height: parent.height
}
}
}
}
]
onCurrentLayoutChanged: {
if (mainLayout.currentLayout != 'flat') {
mainView.activeLeafNode = pageStack.currentPage
}
} |
3)在PageStack中的ArticleListView增加:
Layouts.item: "articleList"
4)在ArticleListView中的onClicked的例如以下代码:
pageStack.push(contentPage)
替换为:
if (mainLayout.currentLayout != "flat") {
contentPage.title = instance.title
pageStack.push(contentPage)
}
5)在ArticleContent的定义中增加:
Layouts.item: "articleContent"
6)在main.qml的最后端增加:
}
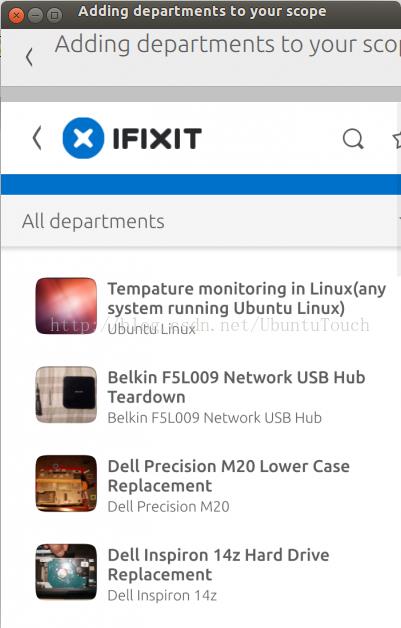
如今我们已经完毕了我们的工作。我们如今执行一下我们的应用。当我们把我们的应用的尺寸设为例如以下的值时:
width: units.gu(50)
height: units.gu(75)

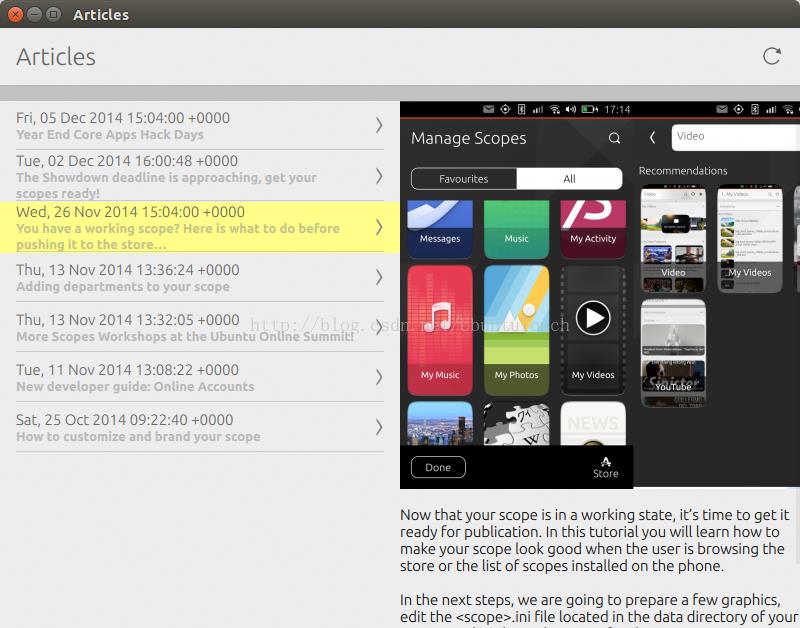
当我们把应用的尺寸设为例如以下的值时:
width: units.gu(100)
height: units.gu(75)应用显示为:

终于的源代码在例如以下地址能够找到:
bzr branch lp:~liu-xiao-guo/debiantrial/developernews4
以上是关于怎样在Ubuntu中使用条件布局的主要内容,如果未能解决你的问题,请参考以下文章
DOCKER 学习笔记5 Springboot+nginx+mysql 容器编排
SQL Server-聚焦在视图和UDF中使用SCHEMABINDING(二十六)