js基础,DOM 文档对象模型
Posted H5小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js基础,DOM 文档对象模型相关的知识,希望对你有一定的参考价值。
DOM 文档对象模型
DOM (document object model) 文档对象模型,它定义了操作文档对象的接口。
DOM 把一份html文档表示为一棵家谱树,使用parent(父), child(子), sibling(兄弟)等记号 来表明家庭成员之间的关系。

一、节点
节点(node) 一词来自于网络理论,这代表着网络中一个个的连接点,网络是由节点构成的。
对于html文档也是一样,文档是由节点构成的集合。
1.元素节点
元素节点如 <body> <p> <div> 之类的元素,这些元素在文档中的布局形成了文档的结构。
2.文本节点
文本节点指的是元素节点中的内容,但并非所有的元素节点都包含有文本节点。
3.属性节点
元素都或多或少有一些属性,属性的作用是对元素作出更具体的描述。属性节点总是被包含在 元素节点当中。
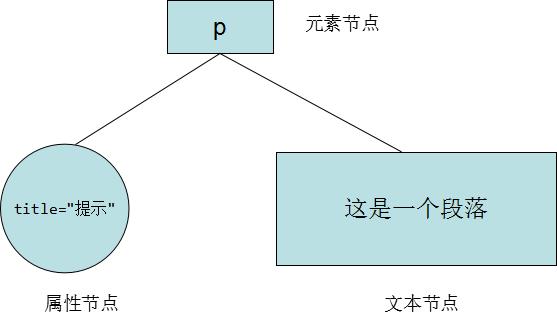
节点例子:
<p title="这里显示提示信息">这是一个段落</p>

二、获取文档对象
1. querySelector()
HTML5新加入的方法,通过传入合法的CSS选择器,即可获取符合条件的第一个元素
document.querySelector("#test"); //返回id为test的首个div
2. querySelectorAll()
HTML5新加入的方法,通过传入合法的CSS选择器,即可获取所有符合条件的元素,返回对象数组
document.querySelectorAll(\'div.foo\');//返回所有带foo类样式的div元素对象
注意:
使用这上面两个方法无法查找带伪类状态的元素,比如querySelector(‘:hover’)不会得到 期结果。
3.getElementById()
这个方法返回一个与给定id属性值的元素节点相对应的对象。
document.getElementById(\'box\');
4.getElementsByTagName()
这个方法返回一个对象数组。每个对象分别对应着文档里给定标签的一个元素。
document.getElementsByTagName(\'li\');
5.getElementsByName()
通过 name 获取一个对象数组
三、获取节点信息(扩展)
在获得一个节点的引用后,有一些方法可以获得该节点的信息。
1.nodeName 获取节点名称
语法:
Node.nodeName;
不同的类型的节点,nodeName的返回值有所差异:
元素节点:返回标记名称;
属性节点:返回属性名称;
文本节点:返回文本 #text
2.nodeType 获取节点类型
语法:
Node.nodeType;
元素节点:返回 1
属性节点:返回 2
文本节点:返回 3
3.nodeValue 获取节点的值
语法:
Node.nodeValue;
元素节点:返回null
属性节点:返回节点值
文本节点:返回文本内容
四、处理属性节点
1. getAttribute 获取节点属性值
object.getAttribute(attribute)
var a = document.getElementsByTagName("a");
for(var i=0; i<a.length; i++){
alert(a[i].getAttribute("title"));
}
2.setAttribute() 设置节点属性值
object.setAttribute(attribute, value)
var link = document.getElementById(‘link’); link.setAttribute(‘title’, ‘链接提示信息’);
五、处理文本节点
1. node.innerHTML
获取该节点下的包含HTML标签的文本内容
var body = document.querySelector(\'body\'); alert(html.innerHTML);
2. node.textContent
获取该节点下的纯文本内容
var body = document.querySelector(\'body\'); alert(html.textContent);
DOM 总结:
一份文档就是一棵树;
节点分为不同的类型,分别是:元素节点,属性节点,文本节点;
每个节点都是一个对象;
getElementById()方法将返回一个对象,该对象对应着文档里的一个元素节点;
getElementsByTagName()方法返回一个对象数组,它们分别对应着文档里的元素节点;
以上是关于js基础,DOM 文档对象模型的主要内容,如果未能解决你的问题,请参考以下文章