iOS与Html5和JS之间的交互---学习笔记四
Posted 越自律,越自由!!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS与Html5和JS之间的交互---学习笔记四相关的知识,希望对你有一定的参考价值。
首先采用的框架是WebViewjavascriptBridge,采用这套框架可以方便的使ios与JS交互
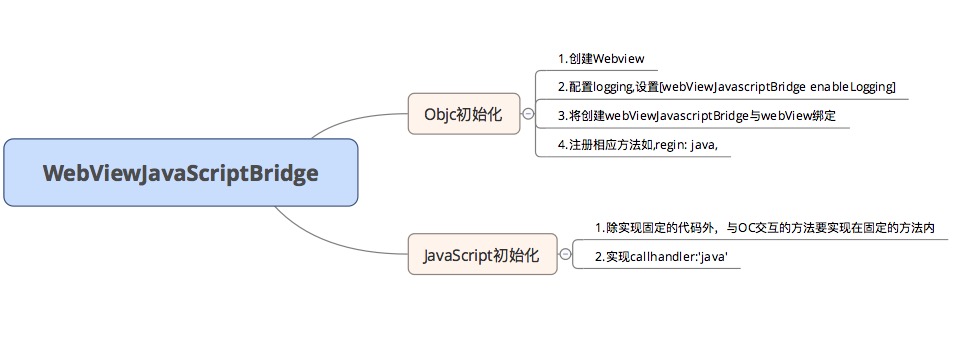
一. 流程图(主要介绍思路)

二.iOS端如何使用
首先导入#import "WebViewJavascriptBridge.h"文件 第一步:开启日志 // 开启日志,方便调试 [WebViewJavascriptBridge enableLogging]; 第二步:给ObjC与JS建立桥梁 // 给哪个webview建立JS与OjbC的沟通桥梁 self.bridge = [WebViewJavascriptBridgebridgeForWebView:webView]; // 设置代理,如果不需要实现,可以不设置 [self.bridgesetWebViewDelegate:self]; 第三步:注册HandleName,用于给JS端调用iOS端 // JS主动调用OjbC的方法 // 这是JS会调用getUserIdFromObjC方法,这是OC注册给JS调用的 // JS需要回调,当然JS也可以传参数过来。data就是JS所传的参数,不一定需要传 // OC端通过responseCallback回调JS端,JS就可以得到所需要的数据 [self.bridgeregisterHandler:@"getUserIdFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) { NSLog(@"js call getUserIdFromObjC, data from js is %@", data); if (responseCallback) { // 反馈给JS responseCallback(@{@"userId": @"123456"}); } }]; [self.bridgeregisterHandler:@"getBlogNameFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) { NSLog(@"js call getBlogNameFromObjC, data from js is %@", data); if (responseCallback) { // 反馈给JS responseCallback(@{@"blogName": @"星仔"}); } }]; 第四步:直接调用JS端注册的HandleName [self.bridgecallHandler:@"getUserInfos"data:@{@"name": @"ddsds"}responseCallback:^(id responseData) { NSLog(@"from js: %@", responseData); }];
三.JS端如何使用
<script> window.onerror = function(err) { log(\'window.onerror: \' + err) } /*这段代码是固定的,必须要放到js中*/ function setupWebViewJavascriptBridge(callback) { if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); } if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); } window.WVJBCallbacks = [callback]; var WVJBIframe = document.createElement(\'iframe\'); WVJBIframe.style.display = \'none\'; WVJBIframe.src = \'wvjbscheme://__BRIDGE_LOADED__\'; document.documentElement.appendChild(WVJBIframe); setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0) } /*与OC交互的所有JS方法都要放在此处注册,才能调用通过JS调用OC或者让OC调用这里的JS*/ setupWebViewJavascriptBridge(function(bridge) { var uniqueId = 1 function log(message, data) { var log = document.getElementById(\'log\') var el = document.createElement(\'div\') el.className = \'logLine\' el.innerhtml = uniqueId++ + \'. \' + message + \':<br/>\' + JSON.stringify(data) if (log.children.length) { log.insertBefore(el, log.children[0]) } else { log.appendChild(el) } } /* Initialize your app here */ /*我们在这注册一个js调用OC的方法,不带参数,且不用ObjC端反馈结果给JS:打开本demo对应的博文*/ bridge.registerHandler(\'openWebviewBridgeArticle\', function() { log("openWebviewBridgeArticle was called with by ObjC") }) /*JS给ObjC提供公开的API,在ObjC端可以手动调用JS的这个API。接收ObjC传过来的参数,且可以回调ObjC*/- bridge.registerHandler(\'token\', function(data, responseCallback) { log("G星爷: ", data) responseCallback({这里给我返回拼接后的地址}) }) /*JS给ObjC提供公开的API,ObjC端通过注册,就可以在JS端调用此API时,得到回调。ObjC端可以在处理完成后,反馈给JS,这样写就是在载入页面完成时就先调用*/ bridge.callHandler(\'getUserIdFromObjC\', function(responseData) { log("JS call ObjC\'s getUserIdFromObjC function, and js received response:", responseData) }) document.getElementById(\'blogIds\').onclick = function (e) { log(\'js call objc: getBlogNameFromObjC\') bridge.callHandler(\'ww\', {\'blogdURL\': \'weidsfdl\'}, function(response) { log(\'JS got response\', response) }) } }) </script>
四.注意事项
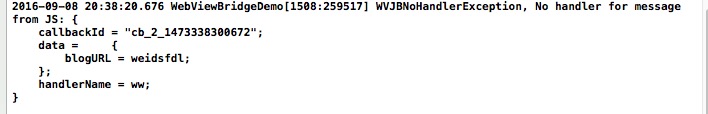
1.当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) { NSLog(@"js call getBlogNameFromObjC, data from js is %@", data); if (responseCallback) { // 反馈给JS responseCallback(@{@"blogName": @"星仔"}); } }];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五.防止WebView长按实现的方法如下:
- (void)webViewDidFinishLoad:(UIWebView *)webView{ // 禁用 页面元素选择 [webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect=\'none\';"]; // 禁用 长按弹出ActionSheet [webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout=\'none\';"]; }
以上是关于iOS与Html5和JS之间的交互---学习笔记四的主要内容,如果未能解决你的问题,请参考以下文章
iOS的webview和JavaScript的交互方法,求个小Demo,
swift 笔记:iOS与JavaScript的交互(二):JavaScriptCore:2。 markdown转成html中加载Markdown.Converter.js