javascript DOM对象控制HTML元素详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript DOM对象控制HTML元素详解相关的知识,希望对你有一定的参考价值。
方法
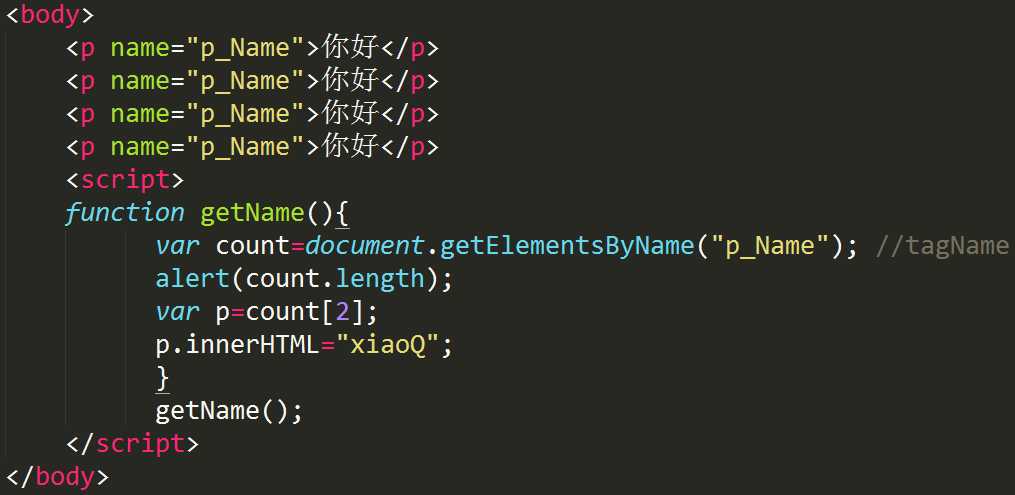
getElementsByName() 获取name
getElementsByTagName() 获取元素

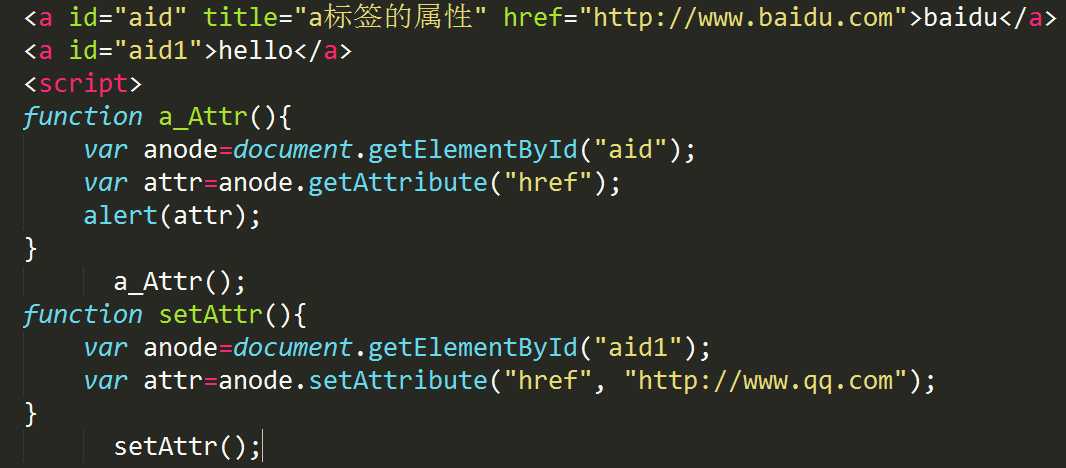
getAttribute() 获取元素属性
setAttribute() 设置元素属性

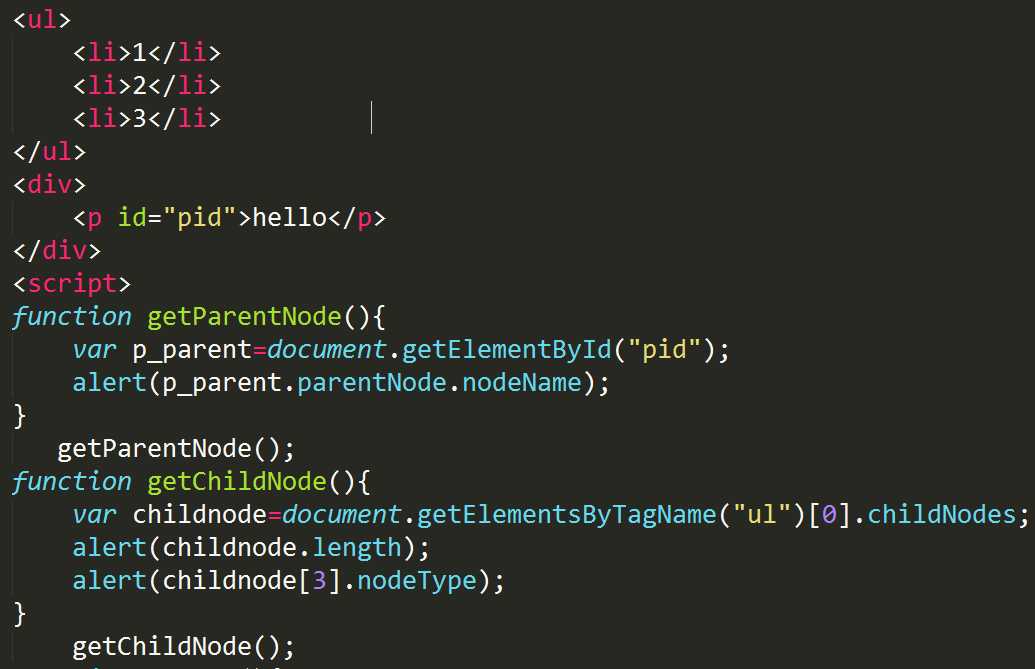
childNodes() 访问子节点
parentNode() 访问父节点

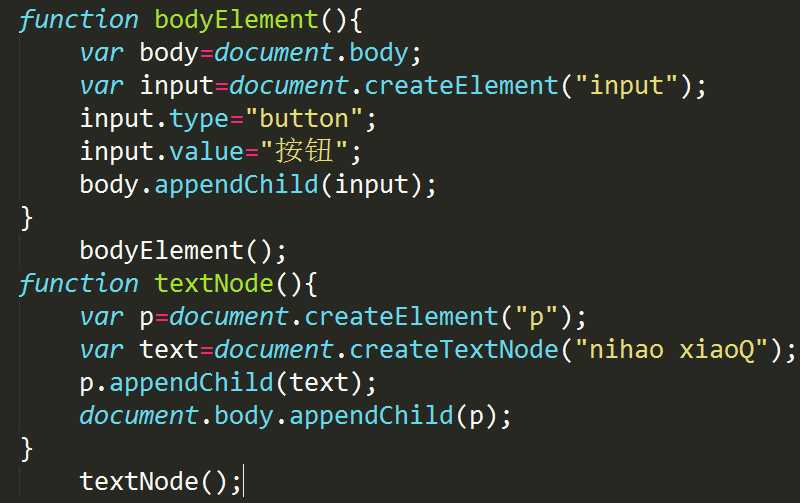
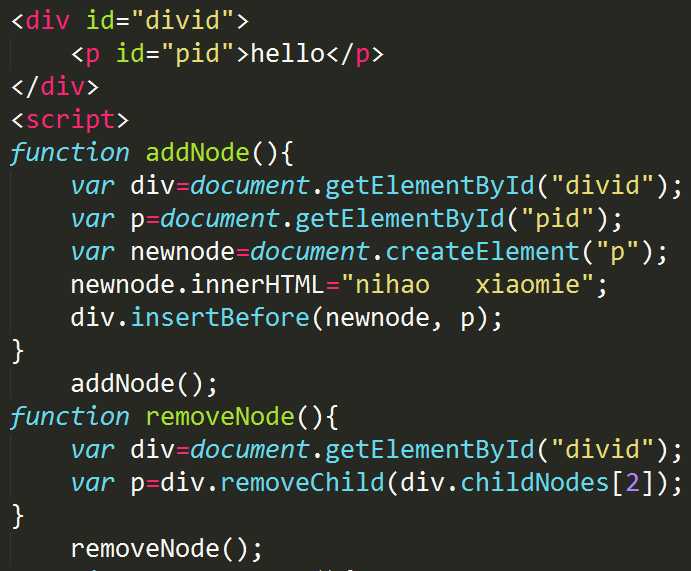
createElement() 创建元素节点
createTextNode 创建文本节点

insertBefore() 插入节点
removeChild() 删除节点

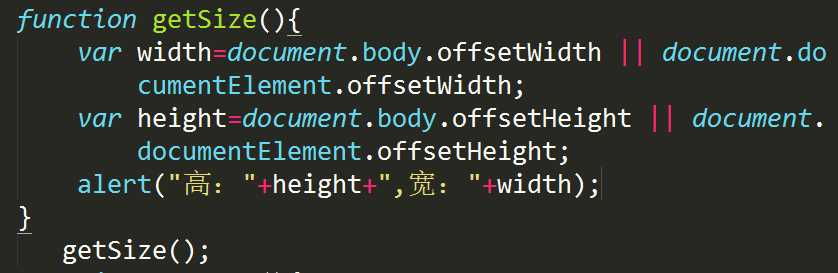
offsetHeight(不包含滚动条) 网页尺寸

scrollHeight(包含滚动条) 网页尺寸
以上是关于javascript DOM对象控制HTML元素详解的主要内容,如果未能解决你的问题,请参考以下文章