黄聪:wordpress如何扩展TinyMCE编辑器,添加自定义按钮及功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黄聪:wordpress如何扩展TinyMCE编辑器,添加自定义按钮及功能相关的知识,希望对你有一定的参考价值。
在functions.php文件里面添加:
add_action( ‘admin_init‘, ‘my_tinymce_button‘ ); function my_tinymce_button() { if ( current_user_can( ‘edit_posts‘ ) && current_user_can( ‘edit_pages‘ ) ) { add_filter( ‘mce_buttons‘, ‘my_register_tinymce_button‘ ); add_filter( ‘mce_external_plugins‘, ‘my_add_tinymce_button‘ ); } } function my_register_tinymce_button( $buttons ) { array_push( $buttons, "button_eek", "button_green" ); return $buttons; } function my_add_tinymce_button( $plugin_array ) { $plugin_array[‘my_button_script‘] = get_bloginfo(‘template_directory‘) . "/editor.js"; return $plugin_array; }
在你主题文件夹里面创建一个js文件,命名为editor.js
(function() { /* Register the buttons */ tinymce.create(‘tinymce.plugins.MyButtons‘, { init : function(ed, url) { /** * Inserts shortcode content */ ed.addButton( ‘button_eek‘, { text : ‘Insert shortcode‘, title : ‘Insert shortcode‘, onclick : function() { ed.selection.setContent(‘[myshortcode]‘); } }); /** * Adds html tag to selected content */ ed.addButton( ‘button_green‘, { text : ‘Add span‘, title : ‘Add span‘, cmd: ‘button_green_cmd‘ }); ed.addCommand( ‘button_green_cmd‘, function() { var selected_text = ed.selection.getContent(); var return_text = ‘‘; return_text = ‘<h1>‘ + selected_text + ‘</h1>‘; ed.execCommand(‘mceInsertContent‘, 0, return_text); }); }, createControl : function(n, cm) { return null; }, }); /* Start the buttons */ tinymce.PluginManager.add( ‘my_button_script‘, tinymce.plugins.MyButtons ); })();
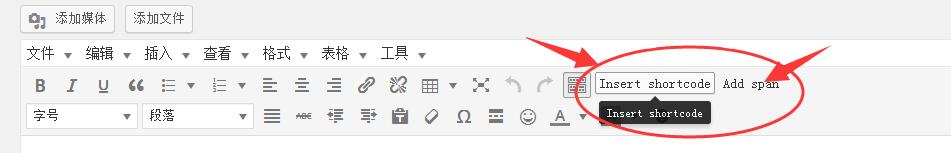
效果如图:

原文:http://codex.wordpress.org/Plugin_API/Filter_Reference/mce_external_plugins
以上是关于黄聪:wordpress如何扩展TinyMCE编辑器,添加自定义按钮及功能的主要内容,如果未能解决你的问题,请参考以下文章
如何让wordpress自带的TinyMCE编辑器识别更多html标签
tinyMCE.editors[] wordpress 4.8 未定义