android studio 菜鸟实战项目 之 spnner实现
Posted xiaofeiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android studio 菜鸟实战项目 之 spnner实现相关的知识,希望对你有一定的参考价值。
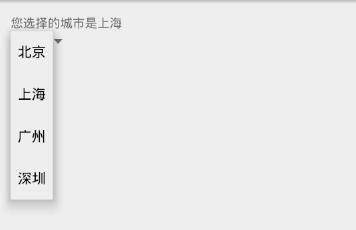
1.简单实现效果图:

activity_main.xml文件:
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Spinner
android:id="@+id/spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Spinner>
MainActivity.java文件:
public class MainActivity extends AppCompatActivity {
private TextView textView;
private Spinner spinner;
private List<String> list;
private ArrayAdapter<String>adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化
textView=(TextView)findViewById(R.id.text);
spinner=(Spinner)findViewById(R.id.spinner);
textView.setText("您选择的城市北京");
//设置数据源
list=new ArrayList<String>();
list.add("北京");
list.add("上海");
list.add("广州");
list.add("深圳");
//新建arrayAdapter,android.R.layout.simple_spinner_item是调用android studio中默认的样式
adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,list);
//adapter设置一个下拉列表
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
//spinner加载适配器
spinner.setAdapter(adapter);
//实现监听事件
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String cityName=adapter.getItem(position);
//String cityName=list.get(position);
textView.setText("您选择的城市是"+cityName);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
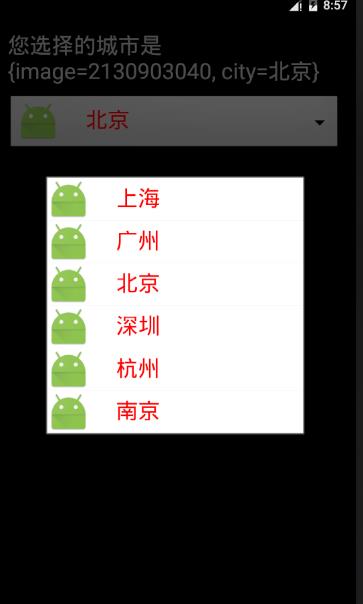
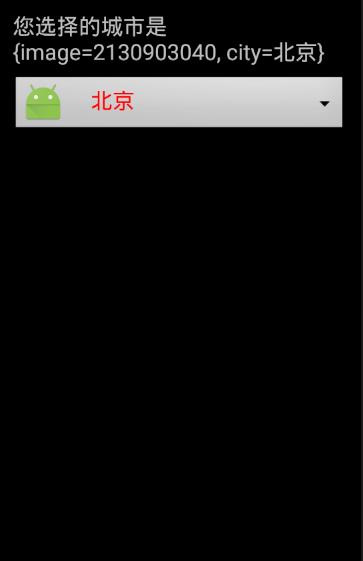
2.自定义实现:添加图标


mainActivity.xml文件:
<TextView
android:textSize="25sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text" />
<Spinner
android:layout_marginTop="10dp"
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</Spinner>
新添加的item.xml文件:
<ImageView
android:id="@+id/imge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_marginTop="5dp"
android:layout_marginLeft="30dp"
android:id="@+id/city"
android:textSize="25sp"
android:textColor="#ff0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
mainActivity.java文件:
public class MainActivity extends Activity implements AdapterView.OnItemSelectedListener{
private TextView textView;
private Spinner spinner;
private List<Map<String,Object>> dataList;
private SimpleAdapter adapter;
private String[] cityName={"上海","广州","北京","深圳","杭州","南京"};
private int[] icon={R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化
textView=(TextView)findViewById(R.id.text);
textView.setText("您选择的城市是上海");
spinner=(Spinner)findViewById(R.id.spinner);
//准备数据源
dataList=new ArrayList<>();
//新建适配器,特别要注意对from和to两个变量的定义
adapter=new SimpleAdapter(this,getData(),R.layout.item,new String[]{"image","city"},new int[]{R.id.imge,R.id.city});
//加载适配器
spinner.setAdapter(adapter);
//实现监听事件
spinner.setOnItemSelectedListener(this);
}
private List<Map<String,Object>> getData(){
for(int i=0;i<cityName.length;i++){
Map<String,Object>map=new HashMap<>();
map.put("image",icon[i]);
map.put("city",cityName[i]);
dataList.add(map);
}
return dataList;
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
String city= dataList.get(position).toString();
textView.setText("您选择的城市是"+city);
Toast.makeText(this,"您选择的城市是"+city,Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
以上是关于android studio 菜鸟实战项目 之 spnner实现的主要内容,如果未能解决你的问题,请参考以下文章