吉光片羽vertical-align 笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了吉光片羽vertical-align 笔记相关的知识,希望对你有一定的参考价值。
一直对这个属性模拟两可,每次要试好几个值还得不到想要的效果。今天好好试验一下。vertical-align 常用有6个值。baseline,top,middle,bottom,text-top,text-bottom。
如果设置高度。第一行是span,第二行是图片,第三行是a,后面三者是文字。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style> .line { height: 50px; border: 1px solid red; line-height: 50px; margin-top: 30px; } .line span { border: 1px solid green;display: inline-block } .line a { border: 1px solid green; } .line span:nth-child(1), .line img:nth-child(1), .line a:nth-child(1) { vertical-align: baseline; } .line span:nth-child(2), .line img:nth-child(2), .line a:nth-child(2) { vertical-align: top; } .line span:nth-child(3), .line img:nth-child(3), .line a:nth-child(3) { vertical-align: middle; } .line span:nth-child(4), .line img:nth-child(4), .line a:nth-child(4) { vertical-align: bottom; } .line span:nth-child(5), .line img:nth-child(5), .line a:nth-child(5) { vertical-align: text-top; } .line span:nth-child(6), .line img:nth-child(6), .line a:nth-child(6) { vertical-align: text-bottom; } .line span:nth-child(7), .line img:nth-child(7), .line a:nth-child(7) { vertical-align: central; } </style> </head> <body> <div class="line"> <span>baseline</span> <span>top</span> <span>middle</span> <span>bottom</span> <span>text-top</span> <span>text-bottom</span> <span>central</span> stoneniqiu </div> <div class="line"> <img src="c.png" /> <img src="c.png" /> <img src="c.png" /> <img src="c.png" /> <img src="c.png" /> <img src="c.png" /> <img src="c.png" /> <img src="c.png" /> </div> <div class="line"> <a>baseline</a> <a>top</a> <a>middle</a> <a>bottom</a> <a>text-top</a> <a>text-bottom</a> <a>central</a> </div> <div class="line" style="vertical-align: middle"> vertical-align: middle </div> <div class="line" style="vertical-align: top"> vertical-align: top </div> <div class="line" style="vertical-align: bottom"> vertical-align: bottom </div> <div> </div> <script> </script> </body> </html>
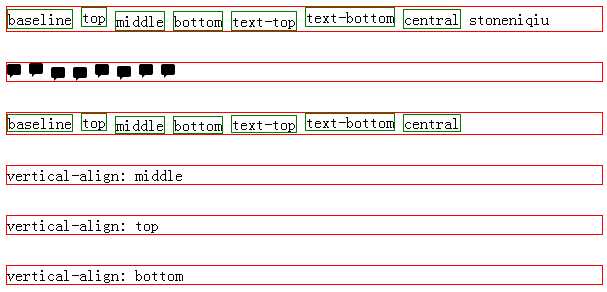
1.没有设置高度和行高:

--> vertical-align 是用于子元素的,所以后面三个用于父类无效。 而且middle居然和bottom一样,vertical-align其实没有central,这应该就是baseline的值。
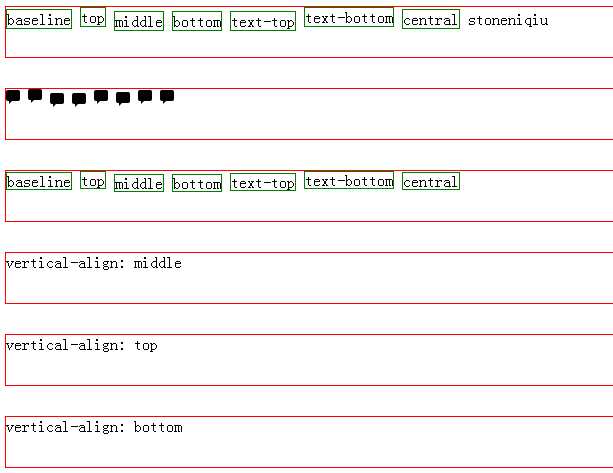
2.加入高度:
高度50px

加入高度了之后,vertical-align 还是按照默认行高来的。所以设置了高度没有设置行高,等于是无效。
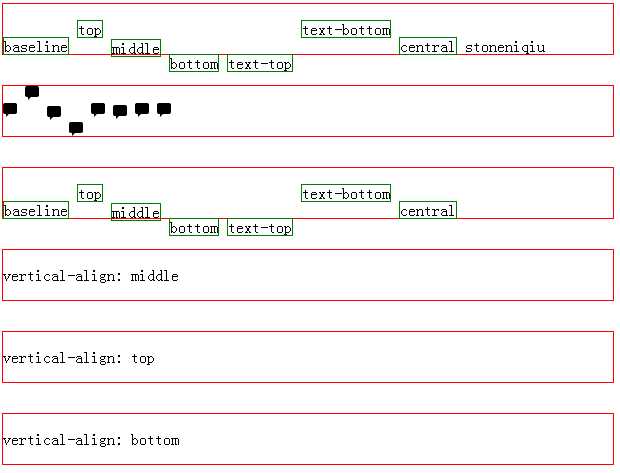
3.加入行高
这效果有点搞笑了。只有图片是正确的。行高50px

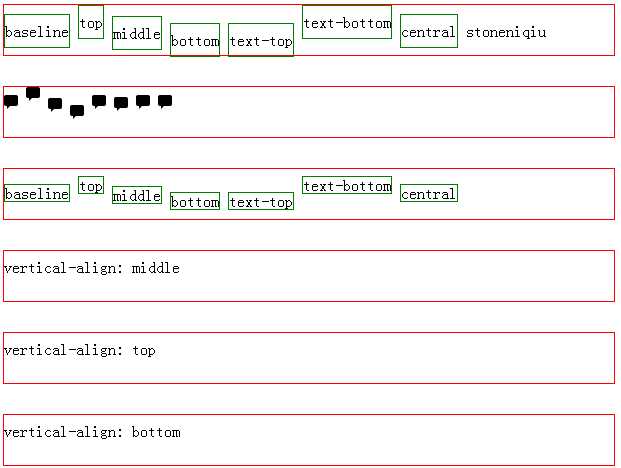
4.调整行高。
设置span为display: inline-block,行高设置为32px

span显得正常了,但图片就不对了。所以说如果要用这个熟悉,还是搭配行高,如果是图片,就和父类一样高,不是图片就得调节了。but why?
这货问题真多
我对CSS vertical-align的一些理解与认识(一)
CSS vertical-align的深入理解(二)之text-top篇
CSS深入理解vertical-align和line-height的基友关系
以上是关于吉光片羽vertical-align 笔记的主要内容,如果未能解决你的问题,请参考以下文章
