元素的BFC特性与自适应布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素的BFC特性与自适应布局相关的知识,希望对你有一定的参考价值。
一、BFC元素简介与基本表现。
BFC全程"Block Formatting Context",中文为"块级格式化上下文"。记住一句话:BFC元素特性表现原则就是,内部子元素再怎么翻江倒海,翻雨覆雨都不会影响外部的元素。所以,避免margin穿透、清楚浮动什么的也就好理解了。
什么时候出发BFC呢? 常见的情况如下:
-> float 的值不为none ;
-> overflow 的值为auto,scroll或hidden;
-> display的值为table-cell,table-caption,inline-block中的任何一个;
-> position的值不为relative 和 static。
BFC特性很多,儿我们这里只关心一个,和float元素做相邻兄弟时候的表现。

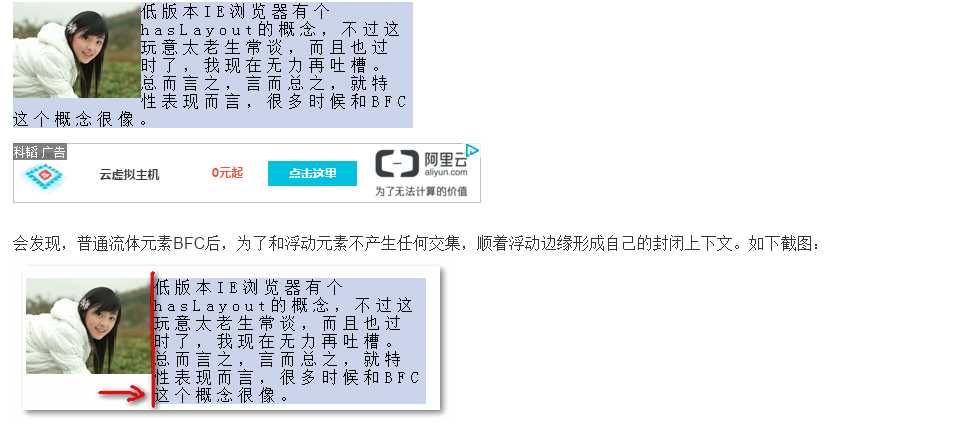
会发现,普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文。
同时,元素原本的流体特性依然保留了。哈,这个很重要,也就是,虽然不与浮动交集,自动退避浮动元素宽度的距离,但,本身作为普通元素的流动性依然存在,反映在布局上就是自动填满除去浮动内容以外的剩余空间。哟,这不就是自适应布局嘛!
二、BFC自适应布局木块间的间距
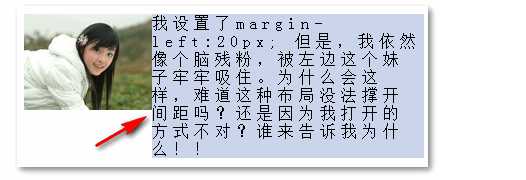
说到间距,我们的第一反应就是margin. 于是,我们给BFC元素增加一个margin-left:20px, CSS代码如下:
.float-left {
float: left;
}
.follow-content {
margin-left: 20px;
background-color: #cad5eb;
overflow: hidden;
}
结果……纳尼~

怎么还是像狗屁膏药贴在一起啊??

实际上,这里的margin并不是无效,而是值不够大,鞭长莫及啊!
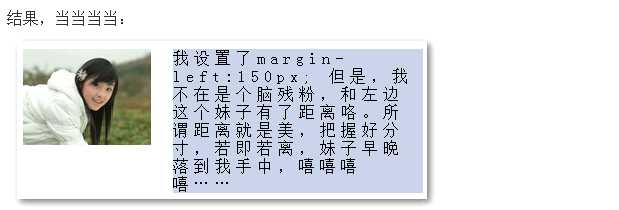
如果按照上面的解释,那我们把margin-left:20px改成margin-left:150px就应该有间距了? 一试便知!
一试便知!
.float-left {
float: left;
}
.follow-content {
margin-left: 150px;
background-color: #cad5eb;
overflow: hidden;
}

注意:我这里举margin这个例子,不是让大家这样使用,只是为了让大家可以深入理解BFC元素与浮动元素混排的特性表现。实际开发,我们完全没有必要对BFC元素设置margin, 因为又回到了流体布局,明明是固定的15像素间距,但是,每个布局都要写一个不同的margin值,完全没有重用价值。
但是,间距部分的高潮来了!
我们可以使用浮动元素的margin-right或者padding-right轻松实现间距效果。间距是20像素,直接:
.float-left {
float: left;
margin-right: 20px;
}
与浮动元素的宽度是多少没有任何关系。不仅如此,我们还可以使用BFC元素的padding-left撑开间距(虽然margin-left作用鸡肋)。
三、与纯流体特性布局的优势
BFC自适应布局优势我总结了下面2点:
1、自适应内容由于封闭,更健壮,容错性强。比方说:内部clear:both不会与兄弟float产生矛盾。而纯流体布局,clear:both会让后面内容无法和float元素在一个水平上,产生问题。布局
2、自适应内容自动填满浮动区域,无需关心浮动元素宽度,可以整站大规模应用。而纯流体布局,需要大小不确定的margin/padding等值撑开合适间距,无法CSS组件化。
图片能大能小,布局依然良好
以上是关于元素的BFC特性与自适应布局的主要内容,如果未能解决你的问题,请参考以下文章