fullcalendar 使用总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fullcalendar 使用总结相关的知识,希望对你有一定的参考价值。
FullCalendar提供了丰富的属性设置和方法调用,开发者可以根据FullCalendar提供的API快速完成一个日历日程的开发,文档链接
以下是结合项目和自己的使用情况总结经验:
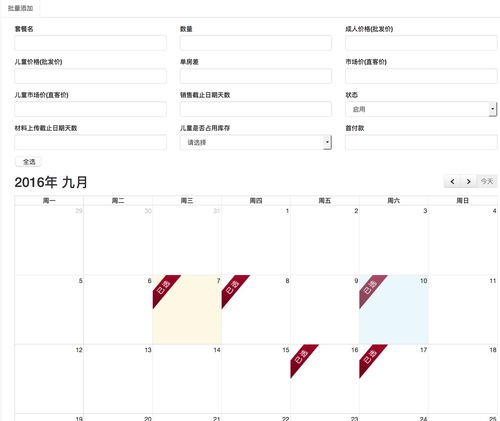
1.任务目标是实现旅游产品的日历库存管理,通过FullCalendar勾选某天设置库存,可批量操作
2.具体实现
a. 主要引用
<script src="/js/moment.min.js"></script>
<script src="/js/fullcalendar.min.js"></script>
<script src="/js/zh-cn.js"></script>
b.在页面上放置
<div class="form-group col-sm-12">
<div id="calendar"></div>
</div>
我们框架主要使用的是bootstrap,用的是它的栅格布局方式
c.初始化日历,并绑定事件和初始化数据
$(‘#calendar‘).fullCalendar({
header: {
right: ‘prev,next,today‘,
left: ‘title‘
},
firstDay:1,
weekends:true,
weekMode:"liquid",
selectable:true,
unselectAuto:false,
dayClick: function(date, jsEvent, view) {
if(!($("#sell"+date.format("YYYY-MM-DD")).length>0)&&true){
var me=$(this);
var day = moment(me.data("date"));
if(day.diff(today, ‘days‘) <0){
return;
}
if(me.children("img ").length>0){
me.children("input[name=‘selectname‘]").remove();
me.children("img").remove();
}else{
me.append(‘<img src="/pic/selected.png" class="clickCss pull-left">‘ +
‘<input type="hidden" name="selectname" value="‘+date.format("YYYY-MM-DD")+‘">‘);
}
}
},eventAfterAllRender:function(){
var jsondata;
$.ajax({
cache: true,
type: "POST",
url:"/stock/getSelectDate",
data:{"id":$("#skuid").val()},
async: false,
error: function(request) {
console.error("数据读取失败");
},
success: function(data) {
jsondata = data;
}
});
$(".fc-day-number").each(function(){
var me=$(this);
if(jsondata.responseText!=""){
jsonobj = eval(jsondata);
var day = moment(me.data("date")).format("YYYY-MM-DD");
$(jsonobj).each(function(){
if(day==this.selldate){
me.not(".fc-other-month").
append("<p class=‘huge‘>"+this.price+"元</p>");
me.not(".fc-other-month").
append("<p class=‘huge‘>成人价"+this.price+"元</p>");
me.not(".fc-other-month").
append("<p class=‘huge‘>儿童价"+this.chd_price+"元</p>");
me.not(".fc-other-month").
append("<p class=‘text-success‘>余位:"+this.num+"</p>");
me.not(".fc-other-month").
prop("id","sell"+me.data("date"));
var selldate = this.selldate;
var formtoday = today.format("YYYY-MM-DD");
if(formtoday == selldate){
$(".fc-day.fc-widget-content.fc-today" +
".fc-state-highlight[data-date="+selldate+"]")
.append(‘<img src="/pic/selected.png" class="clickCss pull-left">‘);
}
$(".fc-bg .fc-day.fc-widget-content.fc-future")
.not(".fc-other-month")
.each(function(){
var $me=$(this);
if($me.attr("data-date")==selldate){
$me.append(‘<img src="/pic/selected.png" class="clickCss pull-left">‘);
}
});
}
});
}
});
}
});主要是两个事件:
dayClick:每次在点击日期时触发的事件,在里面绑定自己的逻辑
eventAfterAllRender:当日历控件初始完后初始化后触发,可在里面初始化自己的数据和参数
注意点:
本文出自 “12019836” 博客,请务必保留此出处http://12029836.blog.51cto.com/12019836/1850596
以上是关于fullcalendar 使用总结的主要内容,如果未能解决你的问题,请参考以下文章