用一段代码去了解函数的结构
Posted lokou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用一段代码去了解函数的结构相关的知识,希望对你有一定的参考价值。
1,关于构造函数:当我们要声明一个函数的时候,函数本身就是一个对象,在这个对象上可以定义自身属性及方法,这些属性属于静态方法,属性;此时的函数对象是由Function构造函数构建的,Function可定义原型,Function.prototype,在此原型对象定义的方法,属性,在function声明称的函数可访问;function fn()声明的函数对象,自带原型对象,可在fn.prototype定义方法,属性
2,实例化的构造函数: 通过new fn()实例化的函数类型对象,自身拥有执行上下文this,通过__proto__内部属性可访问构造函数的prototype,同时拥有此构造函数的变量对象,即作用域及链条
console.dir(Function.__proto__); console.dir(Function.__proto__.__proto__) //object console.dir(Function.__proto__.__proto__.__proto__); //null //用于构造函数的构造函数的静态方法 Function.FunctionStaticMethod = function() { console.log("I am static"); }; //用于构造函数的构造函数的原型 Function.prototype.FunctionPrototypeMethod = function() { console.log("Function Prototype Method"); } function fn() { var variable = "i am variable" this.selfName = " is fn attribute"; this.selfSay = function() { console.log(this.selfName); console.log(variable); } } //静态属性 fn.staticName = "I am static"; fn.staticMethod = function() { console.log(this.staticName); } //函数原型 fn.prototype.fnPrototypeName = "I am prototype"; fn.prototype.fnPrototypeFn = function() { console.log(this.selfName); } var fnObj = new fn(); //new fn自身方法 fnObj.selfSay(); //new fn原型方法 fnObj.fnPrototypeFn(); //fn的静态方法 fn.staticMethod(); console.dir(fn); console.dir(fnObj); for (var attr in fnObj) { console.log(attr); } for (var fnAttr in fn) { console.log(fnAttr); }
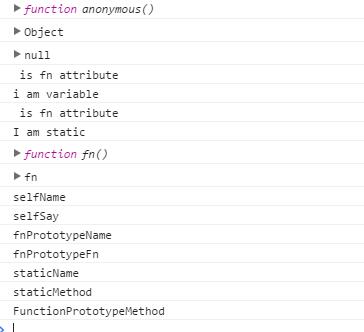
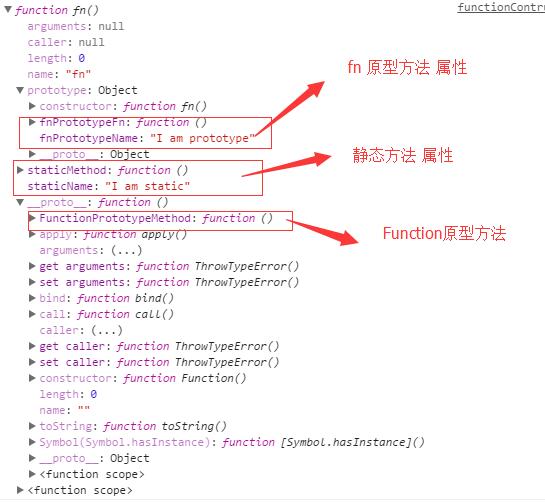
执行结果:


以上是关于用一段代码去了解函数的结构的主要内容,如果未能解决你的问题,请参考以下文章