使用Ajax异步加载页面时,怎样调试该页面的Js
Posted 码农弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Ajax异步加载页面时,怎样调试该页面的Js相关的知识,希望对你有一定的参考价值。
前言-本人不是干前端的,所以有的名词不专业
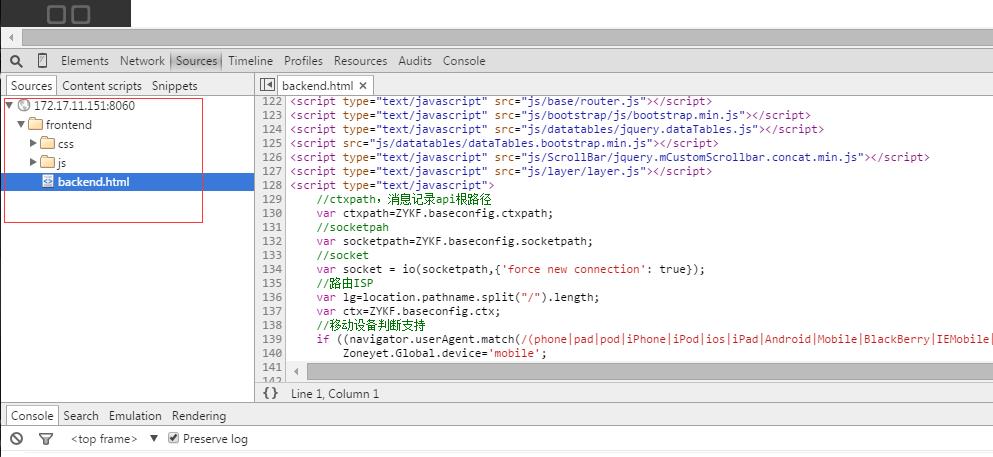
在前端中,有时候会遇到这样的框架,http://172.17.11.151:8060/frontend/backend.html#1.html (通过解析URL,把1.html异步加载到指定位置),不知道这样的框架叫什么名字。
那我们就会遇到一个问题,调试1.html的时候怎么办,通过浏览器掉出控制台找不到1.Html页面,无法加断点啊。

解决办法
在1.html 你所要调试位置加上一句代码 debugger; 就可以了,就是这么爽
可以调试了,可以观察当前参数等。
以上是关于使用Ajax异步加载页面时,怎样调试该页面的Js的主要内容,如果未能解决你的问题,请参考以下文章