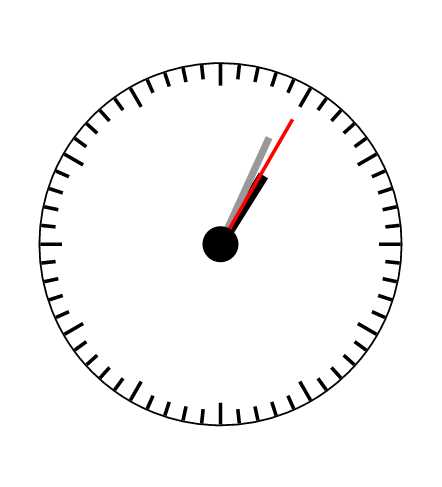
用CSS3写的钟表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用CSS3写的钟表相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style id="css"> #wrap{ width: 200px; height: 200px; border: 1px solid #000; border-radius: 50%; margin: 100px auto; position: relative; } #wrap ul{ margin: 0;padding: 0; height: 200px; list-style: none; position: relative; } #wrap ul li{ width: 2px;height: 8px;background: #000; position: absolute; left: 99px; top:0; -webkit-transform-origin: center 100px; } /*#wrap ul li:nth-of-type(1){ -webkit-transform: rotate(0deg); } #wrap ul li:nth-of-type(2){ -webkit-transform: rotate(6deg); } #wrap ul li:nth-of-type(3){ -webkit-transform: rotate(12deg); } #wrap ul li:nth-of-type(4){ -webkit-transform: rotate(18deg); } #wrap ul li:nth-of-type(5){ -webkit-transform: rotate(24deg); } #wrap ul li:nth-of-type(6){ -webkit-transform: rotate(30deg); } #wrap ul li:nth-of-type(7){ -webkit-transform: rotate(36deg); } #wrap ul li:nth-of-type(8){ -webkit-transform: rotate(42deg); }*/ #wrap ul li:nth-of-type(5n+1){ height: 12px; } #hour{ width: 6px; height: 45px; background: #000; position: absolute; left: 97px; top:55px; -webkit-transform-origin: bottom; } #min{ width: 4px; height: 65px; background: #999; position: absolute; left: 98px; top: 35px; -webkit-transform-origin: bottom; } #sec{ width: 2px; height: 80px; background: red; position: absolute; left: 99px; top: 20px; -webkit-transform-origin: bottom; } #icon{ width: 20px;height: 20px; background: #000; border-radius: 50%; position: absolute; left: 90px; top: 90px; } </style> </head> <body> <div id="wrap"> <ul id="list"> <!--<li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li>--> </ul> <div id="hour"></div> <div id="min"></div> <div id="sec"></div> <div id="icon"></div> </div> <script> var oList=document.getElementById(‘list‘); var oCss=document.getElementById(‘css‘); var oHour=document.getElementById(‘hour‘); var oMin=document.getElementById(‘min‘); var oSec=document.getElementById(‘sec‘); var aLi=‘‘; var sCss=‘‘; for(var i= 0;i<60;i++){ sCss+=‘#wrap ul li:nth-of-type(‘+(i+1)+‘){-webkit-transform: rotate(‘+i*6+‘deg);}‘; aLi+=‘<li></li>‘; } oList.innerHTML=aLi; oCss.innerHTML+=sCss; setInterval(toTime,1000); toTime(); function toTime(){ var oDate=new Date(); var iSec=oDate.getSeconds(); var iMin=oDate.getMinutes()+iSec/60; var iHour=oDate.getHours()+iMin/60; oSec.style.WebkitTransform=‘rotate(‘+iSec*6+‘deg)‘; oMin.style.WebkitTransform=‘rotate(‘+iMin*6+‘deg)‘; oHour.style.WebkitTransform=‘rotate(‘+iHour*30+‘deg)‘; } </script> </body> </html>

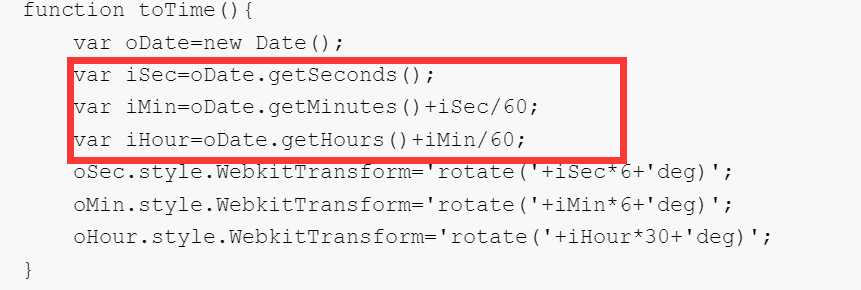
在写的过程中,发现了一个小问题:

时分秒的顺序不能写错,开始我把时写在最上面,时针和分针怎么都没反映,这是执行顺序的原因吗?
以上是关于用CSS3写的钟表的主要内容,如果未能解决你的问题,请参考以下文章