JavaScript对象的chapterII
Posted 很污的文杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript对象的chapterII相关的知识,希望对你有一定的参考价值。
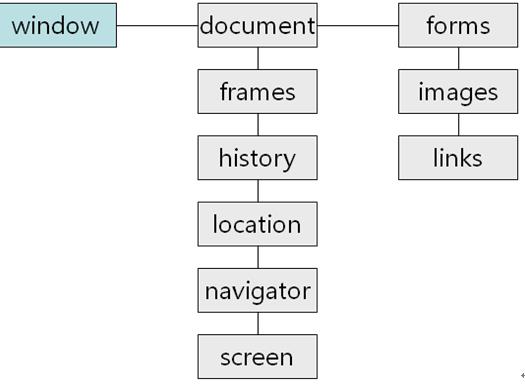
一、BOM对象

1.window对象——表示整个浏览器窗口
常用方法:
a)alert()——系统消息框
alert(\'Hello World\');
b)确认对话框——confirm()
confirm("确定要删除吗)
该方法返回一个boolean值,如果点击ok返回true,点击cancel返false;
c)输入对话框——prompt()
prompt("请输入你的姓名?");
如果点击ok将文本框中的值作为函数值返回,如果点击cancel返回null
d)打开新窗口——window.open()
e)定时器——setInterval(),setTimeout()
var T = window.setInterval(); 设置循环定时器
window.clearInterval(T);清除循环定时器
window.setTimeout(); 设置单次定时器
window.clearTimeout() 清除单次定时器
2.history对象——历史记录对象
常用方法:
1.back() 加载 history 列表中的前一个 URL。
2.forward() 加载 history 列表中的下一个 URL。
3.go() 加载 history 列表中的某个具体页面。
3.Location对象
Location 对象包含有关当前 URL 的信息。
属性:
href——返回完整的URL
常用方法:
reload——重新加载当前页面
replace——新页面替换旧页面
4.navigator对象
Navigator 对象包含有关浏览器的信息。
5.Screen对象
Screen 对象包含有关客户端显示屏幕的信息。
以上是关于JavaScript对象的chapterII的主要内容,如果未能解决你的问题,请参考以下文章