Angular 从DOM中获取scope
Posted 飞凡123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 从DOM中获取scope相关的知识,希望对你有一定的参考价值。
节选官方文档:
原文:https://docs.angularjs.org/guide/scope
scope是附加在DOM上,使用了ng-app指令的DOM就是root scope。一般是<html ng-app="app">或body元素
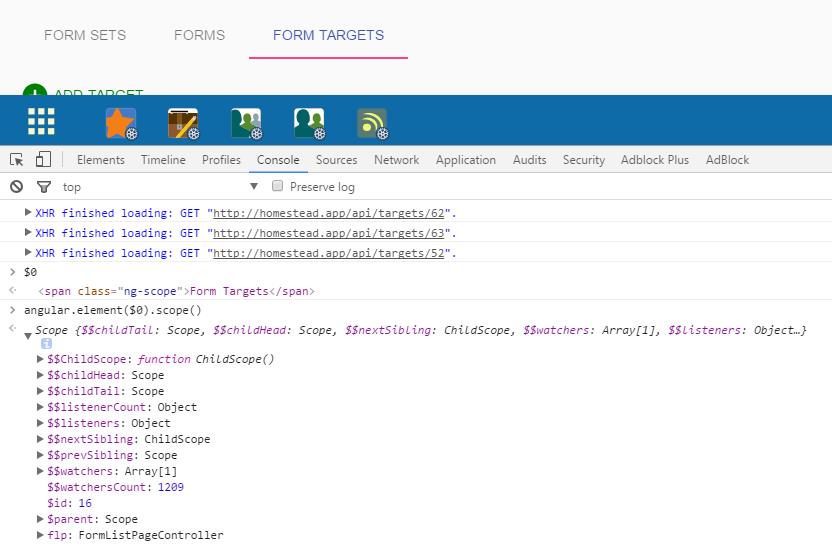
如果要查看某个DOM附加的scope信息,可以按下面的步骤:
1. 打开chrome的调试面板右键元素,选择检查
2. 在console面板中输入$0并回车,可以显示当前所选的元素。
3. 获取附加在他上面的scope信息。执行angular.element($0).scope() 或 仅输入 $scope

额外多说一句,建议开发时利用这个特性。在线上环境可能会失效。具体见这里。
附上原文,总之多看官网文档能收获很多。
Retrieving Scopes from the DOM.
Scopes are attached to the DOM as $scope data property, and can be retrieved for debugging purposes. (It is unlikely that one would need to retrieve scopes in this way inside the application.) The location where the root scope is attached to the DOM is defined by the location of ng-app directive. Typically ng-app is placed on the <html> element, but it can be placed on other elements as well, if, for example, only a portion of the view needs to be controlled by Angular.
To examine the scope in the debugger:
-
Right click on the element of interest in your browser and select \'inspect element\'. You should see the browser debugger with the element you clicked on highlighted.
-
The debugger allows you to access the currently selected element in the console as
$0variable. -
To retrieve the associated scope in console execute:
angular.element($0).scope()or just type $scope
以上是关于Angular 从DOM中获取scope的主要内容,如果未能解决你的问题,请参考以下文章