JavaScript基本语法
Posted ly婠婠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基本语法相关的知识,希望对你有一定的参考价值。
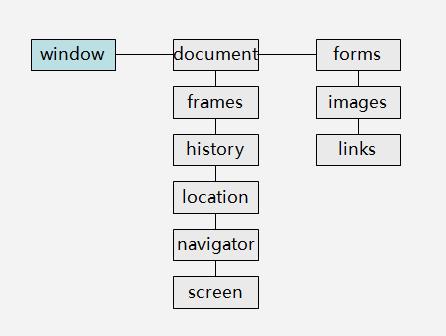
BOM 浏览器对象模型
BOM (浏览器对象模型),它提供了与浏览器窗口进行交互的对象。
一、window对象
Window对象表示整个浏览器窗口。
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 javascript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 html DOM 的 document 也是 window 对象的属性之一.

(1).系统消息框 alert()
例:alert(\'hello\');

(2).确认对话框 confirm()
该方法返回一个boolean值,如果点击ok返回true,点击cancel返false;
例:if(confirm("确定要删除吗?")){
//删除
}

(3).输入对话框 prompt()
如果点击ok将文本框中的值作为函数值返回,如果点击cancel返回null
例: var name = prompt("请输入你的姓名?","");
if(name != null){
alert(‘welcome’+ name);
}


(4). 打开新窗口 window.open()
例:
window.open("http://www.baidu.com","_blank","width=500, height=500");
注:要将浏览器拦截功能去掉。

(5).定时器
A、window.setInterval(); 设置循环定时器
setInterval ()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval(code,millisec,lang)
|
参数 |
描述 |
|
code |
必需。要调用的函数或要执行的代码串。 |
|
millisec |
必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。 注:1000ms=1s |
|
lang |
可选。 JScript | VBScript | JavaScript |
B、window.clearInterval(); 清除循环定时器
C、window.setTimeout(); 设置单次定时器
D、window.clearTimeout() 清除单次定时器
例子如下:设置一个实时时钟
JS代码:
<script type="text/javascript">
function time (){
var myDate=new Date();
var year=myDate.getFullYear(); //获取完整的年份
var month=myDate.getMonth(); //获取当前月份(0-11,0代表1月)
var day=myDate.getDate(); //获取当前日(1-31)
var hours=myDate.getHours(); //获取当前小时数(0-23)
var min=myDate.getMinutes(); //获取当前分钟数(0-59)
var second=myDate.getSeconds(); //获取当前秒数(0-59)
var week=myDate.getDay(); //获取当前星期 (0-6,0是星期天)
var weekday=[\'星期日\',\'星期一\',\'星期二\',\'星期三\',\'星期四\',\'星期五\',\'星期六\'];
document.getElementById("clock").innerHTML="现在是:"+year+"年"+month+"月"+day+"日"+hours+":"+min+":"+second+ weekday[week]; }
window.setInterval("time()",1000); //设置定时器,定时时间为1s.
</script>
HTML代码:
<body onload="time()">
<div id="clock"></div>
</body>
输出为:

本来应该动态显示,但此处为图片。可自行复制代码查看效果。
二、history对象
history对象是window对象的子对象,对应于浏览器的
历史记录。
history.back(); //与在浏览器点击后退按钮相同
history.forward();//与在浏览器中点击按钮向前相同
三、Location对象
Location对象也是window对象的子对象,通过它可以获取或设置浏览器的当前地址。
1.跳转到其它页面
window.location.href = "http://www.163.com";
location.href = "http://www.163.com";
2.重新载入页面(刷新)
location.reload();
四、navigator对象
Navigator对象包含着有关web浏览器的信息,它也是window的属性,可以用
window.navigator引用它,也可以用navigator引用
例:获取浏览器内部代号,名称,操作系统等信息
var info = navigator.userAgent;
alert(info);
以上是关于JavaScript基本语法的主要内容,如果未能解决你的问题,请参考以下文章