百度前端学院任务题---任务3
Posted Y_WEB
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度前端学院任务题---任务3相关的知识,希望对你有一定的参考价值。
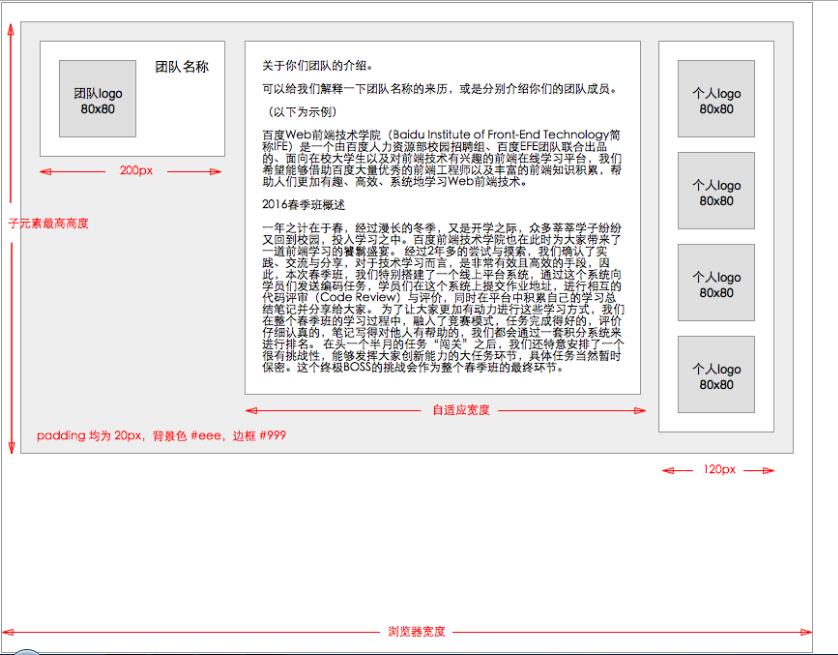
任务3:三栏式布局

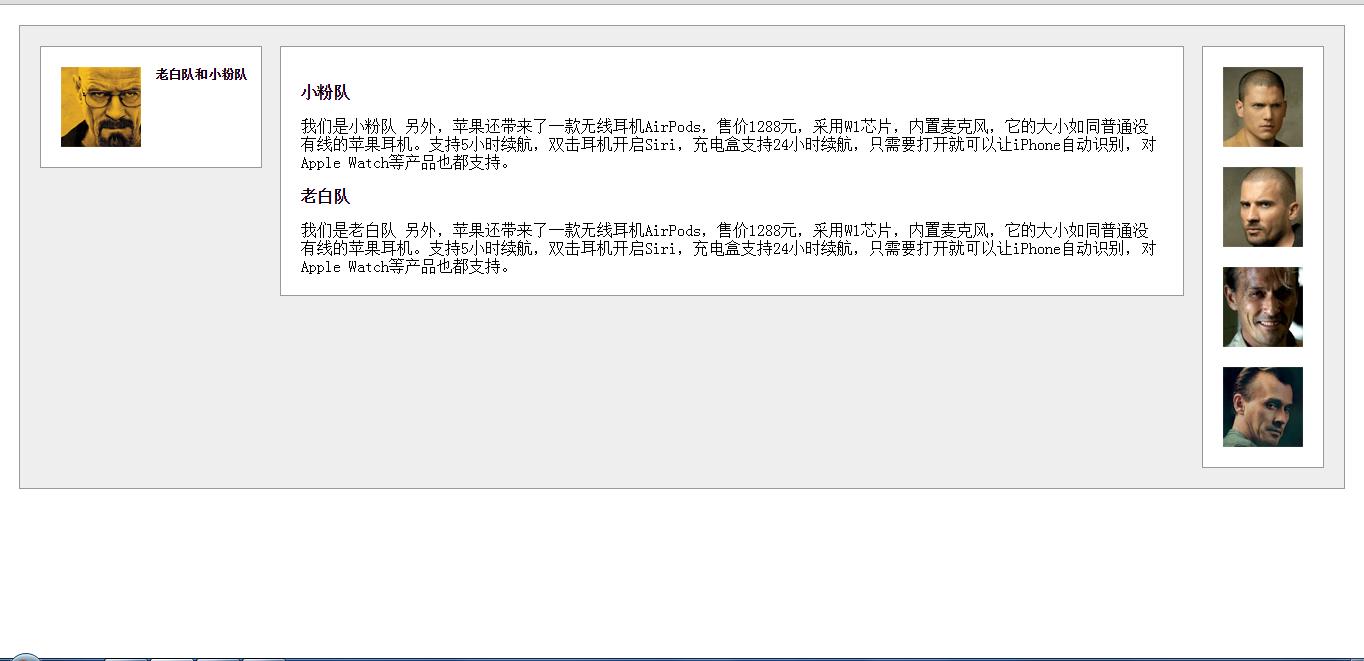
就是这个样子 。总结:
思路就是三个div,前两个浮动,第三个设置margin-left,margin-right值这样就可以实现这样的效果,我在做的过程中遇到的问题:
三个div比如 头像部分class=head,个人logo部分class=person,内容部分class=content,可是如果把class=content的内容区域放在中间的话,那么class=person的盒子就会被挤下来, 这是第一个点:float脱离文档流的,不占位,但是文字环绕效果是一个特殊。
第二个点 :中间的content盒子是不设定宽度,既然class=head,class=person是浮动的会吧content挤下来,那content是怎么上去的?
给content设置margin-left,margin-right值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>任务3</title> <style type="text/css"> *{margin: 0;padding: 0;} body{padding: 20px;} .box{padding: 20px;min-width: 600px;background: #eee;border: 1px solid #999;overflow: hidden;} .head{float: left;width: 200px;padding: 20px 0 20px 20px;background: #fff;border: 1px solid #999;overflow: hidden;} .head .logo{width: 80px;height:80px;background: url(\'head.jpg\');float:left;} .head .name{width: 200px;font-size: 13px;font-weight: bold;text-align: center;} .content{background: #fff;margin-left: 240px;margin-right: 140px;border: 1px solid #999;padding: 20px;} .content h2{line-height: 50px;font-size: 16px;} .person{width: 120px;background: #fff;border: 1px solid #999;float: right;} .person div{margin: 20px;width: 80px;height: 80px;} .person .one{background: url(\'logo1.jpg\');} .person .two{background: url(\'logo2.jpg\');} .person .three{background: url(\'logo3.jpg\');} .person .four{background: url(\'logo4.jpg\');} </style> </head> <body> <div class="box"> <div class="head"> <div class="logo"></div> <div class="name">老白队和小粉队</div> </div> <div class="person"> <div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div> </div> <div class="content"> <h2>小粉队</h2> <p>我们是小粉队 另外,苹果还带来了一款无线耳机AirPods,售价1288元,采用W1芯片,内置麦克风,它的大小如同普通没有线的苹果耳机。支持5小时续航,双击耳机开启Siri,充电盒支持24小时续航,只需要打开就可以让iPhone自动识别,对Apple Watch等产品也都支持。</p> <h2>老白队</h2> <p>我们是老白队 另外,苹果还带来了一款无线耳机AirPods,售价1288元,采用W1芯片,内置麦克风,它的大小如同普通没有线的苹果耳机。支持5小时续航,双击耳机开启Siri,充电盒支持24小时续航,只需要打开就可以让iPhone自动识别,对Apple Watch等产品也都支持。</p> </div> </div> </body> </html>

以上是关于百度前端学院任务题---任务3的主要内容,如果未能解决你的问题,请参考以下文章