Canvas贪吃蛇大作战斗实现及思考
Posted 橙子cookie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas贪吃蛇大作战斗实现及思考相关的知识,希望对你有一定的参考价值。
一向比较后知后觉,上周才发现了贪吃蛇大作战这个游戏,玩了一下,居然很上瘾!应该讲是一种虐的快感和不小心死掉的遗憾和再来一盘的心态的集合!
只是当时有个思考,就是游戏如何在我切换到其他应用后依然回来可以继续对战!是将我的数据及时保存,然后从这个游戏房间把我先挂起来,然后其他的玩家就会看到我突然在这里消失了?那么再将我恢复的时候如何保障不与其他用户冲突!
同时我发现每次进来,旁边的蛇依然在原来的位置,而且一样的会躲闪我的攻击等,我想那其他玩家的历史数据是怎么做到能判断我当前切换进来的行为!当时我还思考了一下算法,躲过我切换进来的时间,然后与其他用户当前点同步继续游戏!恩,好复杂!
所以,我写的时候,为了避免这些问题,给其他蛇加了个小判断来模拟玩家!!然而!然而!我今天才知道,这个游戏本身就是单机的!瓦特????
好吧,不重要,铺垫完成了,下面就说下实现问题,我是上周六晚上编的,比较急,好多没有优化,就是流程通一通!
准备制作web版本!!整个游戏用CANVAS绘制!然后调用requestAnimationFrame实现帧动画同时进行游戏逻辑!
布局设计讲一点
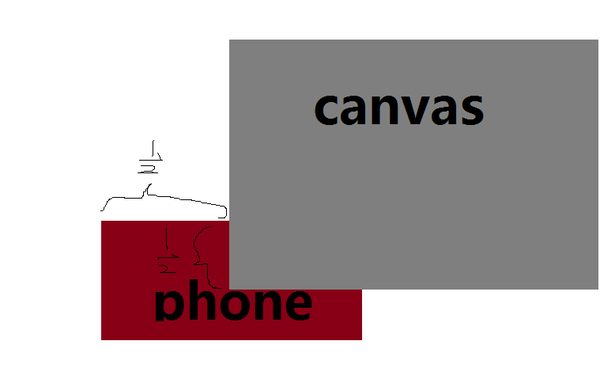
布局这么设计,然后初始化的时候,随机让画布偏移PhoneWidth/2+Random() (高度同样操作,好像打中文比我在打几个英文还多了,科科)
操作摇杆的时候,反方向移动画布,正方向移动小蛇,这样就能保证小蛇始终在中间!
今天累了,不写了先,汪汪!
以上是关于Canvas贪吃蛇大作战斗实现及思考的主要内容,如果未能解决你的问题,请参考以下文章