javascript基础06
Posted 小数点就是问题
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript基础06相关的知识,希望对你有一定的参考价值。
splice
var del_arr = del.splice(0,2); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返回所移除的元素
splice方法有添加、删除、替换的功能,它有三个参数,第一个是位置,第二个是删除多少个,第三个是添加的东西。
String 对象
String 对象用来处理文本。 事实上任何一个字符串常量都是一个String对象,可以将其直接作为对象来使用。
获得字符串长度:length
提取字符串:
charAt() 这个是获取单个字符的。
substr() 从开始位置截取,第二个参数是截取长度
substring() 从开始位置截取,第二参数是结束位置,但不包括这个位置,它不能接受负数
slice() 与上面的一样,但可以接受负数
查找替换字符串:
indexOf() 获取指定字符串的首次出现的位置,第二个参数是获取位置的开始。
lastIndex() 获取指定的字符串最后出现的位置
replace() 替换局部字符串,第一个参数被替换,第二个为替换,在正则里也很有用
search() 查找到指定的字符串,并返回回来,在正则里也是这样
其他方法:
toLowerCase() 转成小写字母
oUpperCase() 转成大写字母
window对象
系统消息框 alert()
确认对话框 confirm()
输入对话框 prompt()
打开新窗口 window.open()
window.open("http://www.baidu.com","_blank","width=300, height=200");
定时器setInterva() , setTimeout():
定时器可以说是js前端最常用的工具,几乎所有的逐渐变化的动态效果都会使用到定时器,
比如 说图片滚动,渐隐渐现,拖拽等等.定时器分两种分别是settimeout和setinterval.
注意:
一、定时器在事件里或会出现多次执行这个定时器时,一定要清除定时器,不是定时器会叠加而出现定时器在加速的一样现象或怪异的
事情,这就是定时器叠加的问题,如果定时器叠加了,亡羊补牢是不行的,会发现怎么都清除不了了,所以一定要在定时器执行前清除一次,
因为清除定时器的方法就算没有东西可以给它清除,它也不会报错,因为这一点我们就不用怕清除空的变量会报错,所以大胆清除。
二、this与定时器,this在定时器里,它会指向window,这个问题,一定知道,不是以后会被这种问题弄的不敢使用this,this是上下文环境,
这个上下文环境就是所在的执行环境会受到哪个环境的影响,一般都是作用域的父级作用域,但总有些例外的如定时器,无论你在那里使用它
都是指向window,为什么呢?写着写着突然懂了。。。。。。
因为window.setInterval()。。。。懂了吗?它的上级执行环境是window啊啊啊啊啊啊啊。。。
如果不懂什么是执行环境,什么是作用域,请看javascript高级程序设计,里面有详细说明:第三版第四章4.2节
history对象
history对象是window对象的子对象,对应于浏览器的 历史记录。
window.history.go(-1);
window.history.go(1);
history.back();
history.forward();
Location对象
Location对象也是window对象的子对象,通过它可以获取或设置浏览器的当前地址。
1.跳转到其它页面
window.location.href = "http://www.163.com";
location.href = "http://www.163.com";
2.重新载入页面(刷新)
location.reload();
navigator对象
Navigator对象包含着有关web浏览器的信息,它也是window的属性,可以用
window.navigator
引用它,也可以用navigator引用
例:获取浏览器内部代号,名称,操作系统等信息
var info = navigator.userAgent;
alert(info);
ie8以下的版本判断:
/*ie版本获取开始*/ var DEFAULT_VERSION = "8.0"; var ua = navigator.userAgent.toLowerCase(); var isIE = ua.indexOf("msie")>-1; var safariVersion; if(isIE){ safariVersion = ua.match(/msie ([\\d.]+)/)[1]; if(safariVersion <= DEFAULT_VERSION ){ alert(safariVersion); } } /*ie版本获取结束*/
版本获取到了就可以干很多事情了,如兼容方面的,我们可以换一套样式表来在ie8以下表现出兼容的版本的网页,这个就像media查询一样。
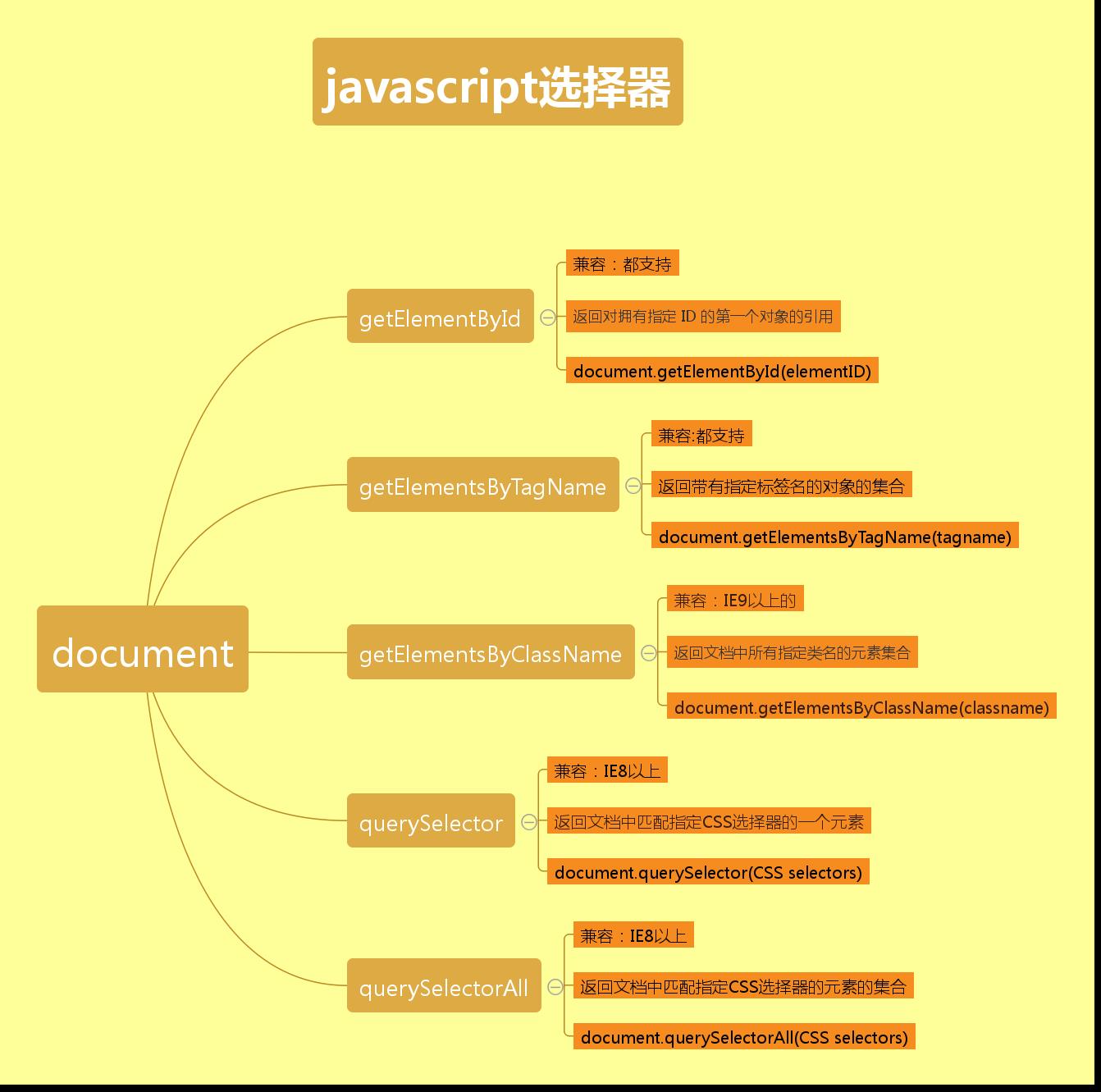
以下是自己做的一个思维导图,人懒不想写了。

选择器目前就那么多,如果要分细,还有表格专用的选择器,表单专业的选择器。
操作表格的方法:
tHead : 头部
tBodies : 正文
tFoot : 尾部
rows : 行
cells : 列
如 oTab.tBodies[0].rows[1].cells[1].innerhtml
这是首先获取到表格的table元素,然后使用上面的操作获取但所需要的元素。
表单操作:
form标签的里面的name值很重要,比id重要。
他可以直接获取name值,获取文档对象
obj.name
如 <form id="from"> <input type="text" name="text1" > </form> var oFrom=document.getElementById("from"); var oText=oFrom.text1;
注意前方高能:
在多方面的测试下,发现这些选择器大部分都不能动态获取的,就是在没有这个元素前去获取它,浏览器会报错的,而只有document.getElementsByTagName()可以
做到这一步,所以需要动态获取,还是标签选择器比较好。
下面为测试代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script> /*在我的测试下,只有document.getElementsTagName()动态获取*/ window.onload=function(){ var oTag1=document.getElementsByTagName("div"); var oTag=document.querySelectorAll(".div"); document.body.innerHTML="<div class=\'div\'></div><div class=\'div\'></div><div class=\'div\'></div><div class=\'div\'></div>"; alert("querySelectorAll: "+oTag[1]); alert("TagName: "+oTag1[1]); } </script> </head> <body> </body> </html>

每一日推:
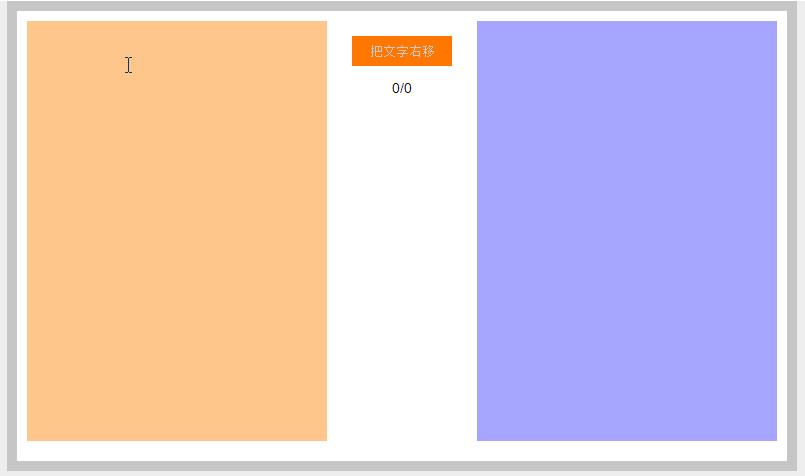
今天来个文字搬运工

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>文字搬运工</title> <style> body{ margin:0; padding:0; background:#EEE; font-size:14px; font-family:Arial, Helvetica, sans-serif; } ul{ list-style:none; padding:0; margin:0; } #wrap{ width:750px; margin:0 auto; border:10px solid #C6C6C6; background:#fff; padding:10px; } #wrap:after{ content:""; display:block; clear:both; } #text{ display:block; width:280px; height:400px; float:left; border:none; background:#FFC68C; padding:10px; outline:none; resize:none; } #btn{ width:120px; height:400px; float:left; padding:15px; text-align:center; } #btn .btn0{ width:100px; height:30px; text-align:center; outline:none; background:#ff7600; border:none; color:#CCC; cursor:pointer; } #btn .btn0:hover{ background:#F95100; } #move{ height:10px; width:100px; margin-left:15px; opacity:0; } #move li{ float:left; margin-left:3px; background:#ff7600; width:10px; height:10px; } #move li.active{ background:#F30; } #contains{ width:280px; height:400px; padding:10px; float:left; background:#A6A6FF; word-wrap:break-word; } </style> <script> window.onload=function(){ var oText=document.getElementById("text"); var oBtn=document.getElementById("btn"); var oInp=oBtn.getElementsByTagName("input")[0]; var oP=oBtn.getElementsByTagName("p")[0]; var aSpan=oP.getElementsByTagName("span"); var oUl=document.getElementById("move"); var aLi=oUl.getElementsByTagName("li"); var oContains=document.getElementById("contains"); var num=1; oInp.offOn=true; oBtn.count=0; oBtn.num=0; for(var i=0;i<aLi.length;i++){ aLi[i].index=i; } oInp.onclick=function(){ if(oInp.offOn&&oText.value!=""){ oUl.style.opacity=1; clearInterval(oBtn.timer); oBtn.timer=setInterval(act,100); oText.val=oText.value; aSpan[1].innerHTML=oText.val.length; oInp.offOn=!oInp.offOn; clearInterval(this.timer); this.timer=setInterval(function(){ beginMove(); },100);} } function act(){ aLi[oBtn.count].className=""; oBtn.count=aLi[oBtn.num].index; aLi[oBtn.num].className="active"; oBtn.num++; oBtn.num%=aLi.length; } function beginMove(){ if(num<=oText.val.length){ var arr=oText.val.split("",num); var str=oText.val.substring(num); oText.value=str; aSpan[0].innerHTML=arr.length; oContains.innerHTML=arr.join(""); num++; }else{ num=1; clearInterval(oBtn.timer); clearInterval(oInp.timer); oUl.style.opacity=0; oInp.offOn=!oInp.offOn; } } } </script> </head> <body> <div id="wrap"> <textarea id="text"></textarea> <div id="btn"> <input type="button" class="btn0" value="把文字右移"> <p><span>0</span>/<span>0</span></p> <ul id="move"> <li class="active"></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div id="contains"></div> </div> </body> </html>
以上是关于javascript基础06的主要内容,如果未能解决你的问题,请参考以下文章