JS六....
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS六....相关的知识,希望对你有一定的参考价值。
1.数组元素添加:注意:返回值是数组新长度和[];
a.将一个或者多个新元素添加到数组结尾,并返回数组新长度。
var arr = [‘a‘,‘b‘,‘c‘]; console.log(arr.push(‘d‘));
b.将一个或者多个新元素添加到数组开始,数组中的元素自动后移,返回数组新长度。
var arr = [‘a‘,‘b‘,‘c‘]; console.log(arr.unshift(‘d‘));
c.将一个或者多个新元素插入到数组指定位置,插入位置的元素自动后移,返回“”。
var arr = [‘a‘,‘b‘,‘c‘]; console.log(arr.splice(2,0,‘d‘)); //第一个参数是插入位置,第二个参数是删除从插入位置后面的元素个数,第三个参数是需要添加的元素。
2.数组元素删除:注意:返回值是移除的数组元素或者删除元素组成的数组。
a.移除最后一个元素并返回该元素值。
var arr = [‘a‘,‘b‘,‘c‘]; console.log(arr.pop());
b.移除最前一个元素并返回该元素值,数组自动往前移。
var arr = [‘a‘,‘b‘,‘c‘]; console.log(arr.shift());
c.删除从指定位置开始的指定数量的元素,以数组形式返回所移除的元素。
var arr = [‘a‘,‘b‘,‘c‘]; console.log(arr.splice(0,2));
3.String对象:主要用来处理文本,事实上任何 一个字符串常量都是一个String对象,也可以把字符串看作是由字符组成的数组。
a.获得字符串长度。
var str = ‘hello world !‘; console.log(str.length);
b.提取字符串。
1).charAt()方法:返回指定位置的字符。
var str = ‘hello world !‘; console.log(str.charAt(5)); // 0开始数到5是空格;
2).substr()方法:传入起始位数,截取字符。
var str = ‘hello world !‘; console.log(str.substr(0,7)); //第一个参数是起始位置,第二个参数是截取的长度。
var title = "习大大主席出席二十国集团领导人杭州峰会系列活动纪实";
document.write( title.substr(0, 10) + "...");
3).substring()方法:传入开始位置和结束位置。
var str = ‘hello world !‘; console.log(str.substring(0,9)); //第一个参数是起始位置,第二个参数是截取到那里的位置(<9)。
c.查找替换字符串。
1).indexOf():可返回某个指定字符串值在字符串中首次出现的位置。
var str = ‘hello world !‘;
console.log(str.indexOf(" "));
2).lastIndexOf():可返回指定字符最后一次出现的位置。
var str = ‘hello world !‘; console.log(str.lastIndexOf(l));
3).replace()方法:用于在字符串中用一些字符替换另一些字符,或者替换一个与正则表达式匹配的字符串。
var str = ‘hello world !‘; console.log(str.replace(‘l‘,‘b‘)); //如果一个字符串中有多个一样的需要替换的字符,那么替换的只是第一个。
4).search()方法:查找指定字符串或者与正则表达式相匹配的字符串然后返回所在位置。
var str = ‘hello world !‘; console.log(str.search(‘d‘));
d.拼接字符串。
1).concat()方法:用于链接两个或者多个字符串。
var str = ‘hello world !‘,
str1 = "xixi";
console.log(str.concat(str1));
2.字符串拼接符“ + ”:
var str = ‘hello world !‘,
str1 = "xixi";
console.log(str + str1);
e.字符串大小写转换方法。
1).toLowerCase()方法:
var str = ‘hello world !‘; console.log(str.toLowerCase());
2).toUpperCase()方法:
var str = ‘hello world !‘, console.log(str.toUpperCase());
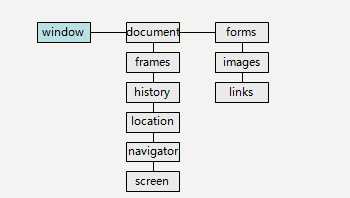
4.BOM浏览器对象模型:它提供了与浏览器窗口进行交互的对象。

a.window对象:表示整个浏览器窗口。
1).系统消息框:alert();
var mes = "hello"; alert(mes);
2).确认对话框:confirm():该方法返回一个boolean值,如果点击ok返回true;点击cancel返回false。
if(confirm("确定要删除吗?")){
alert("正在删除中...");
}else {
alert("取消了删除...");
}
3).输入对话框:prompt():如果点击ok将文本框中的值作为函数值返回,如果点击了cancel返回null。
var name = prompt("请输入你的姓名?");
if(name != null) {
alert(‘welcome‘ + " " + name);
}
4).打开新窗口:window.open();
window.open("http://www.baidu.com","_blank","width=300, height=200"); //可以设置各种属性值。
5).定时器setInterval()和setTimeout():几乎所有的渐变变化的动态效果都会使用到定时器。
a).window.setInterval():设置循环定时器。
b).window.setTimeout():设置单次定时器。
c).window.clearInterval():清除循环定时器。
d).window.clearTimeout():清楚单次定时器。
b.history对象:window对象的子对象,应用于浏览器的历史记录。
window.history.go(-1); //后退
window.history.go(1); //前进
/*.....................................................*/
history.back(); //后退
history.forward(); //前进
c.Location对象:window对象的子对象,通过它可以获取或设置浏览器当前的地址。
a).跳转到其他页面:
window.location.href = "url";
b).重新载图页面(刷新)。
location.reload();
d.navigator对象:包含这web浏览器的信息,是window的属性,可以用window.navigator引用、
var info = navigator.userAgent; alert(info);
5.DOM文档对象模型:定义了操作文档对象的接口。
a.节点:文档由节点构成的集合。
1).元素节点:标签类;
2).文本节点:元素节点中的内容,但不是所有的元素节点都有文本节点。
3).属性节点:元素或多或少都有一些属性,属性的作用是对元素做出更具体的描述。属性节点总是被包含在元素节点当中。
/*--------------------------------------------------------------------------------------------------------------------------------*/
1.求一个数的阶乘?
var num = prompt("请输入一个你需要得到它阶乘的数字?");
function jc(num){
if(num <= 1) {
return 1;
}else {
return num * jc(num - 1);// 递归;
}
}
alert(jc(num));
以上是关于JS六....的主要内容,如果未能解决你的问题,请参考以下文章
js代码片段: utils/lcoalStorage/cookie