解读position定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解读position定位相关的知识,希望对你有一定的参考价值。
解读position定位
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position常用的值有四种:
relative:生成相对定位的元素,相对于其在普通流中的位置进行定位。可以通过left、right、top、bottom来定位。
absolute:生成绝对定位元素,相对于最近一级的定位不是static的父元素来进行定位。脱离正常文档流,可以通过left、right、top、bottom来定位。
fixed:生成绝对定位,通常相对于浏览器窗口或frame进行定位。元素脱离正常文档流。可以通过left、right、top、bottom来定位。
static:默认值,无定位,元素按照正常文档流规则排列。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#p1{position:static;top:50px;left:50px;}
#p2{position: relative;top:50px;left:50px;}
#p3{position:absolute;top:50px;left:50px;}
#p4{position:fixed;top:50px;left:50px;}
</style>
</head>
<body>
<p id="p1">111我是static定位</p>
<p id="p2">222我是relative定位</p>
<p id="p3">333我是absolute定位</p>
<p id="p4">444我是fixed定位</p>
</body>
</html>
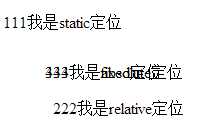
在上述代码中,有4个<p>元素;分别用了4种定位。效果如下:

第一种static定位,虽然给了top、和left的值,但是位置没有改变。
第二种relative定位,给了top、left的值是50px,位置相对与以前的正常位置向右向下移动了50像素。
第三种absolute定位,脱离从前的位置,直接在body里定位在距离上50像素,距离左50像素的位置。也就是说,如果正常情况下,这个<p>标签的位置应该为top:30px;left:30px;那么相对定位又给了top:50px;left:50px;后,它的位置就变成了top:80px;left:80px;
第四种fixed定位,乍一看,是和absolute重叠了,但是如果这个页面很大,向下滑动的时候,absolute定位会向上移动,但是fixed会一直在相对于屏幕固定的位置。常见的应用就是特别熟悉的广告
不管怎么上下滑动页面,它总是讨厌的在右下角。
absolute定位还有一个小功能,和clip:rect一起用。
如果一个图片,我们只需要它的一部分,那么可以使用
img
{
position:absolute;
clip:rect(0px 50px 200px 0px)
}
来剪切出一部分图像
z-index可以表示优先级。
如果让文字在图片上显示,不一定非要把图片编辑成背景,也可以让图片的层级比文字低级。
p{position:absolute;z-index: 1;}
img{ position:absolute;z-index: -1;}
以上就是我常用的一些position属性和应用。
以上是关于解读position定位的主要内容,如果未能解决你的问题,请参考以下文章