Bootstrap入门例子创建
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap入门例子创建相关的知识,希望对你有一定的参考价值。
本文简单介绍下如何来使用 Bootstrap,通过引入 Bootstrap,来实现一个最基本的入门例子。
在前一篇博文【Bootstrap】1.初识Bootstrap 基础之上,我们完全可以更加方便快捷的创建一个的简单例子。这个例子只有基本的东西:引入了预编译版的 CSS 和 javascript 文件,页面只包含了一个 container 元素。
在Bootstrap的官方网站的下载页面 http://getbootstrap.com/getting-started/#download ,也有提供一些简单的例子。这里打算创建最简单的。

这里先在官网下载需要的基本文件:

下载后解压,可以看到它只包含三个文件夹:

准备工作做好了,我们就可以开始入门例子的创建了。
1.新建项目 L01_Bootstrap,把这三个文件夹及其文件复制到项目中。
2.然后新建index.html 文档,修改其文档代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> body{padding-top: 50px;} .starter {padding: 40px 15px; text-align: center;} </style> </head> <body> <nav class="navbar navbar-inverse nav-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">Project Name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> <div class="container"> <div class="starter"> <h1>Bootstrap starter template</h1> <p class="lead">Hello,Bootstrap</p> </div> </div> </body> </html>
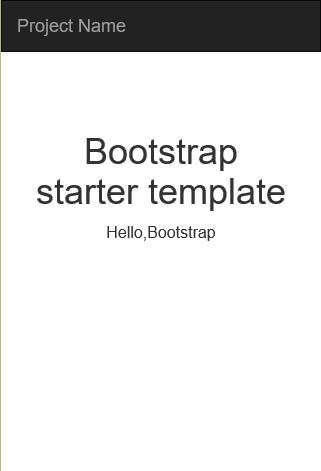
3.在浏览器打开index.html文件,可以看到一样的显示效果:

4.但是当页面大小缩小到一定大小的时候,导航条会消失:

5.所以我们需要在导航条中添加一个navbar-toggle按钮,用于展开和收起响应式导航条,同时需要添加相关的js文件,修改文档代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1" /> <title>Bootstrap</title> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> .starter {padding: 40px 15px; text-align: center;} </style> </head> <body> <nav class="navbar navbar-inverse nav-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">Project Name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </nav> <div class="container"> <div class="starter"> <h1>Bootstrap starter template</h1> <p class="lead">Hello,Bootstrap</p> </div> </div> <script src="https://code.jquery.com/jquery-1.12.0.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
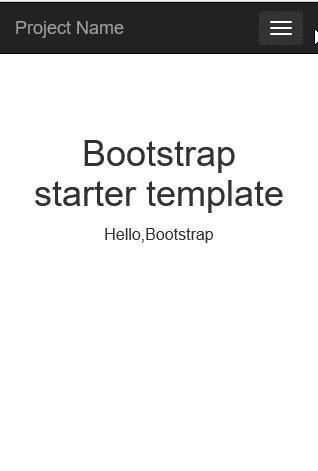
6.刷新显示文档,发现响应式的导航条已经完成:

以上是关于Bootstrap入门例子创建的主要内容,如果未能解决你的问题,请参考以下文章