Gulp
Posted 季诗筱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gulp相关的知识,希望对你有一定的参考价值。
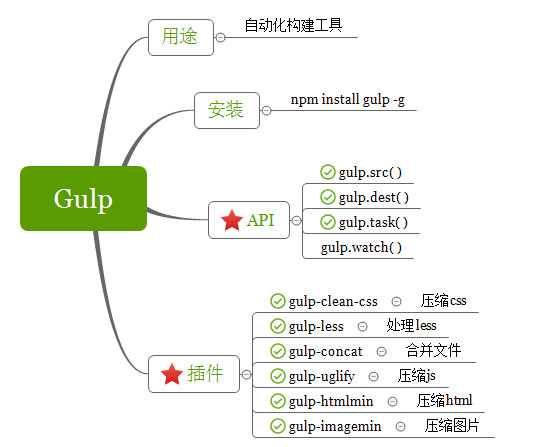
先贴图,以下是我掌握的关于Gulp的内容,今天来梳理一下。其实学习Gulp可以去看官方文档 ,但是我觉着一开始就看文档,有点摸不到头脑,所以,把自己的学习过程及使用中遇到的问题和解决方法记录下来:

0、Gulp简介
- gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
- gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。
- 在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
- gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。Gulp可以让构建流程培植起来更清晰简单,支持流程分解。
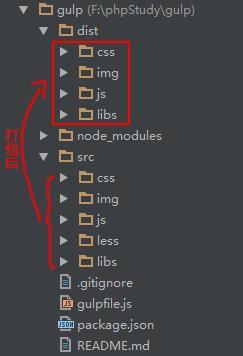
二、项目目录
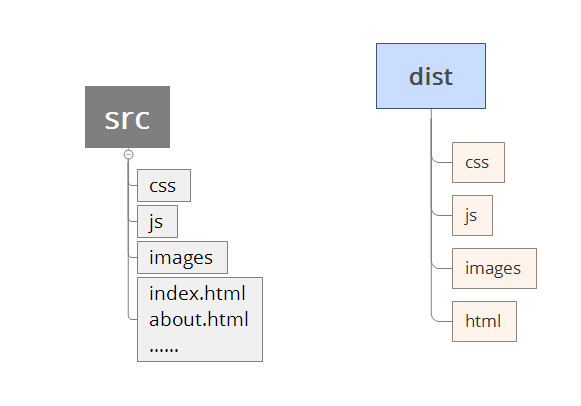
1、静态资源目录结构

2、结合gulp静态资源分离实现的目的
- 将静态资源(img、js、css等跟程序部分完全分离),有利于处理CDN加速
- 方便在未打包和已打包资源切换调试,开发时当然不希望代码是压缩的
- 源码部分不想发布至线上,比如sass/less文件是不必放到线上的
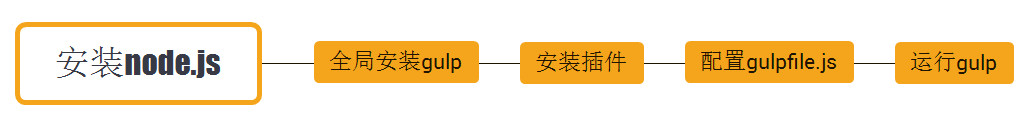
二、Gulp安装
1、安装nodejs
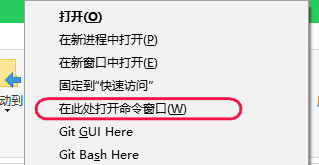
2、命令行的使用
按住shift同时在文件上点击右键,会出现在此位置打开命令行,省去cd的麻烦,当然也可以直接使用git bash,但是我还是喜欢看命令行,哈哈。

cls :清空当前显示命令行
cd:进入某个文件
dir:列出文件列表
3、安装gulp
gulp的安装是依赖于npm的,npm是node.js的包管理器。先介绍一下npm的一些命令:

安装gulp的步骤:

具体如下:
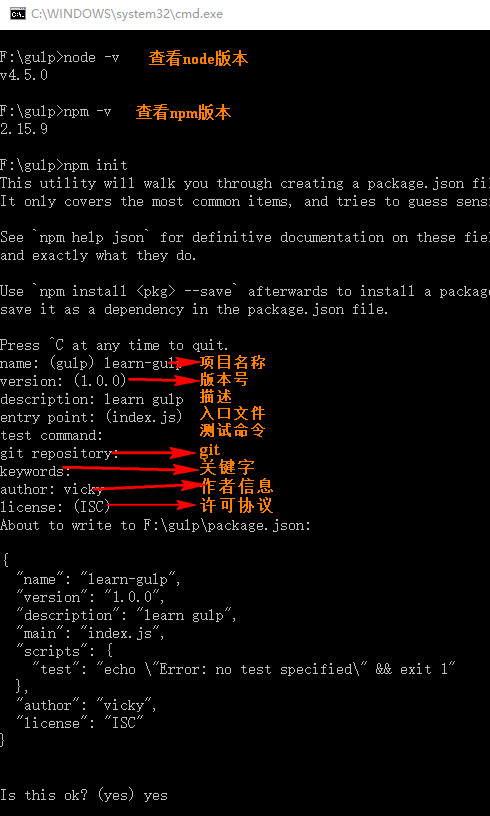
在项目文件下打开命令行:
node -v //查看node版本号
npm -v//查看npm版本号
//上面两行为了确保你安装了node
npm init //创建package.json文件
npm install gulp -g --save-dev //全局安装gulp,并将其添加到package.json中的devDependence中
这样gulp就安装好了。
使用gulp还需要下载插件并配置gulpfile.js文件
三、插件
安装插件之前,需要在项目最外层目录中新建一个gulpfile.js文件,这里介绍6个插件:
- gulp-clean-css:压缩css
- gulp-urglify:压缩js
- gulp-less:处理less文件俺
- gulp-htmlmin:压缩html
- gulp-imagemin:压缩images
- gulp-concat:合并文件
1、gulp-less
npm install gulp-less --save-dev//安装gulp-lessgulpfile.js的配置:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
less = require('gulp-less');
//定义一个testLess任务(自定义任务名称)
gulp.task('testLess',function(){
gulp.src('src/css/*.less')//该任务针对的文件
.pipe(less())//该任务调用的模块
.pipe(gulp.dest('dist/css'));//在css/下生成style.css
});
//默认任务
gulp.task('default', ['testLess']);2、gulp-clean-css
npm install gulp-clean-css --save-dev//安装插件gulpfile.js的配置:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
cssmin = require('gulp-clean-css');
//压缩css
gulp.task('cssMin',function(){
var options = {
advanced:false,//类型,类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility:'ie7',//保留ie7及以下兼容写法
keepBreaks:false,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments:'*'//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}
gulp.src('css/*css')
.pipe(cssmin(options))
.pipe(gulp.dest('dist/css'));
})
3、gulp-uglify
npm install gulp-uglify --save-dev;//安装插件配置gulpfile.js
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
jsmin = require('gulp-uglify');
//压缩js
gulp.task('jsMin',function() {
var options = {
mangle: true,//类型:Boolean 默认:true 是否修改变量名
compress: true,//类型:Boolean 默认:true 是否完全压缩
//preserveComments: 'all' //保留所有注释
}
gulp.src('src/js/*.js')
.pipe(jsmin(options))
.pipe(gulp.dest('dist/js'))
});4、gulp-htmlmin
npm install gulp-htmlmin --save-dev//安装插件gulpfile.js配置
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
htmlmin = require('gulp-htmlmin');
//压缩html
gulp.task('htmlMin',function() {
var options = {
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true,//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
minifyJS: true,//压缩页面JS
minifyCSS: true//压缩页面CSS
};
gulp.src('src/*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('dist'));
});5、gulp-imagemin
npm install imagemin --save-dev//安装插件配置gulpfile.js
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
imagemin = require('gulp-imagemin');
//压缩图片
gulp.task('imageMin',function () {
var options = {
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}
gulp.src('src/images/*.{jpg,png,ico,gif}')
.pipe(imagemin(options))
.pipe(gulp.dest('dist/images'));
});6、gulp-concat
npm install gulp-concat --save-dev//安装插件gulpfile.js配置:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
jsconcat = require('gulp-concat');
//合并js文件,减少http请求
gulp.task('jsConcat',function(){
gulp.src('src/js/*.js')
.pipe(jsconcat('all.js'))//合并后的文件名
.pipe(gulp.dest('dist/js'));
})最终要实现css,js,图片和html的压缩,less转css的自动化,gulpfile.js的代码如下:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'),
less = require('gulp-less'),
cssmin = require('gulp-clean-css'),
htmlmin = require('gulp-htmlmin'),
imagemin = require('gulp-imagemin'),
jsmin = require('gulp-uglify'),
jsconcat = require('gulp-concat');
//定义一个testLess任务(自定义任务名称)
/*gulp.task('testLess',function(){
gulp.src('src/css/*.less')//该任务针对的文件
.pipe(less())//该任务调用的模块
.pipe(gulp.dest('dist/css/less'));//在css/下生成style.css
});*/
//压缩css
gulp.task('cssMin',function(){
gulp.src('css/*.css')
.pipe(cssmin({
advanced:false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility:'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
keepBreaks:false,//类型:Boolean 默认:false [是否保留换行]
keepSpecialComments:'*'//保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
}))
.pipe(gulp.dest('dist/css'));
});
//压缩html
gulp.task('htmlMin',function() {
var options = {
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true,//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
minifyJS: true,//压缩页面JS
minifyCSS: true//压缩页面CSS
};
gulp.src('src/*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('dist'));
});
//压缩图片
gulp.task('imageMin',function () {
var options = {
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: true, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: true //类型:Boolean 默认:false 多次优化svg直到完全优化
}
gulp.src('src/images/*.{jpg,png,ico,gif}')
.pipe(imagemin(options))
.pipe(gulp.dest('dist/images'));
});
//压缩js
gulp.task('jsMin',function() {
var options = {
mangle: true,//类型:Boolean 默认:true 是否修改变量名
compress: true,//类型:Boolean 默认:true 是否完全压缩
//preserveComments: 'all' //保留所有注释
}
gulp.src('src/js/*.js')
.pipe(jsmin(options))
.pipe(gulp.dest('dist/js'))
});
//合并js文件,减少http请求
gulp.task('jsConcat',function(){
gulp.src('src/js/*.js')
.pipe(jsconcat('all.js'))//合并后的文件名
.pipe(gulp.dest('dist/js'));
})
//默认任务
gulp.task('default', ['cssMin','htmlMin','imageMin','jsMin','jsConcat']);
如果看了上面的还不明白,可以到github中看我的项目demo ,项目中包括package.json和gulpfile.js可以参考,下载到本地后,记得npm init 下载依赖包。
四、遇到问题
1、想要删除node_module
之前都是很蠢的想右键删除,但是发现根本删不了,因为文件嵌套太多,后来发现了 rimraf ,通过node安装的,当然要通过node来删除了啊。
npm install rimraf -g
rimraf node_modules这样就搞定了。
2、我建文件目录的时候,

src下直接放的html文件,但是在dist中是将html文件放在了html文件夹下,这样就导致了一个问题,压缩后,css文件和js 及图片的src地址就不对了,所以,src和dist的目录结构要保持一致。
推荐学习教程:
1、官方文档:
http://www.gulpjs.com.cn/
2、一点:
http://www.ydcss.com/archives/category/%E6%9E%84%E5%BB%BA%E5%B7%A5%E5%85%B7
以上是关于Gulp的主要内容,如果未能解决你的问题,请参考以下文章