jquery
Posted wenjuanzhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery相关的知识,希望对你有一定的参考价值。
1、jquery代码风格
1、**
的重要∗∗在jQuery程序中,不管是页面元素的选择、内置的功能函数,都是美元符号“
”来起
始的。而这个“$”就是jQuery当中最重要且独有的对象:jQuery对象,所以我们在页面元
素选择或执行功能函数的时候可以这么写:
2、容错性好
$().css(‘color’, ’red’); //理论上合法,但实际上缺少元素而报错3、连缀功能
值得一提的是,执行了.css()这个功能函数后,最终返回的还是jQuery对象,那么也就是说,jQuery的代码模式是采用的连缀方式,可以不停的连续调用功能函数。
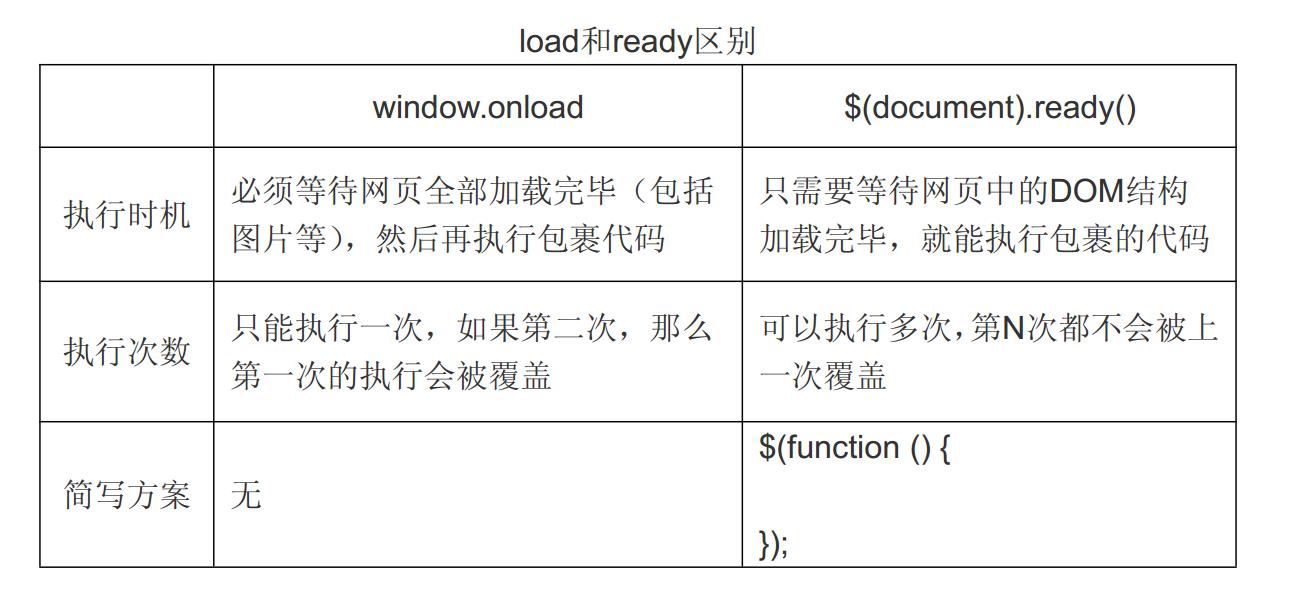
2、使用$(function(){})的加载方式

3、jquery支持的选择器
简单选择器
支持后代 、群组、多类、统配、指明元素前缀
//$('.box>p').css('color','white'); //其实css样式也是允许这样写的但是ie6不支持 box类下的p标签
// console.log($('.box>p')[0].innerhtml); //后代选择器 将这个jquery对象转化为js原生对象
//console.log($('.box.pox').html()) ; //jquery选择多类的方法 选择的这个对象及有box类,也有pox类
$('.box,.pox').css('color','pink'); //jquery的群组选择器
$('div.box'); //限定必须是.box 元素获取必须是 div 类为box的div
$('p#box div.side'); //同上
高级选择器
1、find(‘p’)方法 寻找后代 后代选择器包括 子 孙 从孙等
2、chidren(‘p’)方法 子选择器 只能选择到子 不能选择 孙
3、$(‘#box+p’)方法 div节点的同级的后一个节点==next方法
$('#box').next('p').css('color', 'red'); //和 next 选择器等价4、(‘#box ~p’)方法 ==nextAll 选择器(后面所有同级节点)
5、prev 和 prevAll(‘#box’).prev(‘p’).css(‘color’, ‘red’); //同级上一个元素
$(‘#box’).prevAll(‘p’).css(‘color’, ‘red’); //同级所有上面的元素
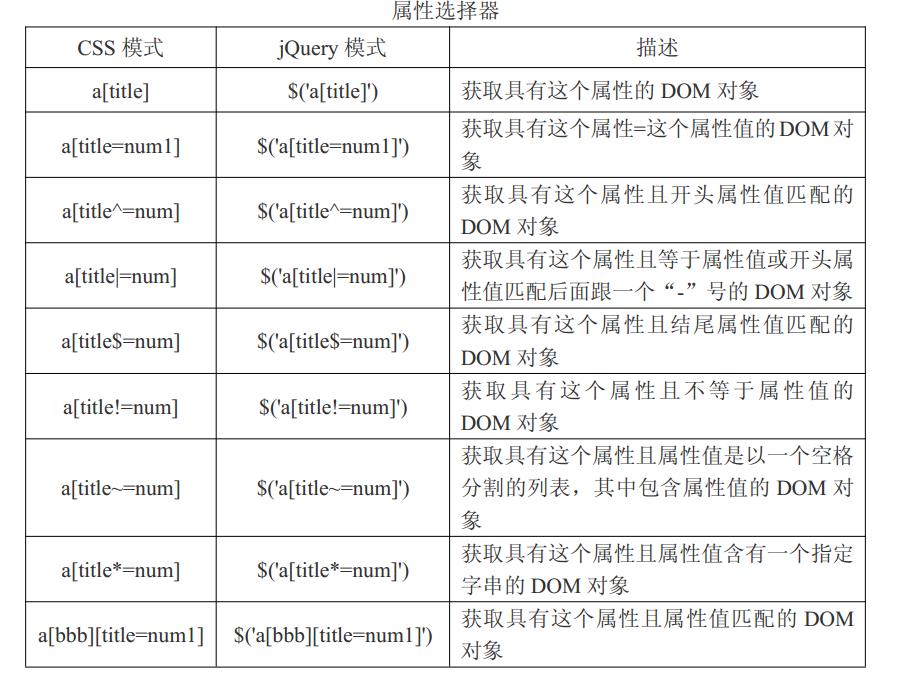
属性选择器

4、jquery过滤选择器
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3(http://t.mb5u.com/css3/)里的伪类
1.基本过滤器
first last focus even odd eq gt header not
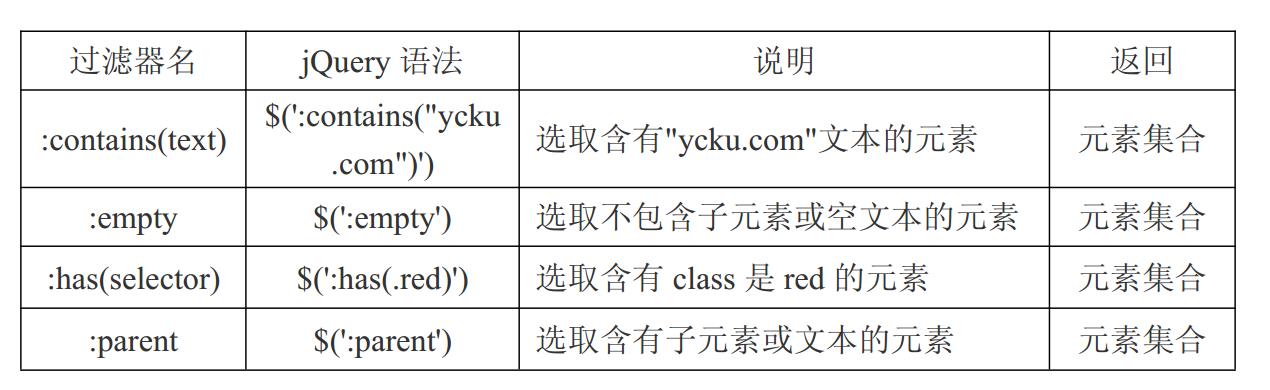
2.内容过滤器
内容过滤器的过滤规则主要是包含的子元素或文本内容上

3.可见性过滤器
:hidden :visible
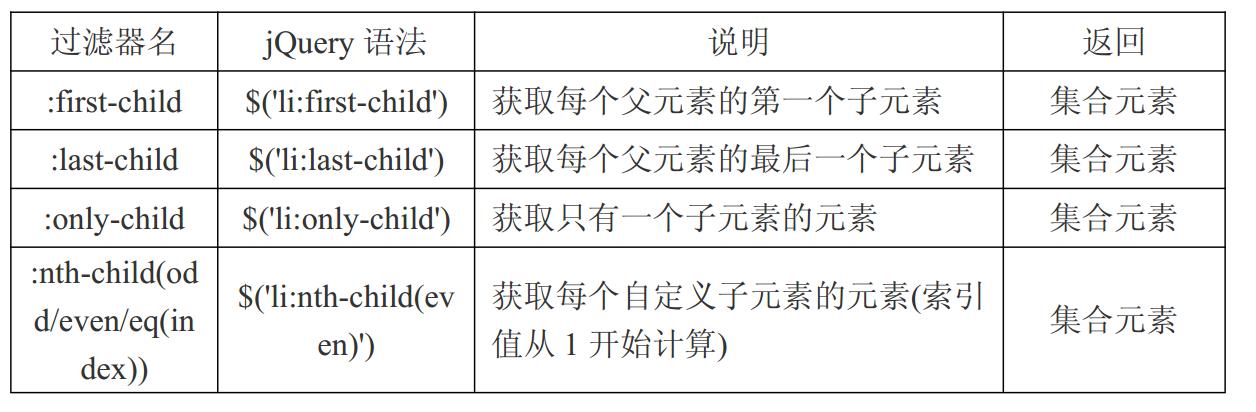
4.子元素过滤器

5、jquery操作DOM
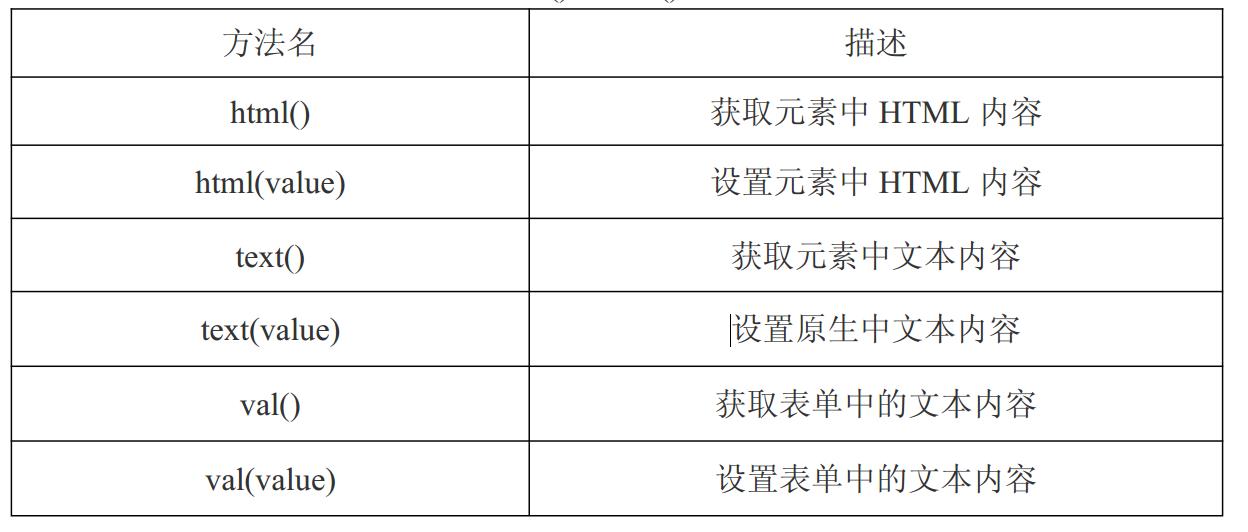
1、设置元素及内容

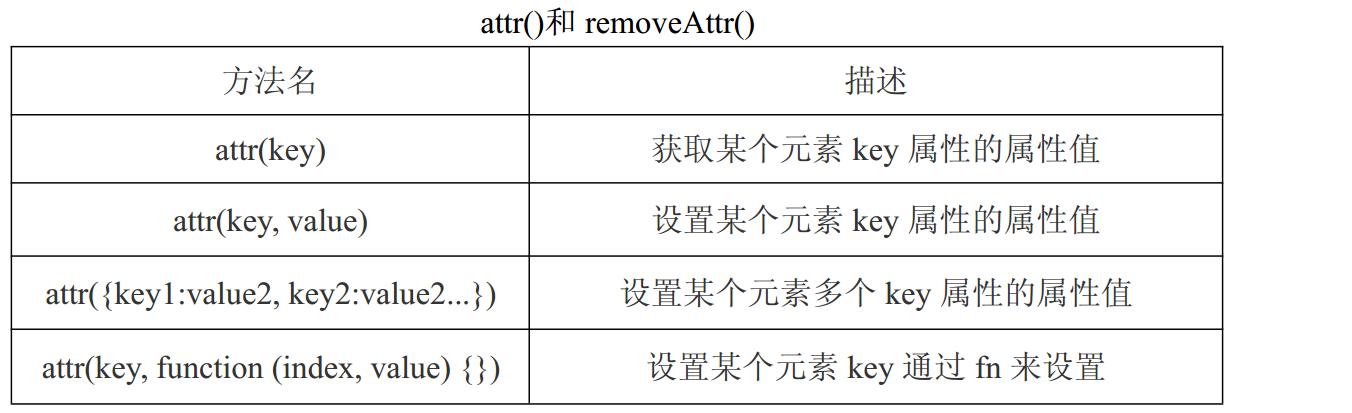
2、元素属性操作

注意:最后一个value指的是这个节点原来就存在attr的属性,也可以通过json(里边带着函数)来这是属性
3、元素样式操作
.css () .css(参数) 这些获取的都是计算后的样式,并不是只是行内样式
这里的参数可以为对象和函数(index,value)
注意:$(‘.box’).css([‘background’,’width’])这个方法返回的是原生的js对象数组
var bb=$('.box').css(['background','width'])
for(var i in bb){
console.log(bb[i]);
}所以jquery提供了工具集 $.each()这个方法可以轻松地遍历原生态的js数组
var bb=$('.box').css(['background','width'])
$.each(bb,function(attr,value){
console.log(attr+":"+value);
})使用$.each()可以遍历原生的 javascript 对象数组,如果是 jQuery 对象的数组怎么使用.each()方法呢?
$('div').each(function (index, element) { //index 为索引,element 为元素 DOM
alert(index + ':' + element);
});addClass removeClass
toggleClass(‘类名’),两个类的切换 有和没有这个类名的效果
toggleClass(‘类名’,动产生true或者false的 函数)
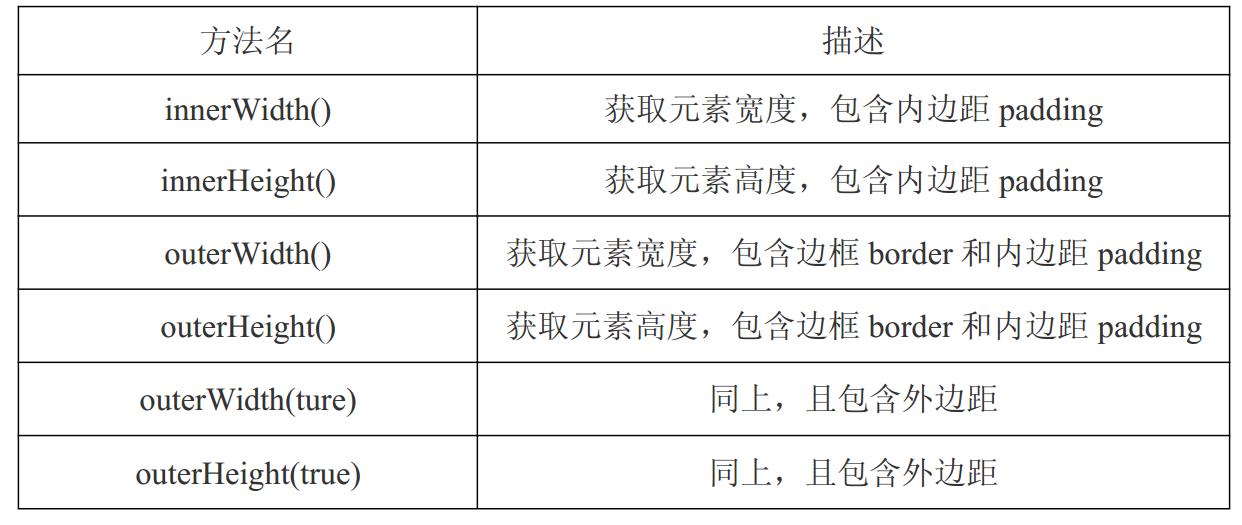
4、CSS 方法
width() 这个方法同上可以没有参数,可以传递一个宽度,可以传递一个函数
height() 方法
获取元素的边框+内外边距的方法

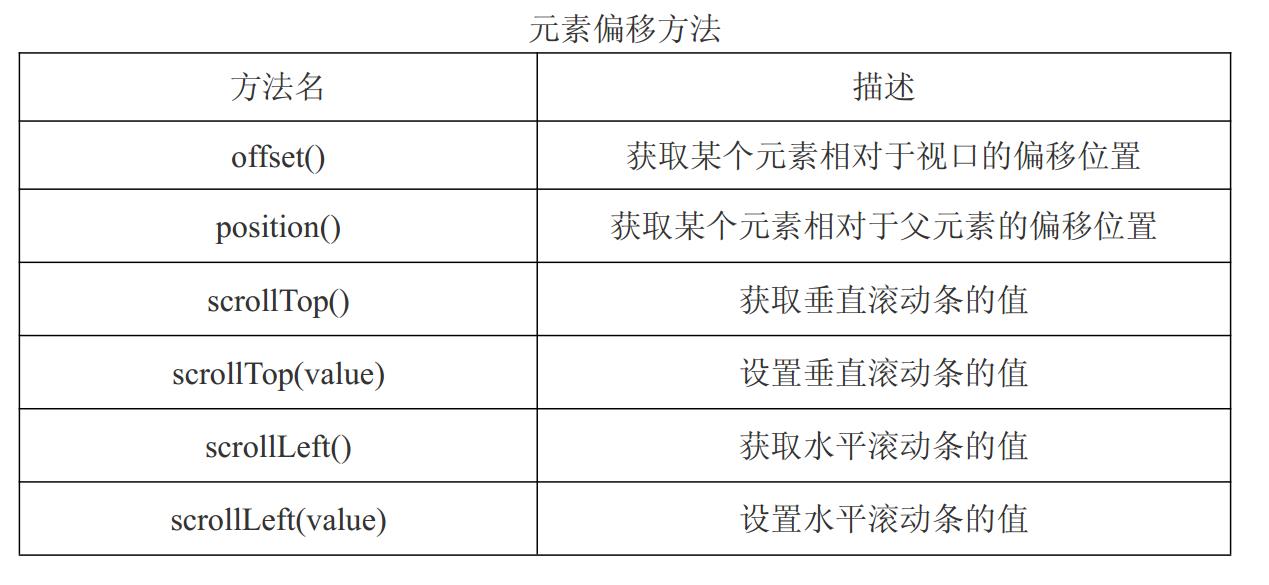
获取对象的偏移

6、DOM 节点操作
1.创建节点
$('<div class="small"></div>')2.插入节点
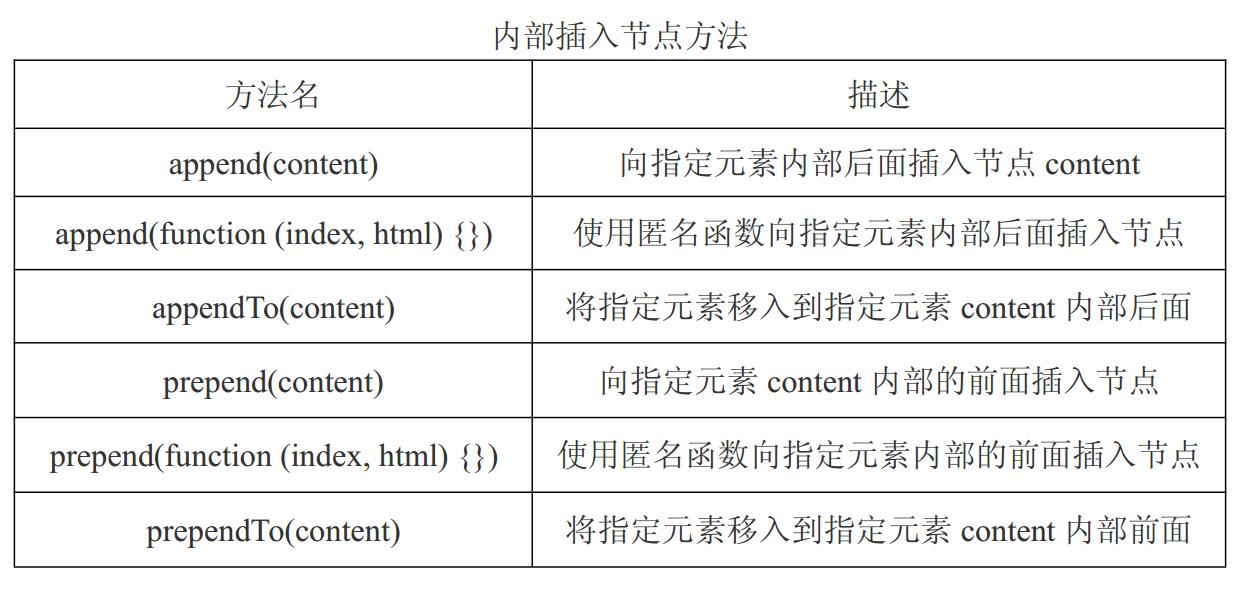
内部插入

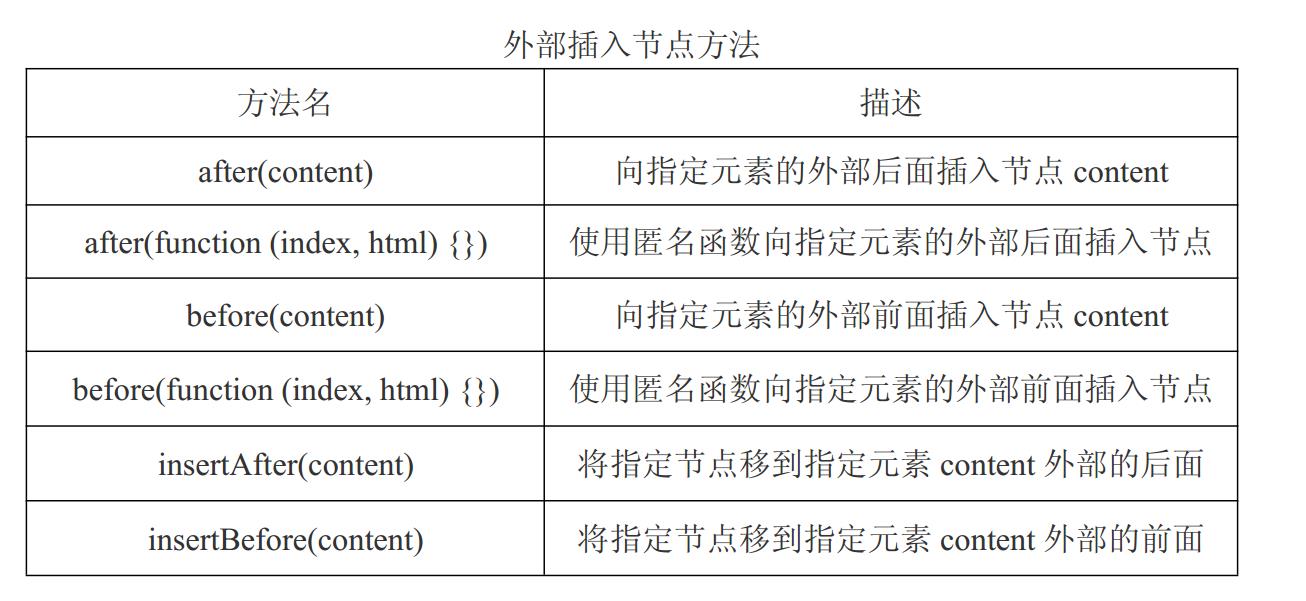
外部插入

3.包裹节点
4.节点操作
除了创建、插入和包裹节点,jQuery 还提供了一些常规的节点操作方法:复制、替换、删除节点
复制节点 clone()
注意:clone(true)参数可以为空,表示只复制元素和内容,不复制事件行为。而加上 true参数的话,这个元素附带的事件处理行为也复制出来。
删除节点 remove();
注意:.remove()不带参数时,删除前面对象选择器指定的元素。而.remove()本事也可以带选择符参数的,比如:(‘div’).remove(‘#box’);只删除 id=box 的 div。(‘div’).detach(); //保留事件行为的删除
上面的两个方法都是返回被删除的节点
清空节点 empty()
替换节点 replaceWith()
7、基础事件
一.绑定事件
jQuery 通过.bind()方法来为元素绑定这些事件。 可以传递三个参数: bind(type, [data], fn),
type 表示一个或多个类型的事件名字符串;
[data]是可选的,作为 event.data 属性值传递一个额外的数据,这个数据是一个字符串、一个数字、一个数组或一个对象;
fn 表示绑定到指定元素的处理函数。
//使用 unbind 删除绑定的事件
$(‘input’).unbind(); //删除所有当前元素的事件
二.简写事件
为了使开发者更加方便的绑定事件,jQuery 封装了常用的事件以便节约更多的代码。 我
们称它为简写事件。
使用鼠标移入移出的时候建议使用hover
键盘事件的charCode(字符的ASCII编码)和keyCode(键盘码)的
8、高级事件
jQuery 不但封装了大量常用的事件处理,还提供了不少高级事件方便开发者使用。比如模拟用户触发事件、事件委托事件、和统一整合的 on 和 off,以及仅执行一次的 one 方法。这些方法大大降低了开发者难度,提升了开发者的开发体验。
模拟用户操作 trigger triggerHandler
在事件触发的时候,有时我们需要一些模拟用户行为的操作。例如:当网页加载完毕后自行点击一个按钮触发一个事件,而不是用户去点击。
$(‘input’).trigger(‘click’);
$('div').bind('click','bind',function (e,data1) {
alert('我的第一次点击来自模拟!'+ e.type+'|'+ data1+'|'+ e.data); //click+saa+bind
}).trigger('click',['sas']);这两个函数的区别
在常规的使用情况下,两者几乎没有区别,都是模拟用户行为,也可以可以传递额外参数。但在某些特殊情况下,就产生了差异:
1、triggerHandler()方法并不会触发事件的默认行为,而.trigger()会
2..triggerHandler()方法只会影响第一个匹配到的元素,而.trigger()会影响所有。
3..triggerHandler()方法会返回当前事件执行的返回值,如果没有返回值,则返回undefined;而.trigger()则返回当前包含事件触发元素的 jQuery 对象(方便链式连缀调用)
4..trigger()在创建事件的时候,会冒泡。但这种冒泡是自定义事件才能体现出来,是jQuery 扩展于 DOM 的机制,并非 DOM 特性。而.triggerHandler()不会冒泡。
命名空间
有时,我们想对事件进行移除。但对于同名同元素绑定的事件移除往往比较麻烦,这个
时候,可以使用事件的命名空间解决。
$('div').bind('click.abc', function () {
console.log('abc');
});
$('div').bind('click.xyz', function () {
console.log('xyz');
});
$('div').unbind('click.xyz');事件委托 live die 已经废除
已经废除的一个方法:.live()原理就是把 click 事件绑定到祖先元素
(document)上,而只需要给
(document)绑定一次即可,而非 2000 次。然后就可以处理后续动态加载的按钮的单击事件。在接受任何事件时,$(document)对象都会检查事件类型(event.type)和事件目标(event.target),这个方法不可以连缀
使用die来取消这个事件委托。
delegrate 和undelegrate
//绑定谁,谁就在开头 就是点击谁
$('.big_test').delegate($('.test'),'click',function(e){
$('<p style="width:100px;height:100px;background:red;" class="test"></p>').appendTo($(this));
})新版本的on和off建议使用
/*var test=$('.test');
var big=$('.big_test');
test.on('click',{user:'sasa'},function(e){
console.log('test');
},false) //最后传递一个false表示取消了默认行为和冒泡行为
big.on('click',{user:'sasa'},function(e){
console.log('big');
})
test.off('click');*/
//使用on来模拟事件委托
var test=$('.test'); //子
var big=$('.big_test'); //父
big.on('click','.test',function(){
console.log(this); //子
$(this).clone(true).appendTo(big);
})
big.off('click','.test')9、事件对象
事件对象的属性
使用js的事件对象会存在很多兼容性的问题,但是使用jquery的事件对象就不会
可以使用事件对象可以得到的信息
type 得到事件的类型
target 获取绑定事件的元素(触发事件的DOM)
data 函数传递过来的额外的数据
注意:获取事件对象的额外数据(这些数据是通过bind函数的第二个参数得到的)
relatedTarget
currentTarget 得到的是监听元素的DOM(绑定的那个)这个也可以用this来代替
relatedTarget 从哪移入、移出最邻近的 使用mouseover,mouseout来演示
pageX /pageY 相对于页面原点的横/纵坐标(缩放)
screenX/screenY
clientX/clientY
在没有滚动条的时候1和3 的值是一样的,有滚动条的时候1和3 的值是不一样的 2的值会受到缩放的影响
timeStamp 获取事件发生的时间戳
which 鼠标的左、中、右 键盘的按键
演示target和currentTarget的区别
html代码
<div style="width:200px;height:200px;background:green;">
<p style="width:100px;height:100px;background:red;"></p>
</div>js代码
var wai=$('div');
wai.click(function(e){
console.log(e.target); //p或者div
console.log(e.currentTarget); //输出的始终是div
console.log(this); //输出的始终是div
}) 事件对象的冒泡和默认行为
冒泡
如果在页面中重叠了多个元素,并且重叠的这些元素都绑定了同一个事件,那么就会出现冒泡问题。
jQuery 提供了一个事件对象的方法:event.stopPropagation();这个方法设置到需要触发的事件上时,所有上层的冒泡行为都将被取消。
$('input').click(function (e) {
alert('按钮被触发了!');
e.stopPropagation();
});默认
网页中的元素,在操作的时候会有自己的默认行为。比如:右击文本框输入区域,会弹出系统菜单、点击超链接会跳转到指定页面、点击提交按钮会提交数据

注意:这些方法都是由事件对象来调用
10、动画效果
show hide 自动切换 toggle
同步动画:一起显示
异步动画:逐个显示
$('.show').click(function(){
$('span').first().show('slow',function aa(){
$(this).next().show('slow',aa);
})
})
$('.hidden').click(function(){
$('span').last().hide('slow',function aa(){
$(this).prev().hide('slow',arguments.callee);
})
})滑动、卷动 slideDown slideUp
$('.show').click(function(){
$('.box').slideDown('slow');
})
$('.hidden').click(function(){
$('.box').slideUp('slow');
})
});淡入、淡出 fadeIn fadeOut fadeTo
animate函数
$('.show').click(function(){
$('.box').animate({
'height':'400px',
'backgroundColor':'red',
'fontSize':'30px',
'left':'+=100px'
},function(){
console.log('动画执行完了');
});
})但是如果只是单独的调用这个方法,实现的是同步动画
队列动画:自定义实现列队动画的方式,有两种:1.在回调函数中再执行一个动画;2.通过连缀或
顺序来实现列队动画。
1、连缀实现队列动画
$('.show').click(function() {
$('.box')
.animate({'height': '400px'})
.animate({'left': '+=100px'})
})2、回调函数实现队列动画
$('.show').click(function() {
$('.box')
.animate({'height': '400px'},function(){
$(this).animate({'left': '+=100px'})
})
})使用queue来模拟队列动画
$('.show').click(function() {
$('.box')
.animate({'height': '400px'},function(){
$(this).animate({'left': '+=100px'})
}).queue(function(next){
$(this).css('background','red')
next();
});
})动画方法
很多时候需要停止正在运行中的动画,jQuery 为此提供了一个.stop()方法。它有两个可
选参数:.stop(clearQueue, gotoEnd);clearQueue 传递一个布尔值,代表是否清空未执行完的
动画列队,gotoEnd 代表是否直接将正在执行的动画跳转到末状态
使用无参数的stop()方法的时候,停止的时候只是停止掉当前的这个列队动画,然后继续执行后面的列队动画
第一个参数为true 停止当前的动画并且清除后面的列队动画,默认值是false
第二个参数是false 会停止跳转到目标的位置上,而且不会执行后边的,默认值为false
delay()方法
有时在执行动画或列队动画时,需要在运动之前有延迟执行,jQuery 为此提供了.delay()方法。这个方法可以在动画之前设置延迟,也可以在列队动画中间加上。
动画属性
jQuery 提供了两种全局设置的属性, 分别为:
.fx.interval,设置每秒运行的帧数;
.fx.off,关闭页面上所有的动画
11、AJAX
概述
Ajax 这个概念是由 Jesse James Garrett 在 2005 年发明的。它本身不是单一技术,是一串
技术的集合,主要有:
1.JavaScript,通过用户或其他与浏览器相关事件捕获交互行为;
2.XMLHttpRequest 对象,通过这个对象可以在不中断其它浏览器任务的情况下向服务器发送请求;
3.服务器上的文件,以 XML、HTML 或 JSON 格式保存文本数据;
4.其它 JavaScript,解释来自服务器的数据(比如 php 从 mysql 获取的数据)并将其呈现到页面上。
由于 Ajax 包含众多特性,优势与不足也非常明显。优势主要以下几点:
1.不需要插件支持(一般浏览器且默认开启 JavaScript 即可) ;
2.用户体验极佳(不刷新页面即可获取可更新的数据) ;
3.提升 Web 程序的性能(在传递数据方面做到按需放松,不必整体提交) ;
4.减轻服务器和带宽的负担(将服务器的一些操作转移到客户端) ;
而 Ajax 的不足由以下几点:
1.不同版本的浏览器度 XMLHttpRequest 对象支持度不足(比如 IE5 之前);
2.前进、后退的功能被破坏(因为 Ajax 永远在当前页,不会几率前后页面) ;
3.搜索引擎的支持度不够(因为搜索引擎爬虫还不能理解 JS 引起变化数据的内容) ;
4.开发调试工具缺乏(相对于其他语言的工具集来说,JS 或 Ajax 调试开发少的可怜) 。
使用 Ajax 最关键的地方,就是实现异步请求、接受响应及执行回调
.load()方法
对于封装的方式,jQuery 采用了三层封装:
最底层的封装方法为:
.ajax(),而通过这层封装了第二层有三种方法:.load()、
.get()和
.post(),.load()局部方法带着
是全局方法
默认的get提交方法
$('input').click(function(){
$('.box').load('test.html .test1'); //load起到了筛选的功能,只选出了class为test1的显示
})post
提交方式
$('input').click(function(){
$('.box').load('test',{user:'saa'},function(response,status,xhr){
console.log('返回的值为:' + response + ',状态为:' + status + ',状态是:' + xhr.statusText);
$('.test2').animate({'fontSize':'30px'},2000)
});
})注意回调函数里边的第三个参数是封装了前两个属性和其他属性的一个对象
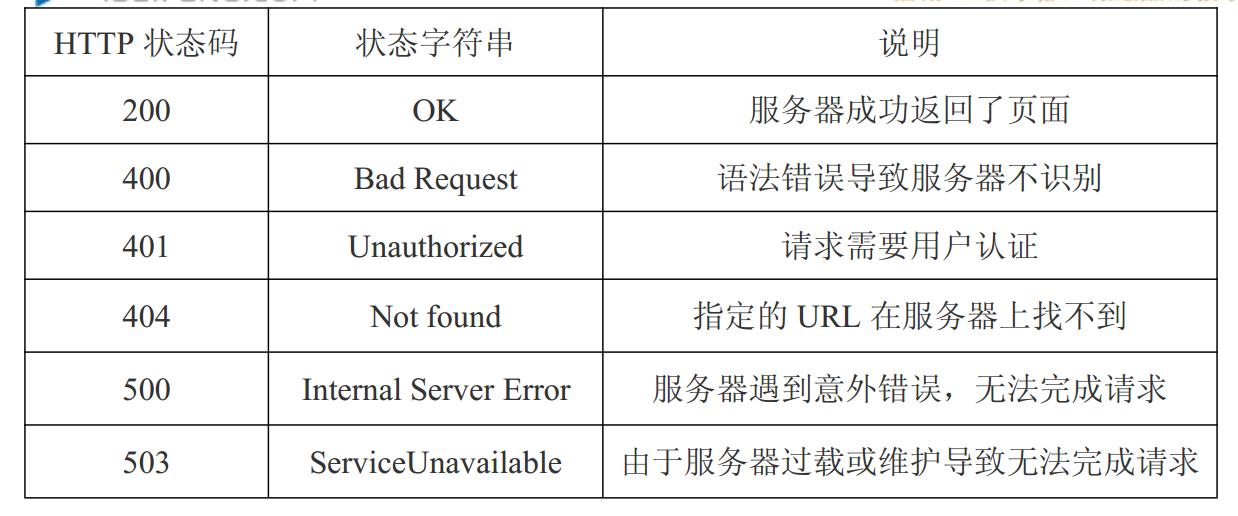
其中status有如下几种情况

局部方法和全局方法的区别:
.load()方法是局部方法,因为他需要一个包含元素的 jQuery 对象作为前缀。
对于用途而言,.load()适合做静态文件的异步获取,而对于需要传递参数到服务器页面的,