JavaScript BOM
Posted limeOracle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript BOM相关的知识,希望对你有一定的参考价值。
什么是BOM
- BOM是browser object model的缩写,简称浏览器对象模型
- BOM提供了独立于内容而与浏览器窗口进行交互的对象
- 由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window
- BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性
- BOM缺乏标准,javascript语法的标准化组织是ECMA,DOM的标准化组织是W3C
- BOM最初是Netscape浏览器标准的一部分
在BOM章节中你将学到什么
BOM教程中,同学们将学到与浏览器窗口交互的一些对象,例如可以移动,调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器,操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问html文档的入口,管理框架的frames对象等
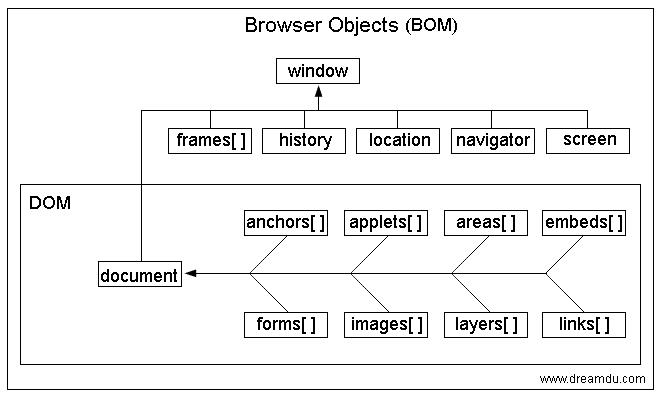
BOM结构图

window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象
由于window是顶层对象,因此调用它的子对象时可以不显示的指明window对象,例如下面两行代码是一样的:
示例
document.write("www.baidu.com");
window.document.write("www.baidu.com");
以上是关于JavaScript BOM的主要内容,如果未能解决你的问题,请参考以下文章