html表单元素的colspan和rowspan
Posted 缘琪梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html表单元素的colspan和rowspan相关的知识,希望对你有一定的参考价值。
colspan和rowspan这两个属性用于创建特殊的表格。
colspan用来指定单元格横向跨越的列数:colspan就是合并列的,colspan=2的话就是合并两列。
rowspan用来指定单元格纵向跨越的行数:rowspan就是用来合并行的,比如rowspan=2就是合并两行,
- rowspan通常使用在td和th标签中
- row:行,span:跨度,跨距,范围
- col:列,span:跨度,跨距,范围
<body> <table border="1" width="300"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </br> <table border="1" width="300"> <tr> <td colspan=3>合并第一行的三列</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> </br> <table border="1" width="300"> <tr> <td rowspan="2">合并第一列的两行</td> <td>2</td> <td>3</td> </tr> <tr> <td>5</td> <td>6</td> </tr> </table> </body>
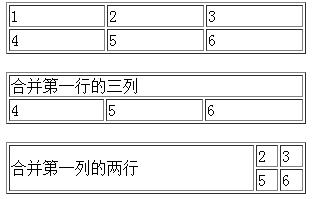
在浏览器中将显示如下

以上是关于html表单元素的colspan和rowspan的主要内容,如果未能解决你的问题,请参考以下文章