Angularjs+node+Mysql实现地图上特定点的定位以及附加信息展示
Posted DonaHero
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angularjs+node+Mysql实现地图上特定点的定位以及附加信息展示相关的知识,希望对你有一定的参考价值。
注:本博文为博主原创,转载请注明出处。
在上一篇博文中主要讲述了如何利用AngularJs+Node+mysql构建项目,并实现地图上的多点标注,今天在这篇文章中,我们将在上一个项目的基础上,实现特定点的定位以及附加信息的展示。这样我们的项目就更加完善了,从宏观上看到每个点,从微观上分析每个点的不同。这种方法往往在大数据可视化方面很有效果。
Angularjs+node+Mysql实现地图上的多点标注原文地址:http://www.cnblogs.com/DonaHero/p/5815595.html(注:本文是在这篇博文的基础上进行增加功能的,还请各位能仔细搭建自己的环境,搭建环境与运行,这里将不再赘述。)
项目源码地址:https://github.com/zhangxy1035/Gould (项目中的源码已经更新)
一、项目演示
我们经常在自己的业务中,需要搜索某一点,然后让其在地图中进行显示,显示时也必须带上自己的附加信息。项目运行结果图如下:

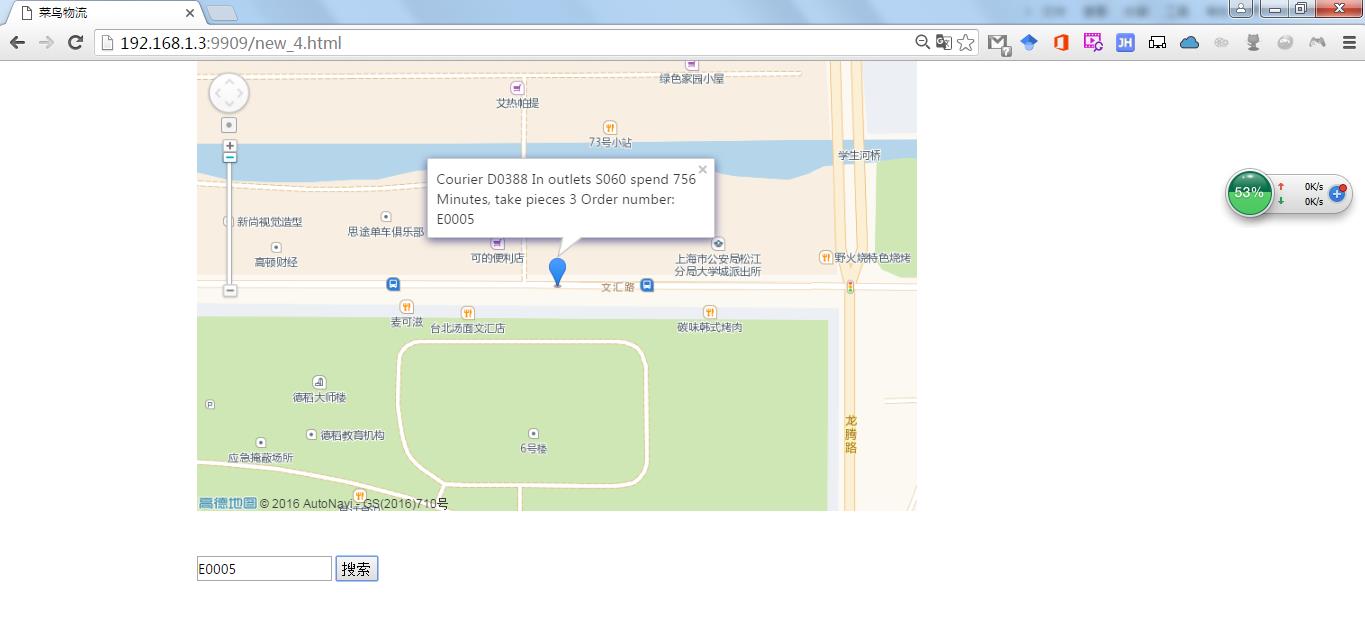
当点击搜索按钮之后,结果如图

定位到了特定的点,并且还打印出了该点所携带的附加信息。
二、项目搭建
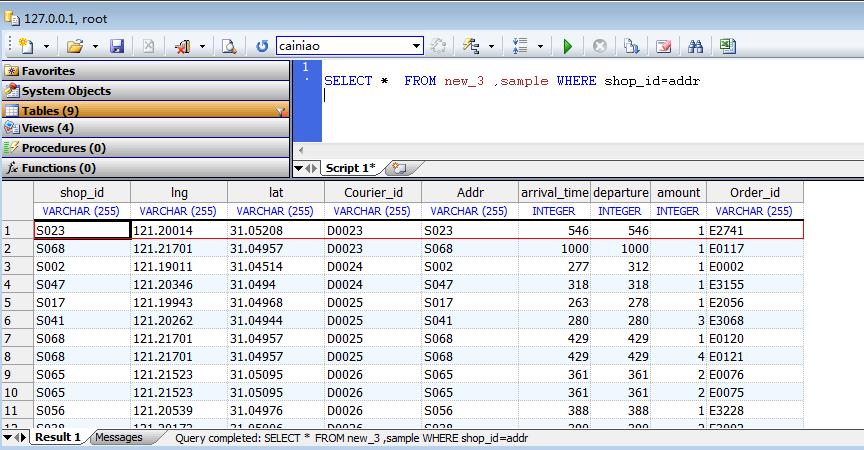
首先来说一下我们的数据集,在数据集中我们有两张表,一张表为new_3,另一张表为sample表,其中所带的字段如下:

new_3中的字段为前三个,sample表中的字段为后面几个。接下来我们将要实现的功能就是通过前台输入Order_id,后台进行接收,执行查询,并把返回的数据显示到前台。
position.js文件代码:

1 exports.getAllMarker4 = function(req,res) { 2 var order_id = req.body.order_id; 3 console.log(\'获取所有标记点服务器端\'); 4 console.log(req.body); 5 6 var con = connection.query("SELECT * FROM new_3 n3 ,sample s WHERE s.addr=n3.shop_id AND order_id=\'"+order_id+"\'",function(err,result,fields){ 7 if(err){ 8 throw err; 9 } 10 var new_3 = []; 11 result.forEach(function (item) { 12 var new_1item = { 13 order_id:item.Order_id, 14 shop_id:item.shop_id, 15 courier_id: item.Courier_id, 16 addr: item.Addr, 17 arrival_time: item.arrival_time, 18 departure:item.departure, 19 amount:item.amount, 20 lng:item.lng, 21 lat:item.lat 22 23 }; 24 new_3.push(new_1item); 25 }); 26 console.log(new_3); 27 res.send({retCode:1,data:new_3}); 28 }) 29 30 };
其中需要说明的一点:order_id需要前台进行接收,所以需要这样书写:var order_id = req.body.order_id;
start.js,由于在上一篇中我们已经将项目构建完成,现在我们只需要在start.js文件中增加这样一句代码即可:
1 app.post(\'/getAllMarker4\',position.getAllMarker4);
controller.js

1 .controller(\'new4Ctrl\',function($scope,Position){ 2 var map = new AMap.Map(\'container\',{ 3 resizeEnable: true, 4 zoom: 10, 5 center: [121.48,31.22]//定位到上海 6 }); 7 AMap.plugin(\'AMap.ToolBar\',function(){ 8 var toolbar = new AMap.ToolBar(); 9 map.addControl(toolbar) 10 }) 11 var order_id=$scope.order_id; 12 //自定义搜索 13 $scope.mapSearch = function () { 14 //自定义搜索 15 if ($scope.order_id) { 16 Position.getAllMarker4({order_id: $scope.order_id}, function (data) { 17 var infoWindow = new AMap.InfoWindow({offset: new AMap.Pixel(0, -30)}); 18 console.log(data.data[0]); 19 order_id = data.data[0].order_id; 20 var shop_id = data.data[0].shop_id; 21 var lng = data.data[0].lng; 22 var lat = data.data[0].lat; 23 var courier_id = data.data[0].courier_id; 24 var amount = data.data[0].amount; 25 var time = data.data[0].arrival_time + data.data[0].departure; 26 var marker = new AMap.Marker({ 27 position: [lng, lat], 28 map: map 29 }); 30 marker.content = \'Courier\' +\' \'+ (courier_id) +\' \'+ \'In outlets\' +\' \'+ (shop_id) +\' \'+ \'spend\' +\' \'+ (time) +\' \'+ \'Minutes, take pieces\' +\' \'+ (amount) +\' \'+\'Order number:\' +\' \'+ (data.data[0].order_id); 31 marker.on(\'click\', markerClick); 32 marker.emit(\'click\', {target: marker}); 33 34 function markerClick(e) { 35 infoWindow.setContent(e.target.content); 36 infoWindow.open(map, e.target.getPosition()); 37 } 38 39 map.setFitView(); 40 41 }); 42 } else { 43 alert("请输入正确订单号!"); 44 } 45 } 46 47 48 49 })
service.js
1 var getAllMarker4 = function (query,success) { 2 $http.post(CONFIG.host + \'/getAllMarker4\',query) 3 .success(function(data){ 4 success(data); 5 }); 6 };
html

1 <div class="container" ng-app="PCMapInput" ng-controller="new4Ctrl"> 2 <div class="container-fluid"> 3 <div class="row-fluid"> 4 <div class="span6"> 5 <div id="container" tabindex="0" style=" width: 800px; height:500px"></div> 6 </div> 7 <div class="span6"> 8 <div style=" width: 100px; height:50px"></div> 9 <div class="bar bar-header item-input-inset"> 10 <label class="item-input-wrapper"> 11 <i class="icon ion-ios-search placeholder-icon"></i> 12 <input type="text" ng-model="order_id" placeholder="订单查询" style="width: 150px"> 13 </label> 14 <button class="button button-balanced" ng-click="mapSearch()">搜索</button> 15 </div> 16 </div> 17 </div> 18 </div> 19 </div>
在上述代码中使用了ng-model双向绑定,然后点击button进行触发,但凡前台后台数据传输,亦或者是获取数据,用这种方法都是简单易于实现的。还有不要忘记在自己的页面中加入从高德地图上获取到的开发者key值。这样一个搜索的功能就实现了。通过对于本文的学习,希望你能实现node架构前后台的交互传值,快去动手试试吧。
注:本文亦包括上一篇的博文中所用到的数据集,均来自于天池大数据平台,在此博主深表谢意。
以上是关于Angularjs+node+Mysql实现地图上特定点的定位以及附加信息展示的主要内容,如果未能解决你的问题,请参考以下文章
