android studio 菜鸟实战项目 之 点击事件以及动态添加
Posted xiaofeiyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android studio 菜鸟实战项目 之 点击事件以及动态添加相关的知识,希望对你有一定的参考价值。
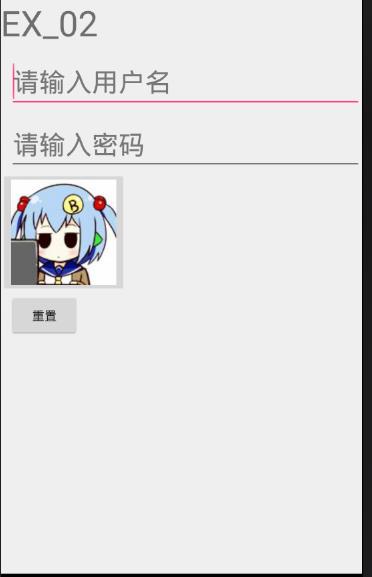
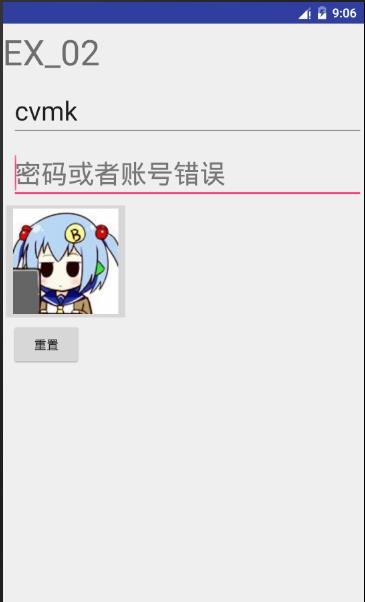
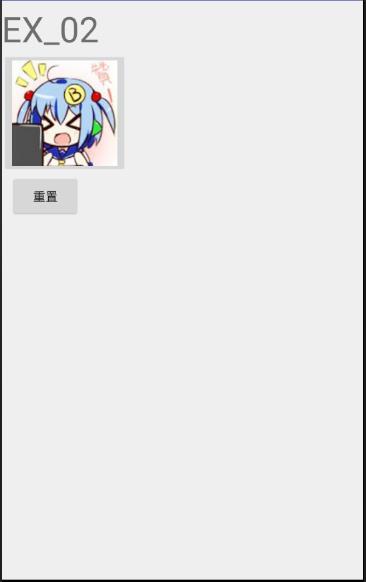
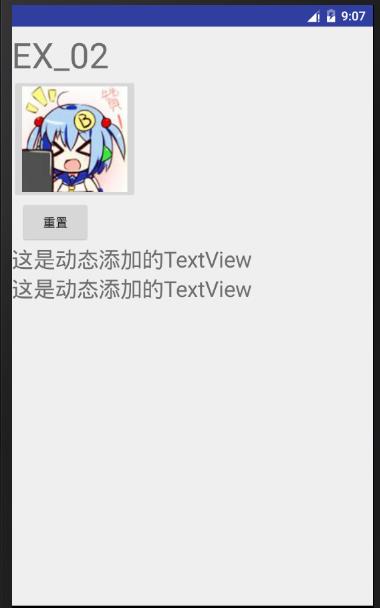
原始界面: 登陆失败: 登陆成功: 动态添加控件:




布局如下:(特别声明最后又一个空linearlayout,这是为了后面的动态添加事件)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/chongse"
android:padding="0dp"
tools:context="com.example.administrator.pro2_1.MainActivity">
<TextView
android:layout_marginTop="5dp"
android:textSize="40sp"
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text1" />
<EditText
android:layout_marginLeft="10dp"
android:textSize="30sp"
android:layout_marginTop="10dp"
android:id="@+id/et1"
android:hint="@string/hint1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<EditText
android:layout_marginLeft="10dp"
android:textSize="30sp"
android:layout_marginTop="10dp"
android:id="@+id/et2"
android:hint="@string/hint2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<ImageButton
android:id="@+id/img1"
android:src="@drawable/state1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/bt"
android:text="@string/bt"
android:layout_marginLeft="10dp"
android:layout_width="80dp"
android:layout_height="50dp" />
<LinearLayout
android:orientation="vertical" android:layout_width="match_parent"
android:id="@+id/add"
android:layout_height="match_parent">
</LinearLayout>
</LinearLayout>
实现监听事件:
package com.example.administrator.pro2_1;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity{
//定义一系列变量
private EditText et1;
private EditText et2;
private ImageButton img_bt;
private Button button;
private TextView add;
LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//实例化控件
initView();
/* 分别实现三个监听事件:
1.按下图片按钮,如果用户名和密码正确,那么登陆成功,隐藏两个editview按钮
2.按下重置按钮,清空editview的内容
3.长按图片按钮,实现动态添加一个textview
*/
img_bt.setOnClickListener(new ImageOnClickListener());
button.setOnClickListener(new ButtonOnclickListener());
img_bt.setOnLongClickListener(new LongTimeOnclickListener());
}
private void initView(){
et1=(EditText)findViewById(R.id.et1);
et2=(EditText)findViewById(R.id.et2);
img_bt=(ImageButton)findViewById(R.id.img1);
button=(Button)findViewById(R.id.bt);
linearLayout=(LinearLayout)findViewById(R.id.add);
}
class ImageOnClickListener implements View.OnClickListener{
@Override
public void onClick(View v){
//获取数据
String str1,str2;
String user=getResources().getString(R.string.user);
String psw=getResources().getString(R.string.psw);
String error=getResources().getString(R.string.error);
str1=et1.getText().toString();
str2=et2.getText().toString();
//当用户名栏位空时,将焦点放在用户名栏,并直接返回,密码栏同理
if(str1.equals("")){
et1.requestFocus();
return;
}else if(str2.equals("")){
et2.requestFocus();
return;
}
//都完成输入后,判断用户名和密码是否正确
if(str1.equals(user)&&str2.equals(psw)){
//正确的话,隐藏两个控件,并更换图片
et1.setVisibility(View.GONE);
et2.setVisibility(View.GONE);
img_bt.setImageDrawable(getResources().getDrawable(R.drawable.state2));
}else{
//错误的话,清空密码栏,并添加错误提示
et2.requestFocus();
et2.setText("");
et2.setHint(error);
}
}
}
class ButtonOnclickListener implements View.OnClickListener{
@Override
public void onClick(View v){
String str=getResources().getString(R.string.hint1);
et1.setText("");
et2.setText("");
et2.setHint(str);
et1.requestFocus();
}
}
class LongTimeOnclickListener implements View.OnLongClickListener{
@Override
public boolean onLongClick(View v){
String str=getResources().getString(R.string.add_text);
//在mainactivity中定义一个textview
add=new TextView(MainActivity.this);
add.setText(str);
add.setTextSize(25);
//添加到之前布置为空的linearlayout按钮中
linearLayout.addView(add);
return true;
}
}
}
以上是关于android studio 菜鸟实战项目 之 点击事件以及动态添加的主要内容,如果未能解决你的问题,请参考以下文章