VS Code安装yo(Yeoman) 插件下载.net core 模版代码开发
Posted 二先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code安装yo(Yeoman) 插件下载.net core 模版代码开发相关的知识,希望对你有一定的参考价值。
在安装插件以前,请看插件地址的相关依赖
Pre-requirements
- [Node.js] (https://nodejs.org)
- [npm] (https://www.npmjs.com)
- [Yeoman] (http://yeoman.io)
- A Yeoman generator of choice
主要过程:

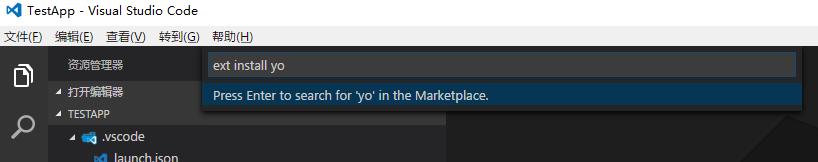
1.VS Code 安装yo 插件
ext install yo
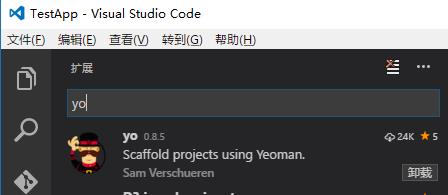
vs code yo插件地址:
https://marketplace.visualstudio.com/items?itemName=samverschueren.yo

安装完成后启用

2.创建.net core 项目
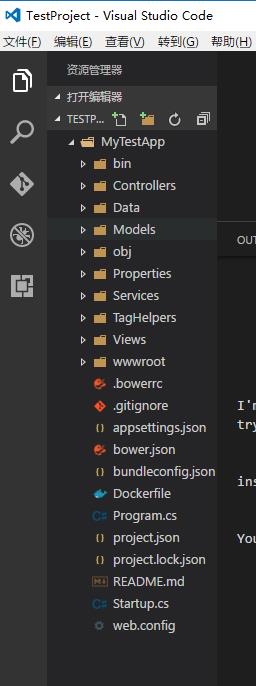
vs code 打开需要创建项目的目录比如:D:\\Project\\TestProject

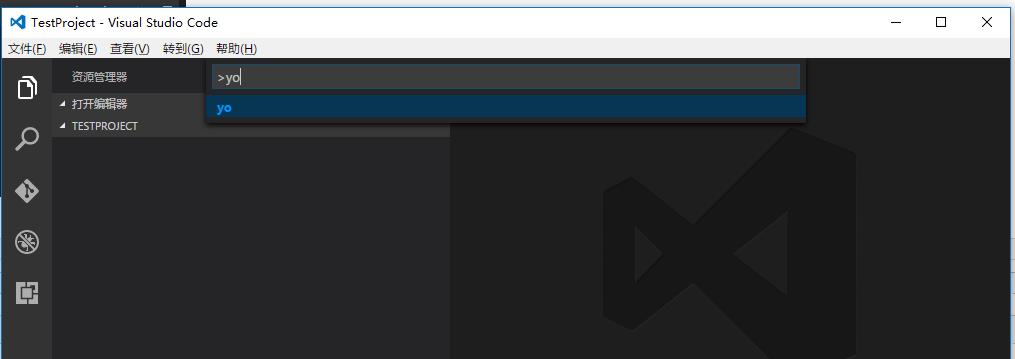
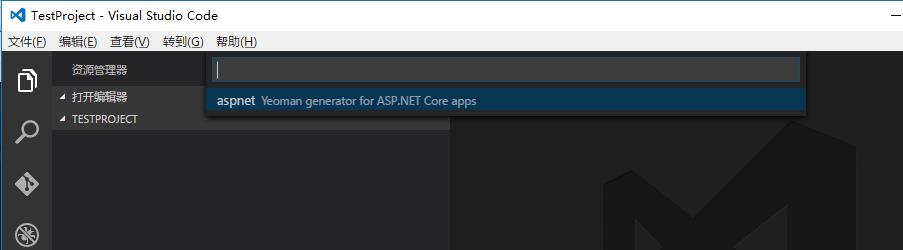
F1 输入 yo


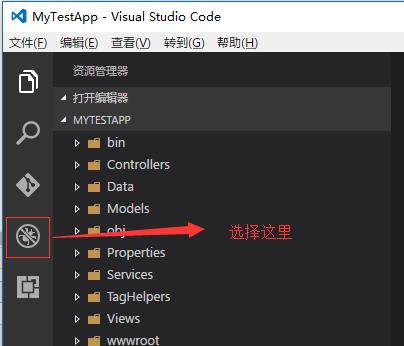
点击该选项

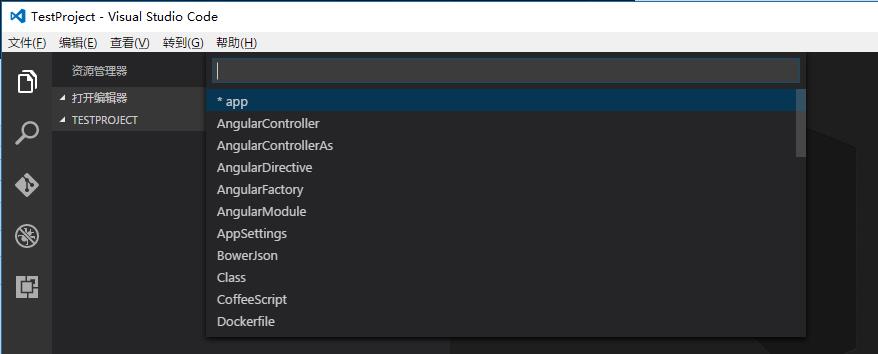
在点击*app

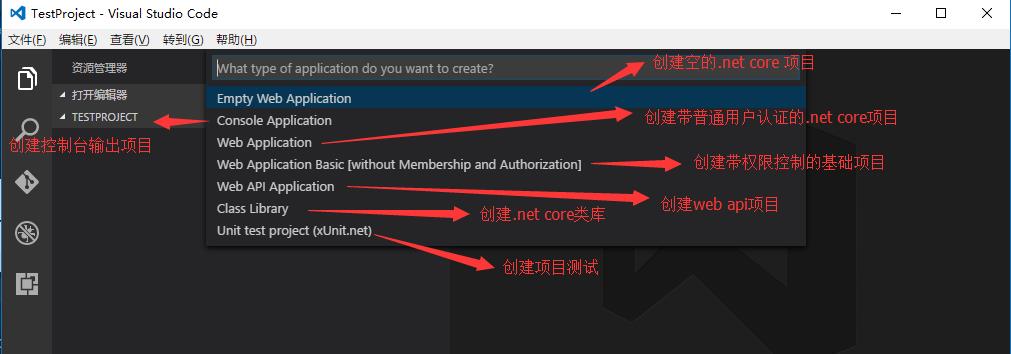
点击Web Application

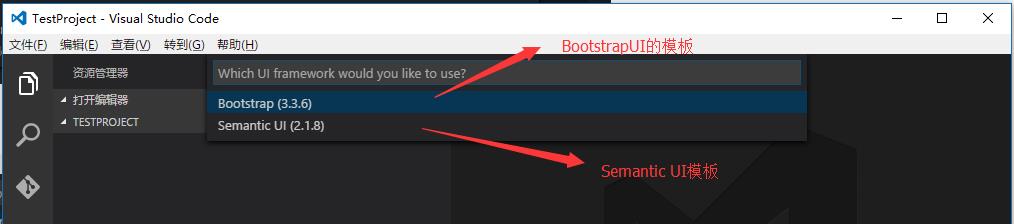
根据自己喜好选择自己喜好的模板类型项目
我选择SemanticUI项目

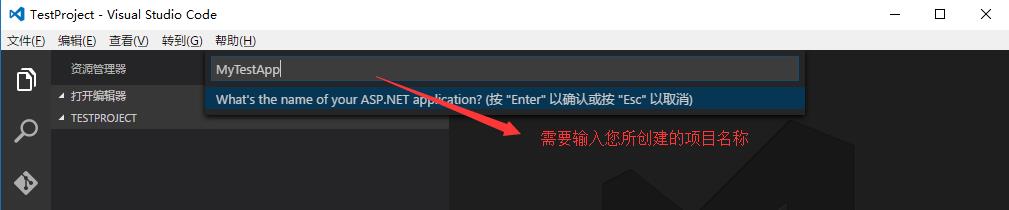
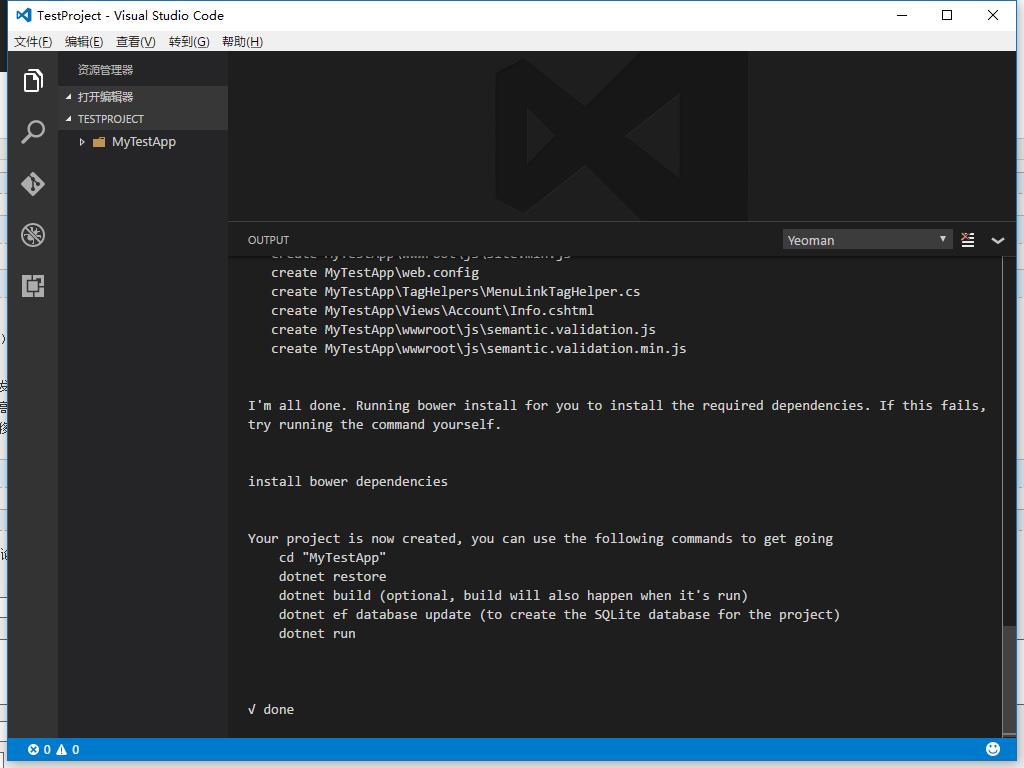
回车创建完成。

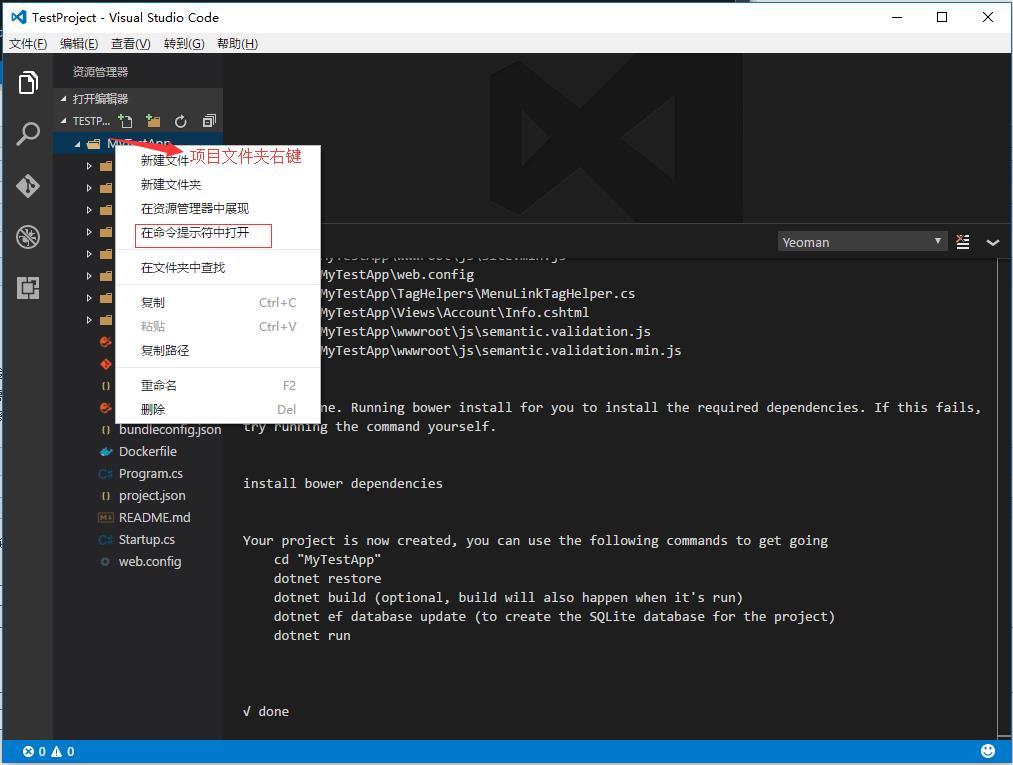
3.运行项目配置


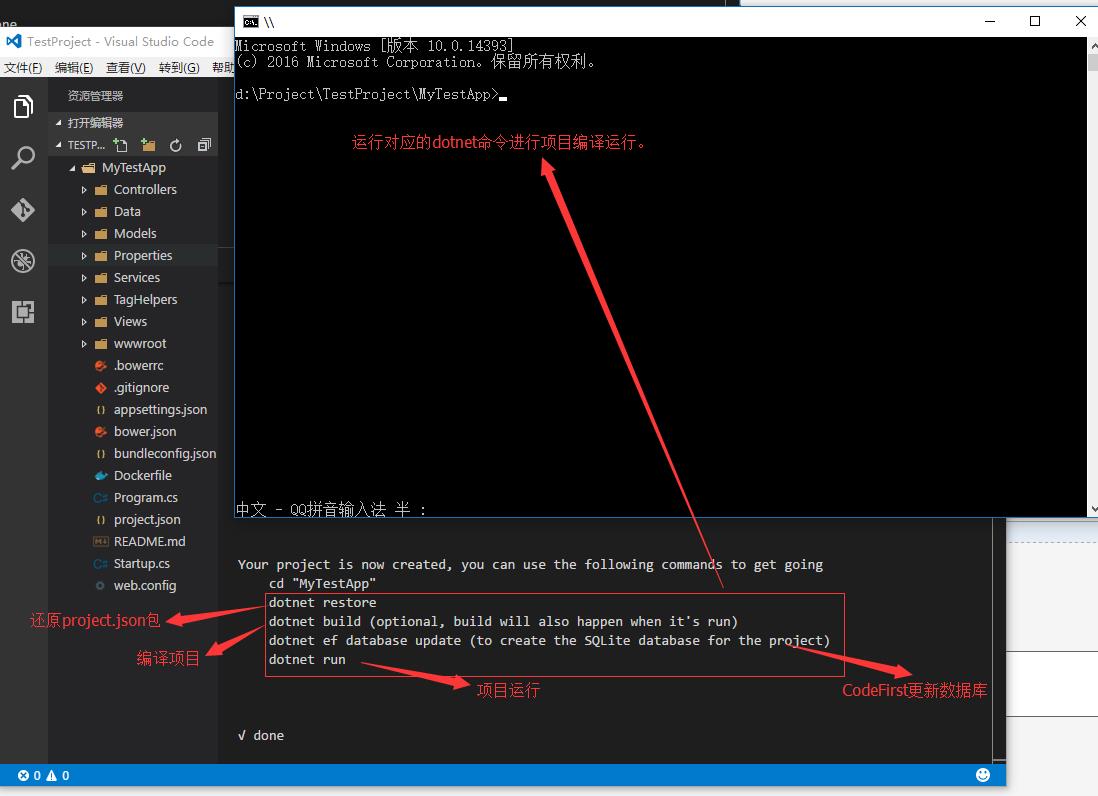
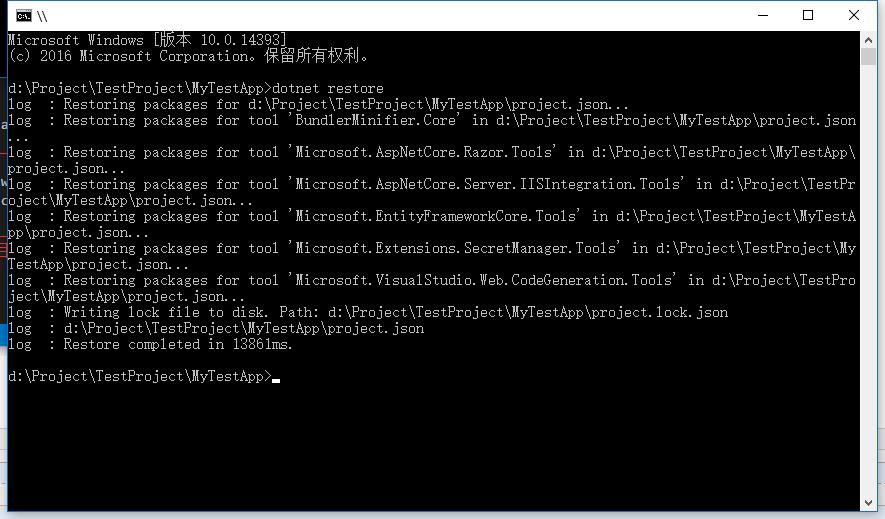
运行dotnet restore命令

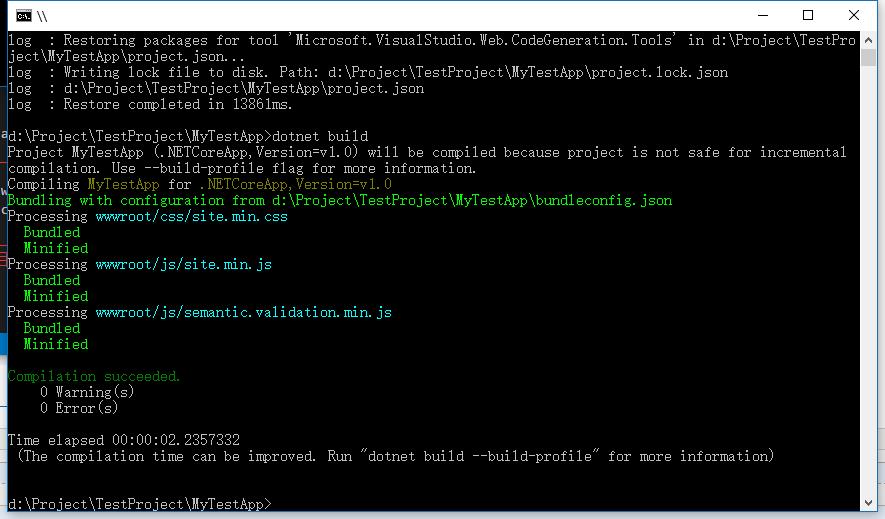
运行dotnet build命令

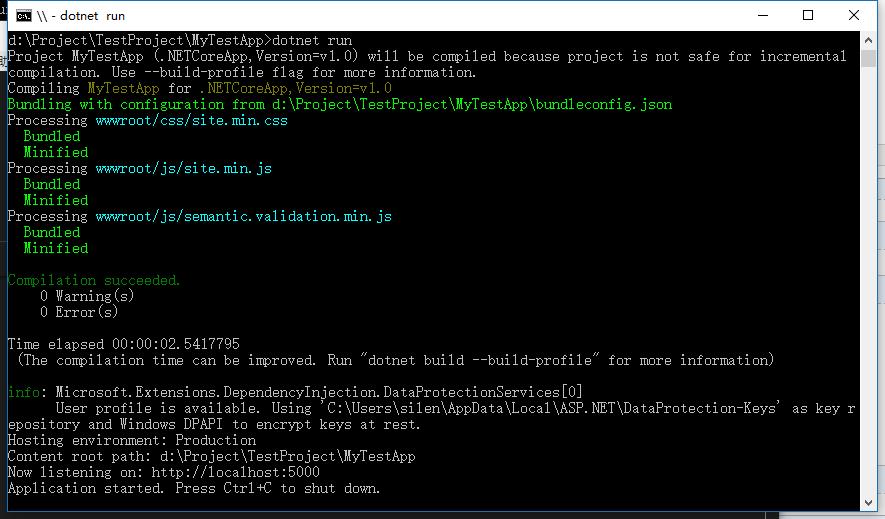
运行dotnet run命令

Ctrl+C停止调试
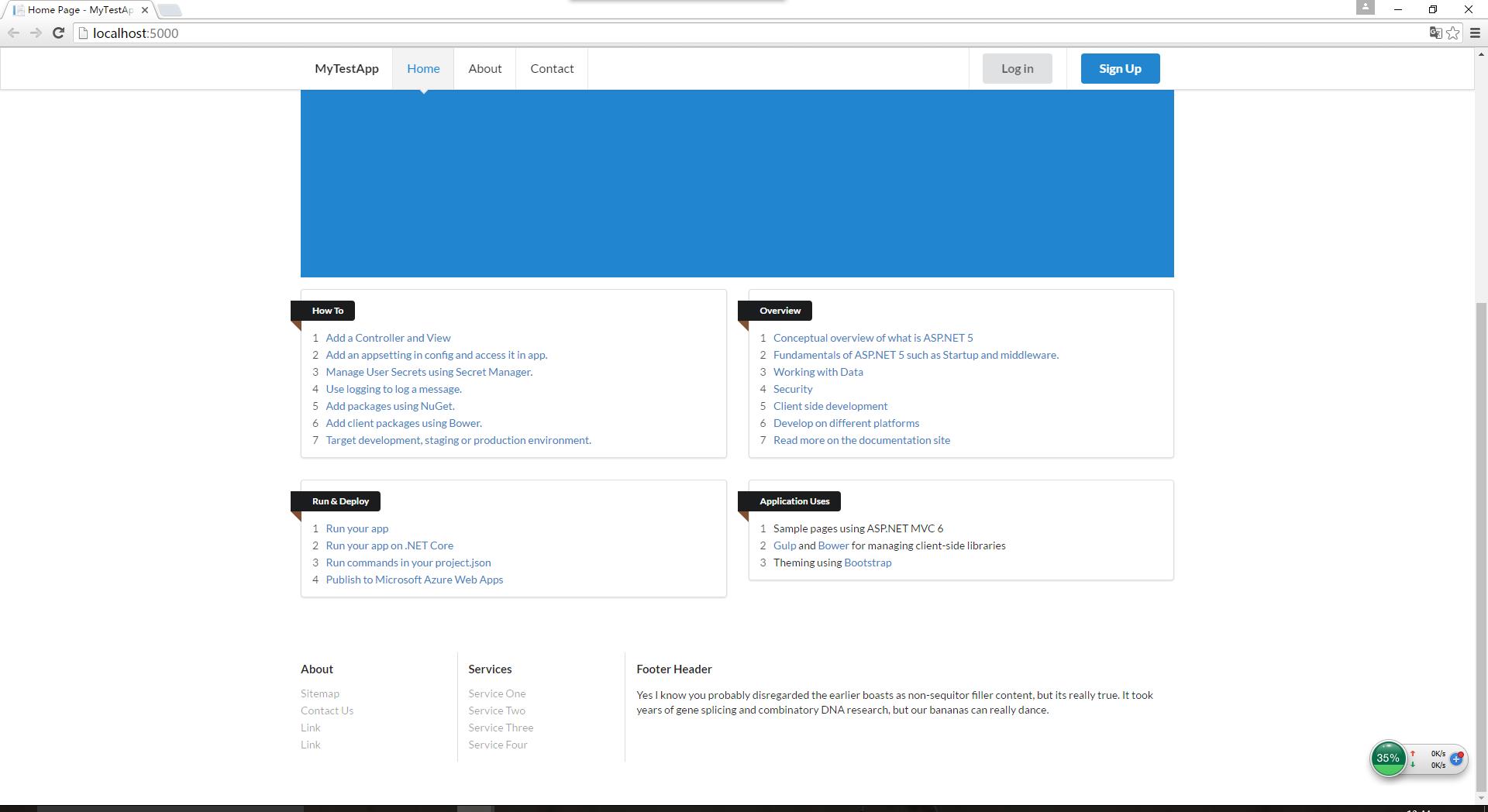
浏览器打开http://localhost:5000

得到该结果。
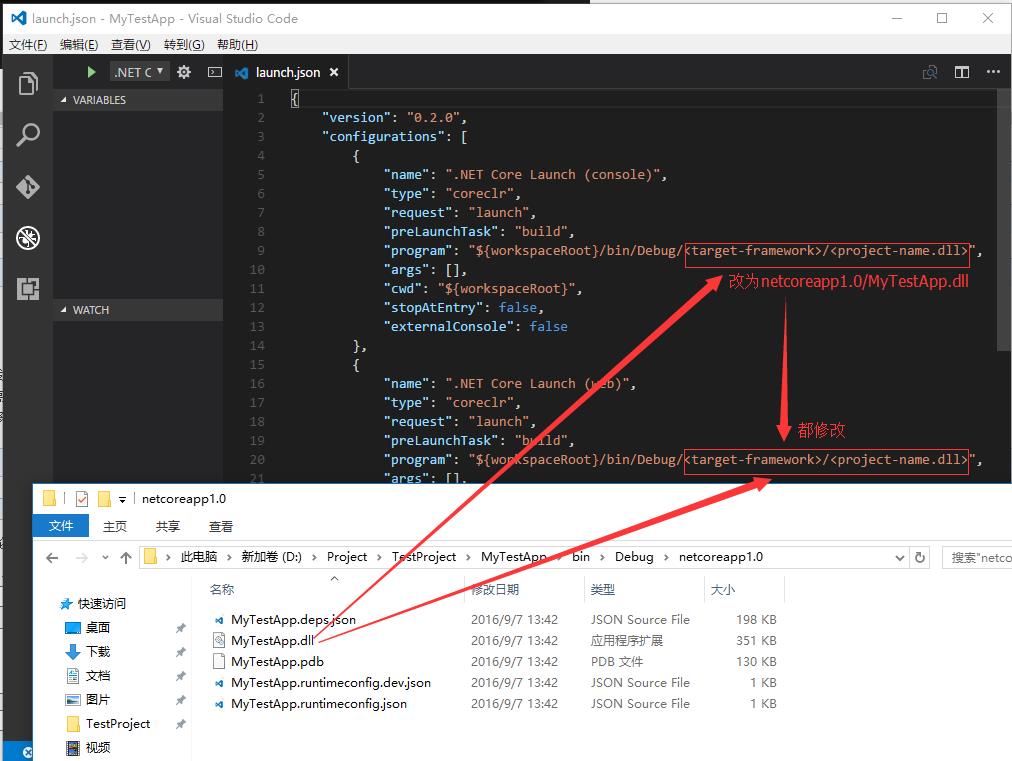
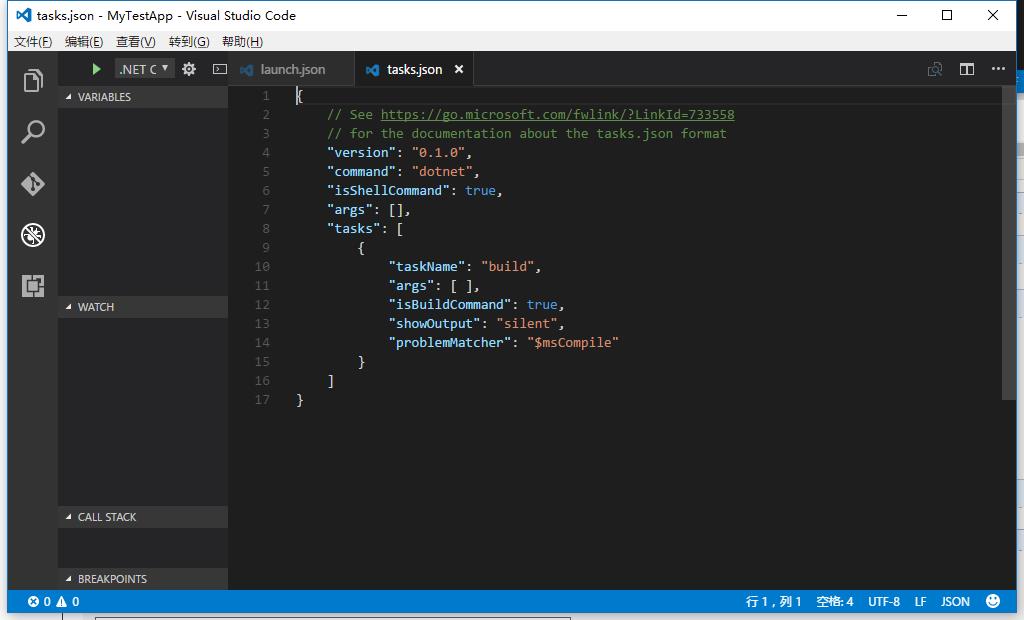
4.如果你不想用命令提示符进行编译项目。请第一次创建项目后用命令提示符进行创建项目。之后根据如下配置进行VS Code项目运行调试。
关闭已打开的VS Code,打开目前项目所在目录

关闭之前的目录

打开制定目录之后的目录




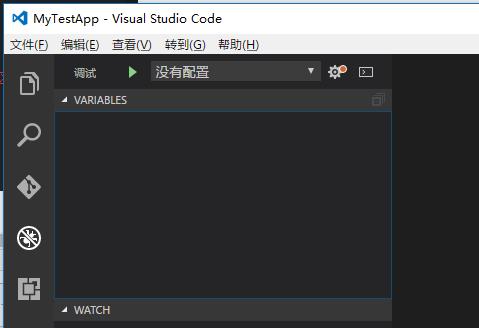
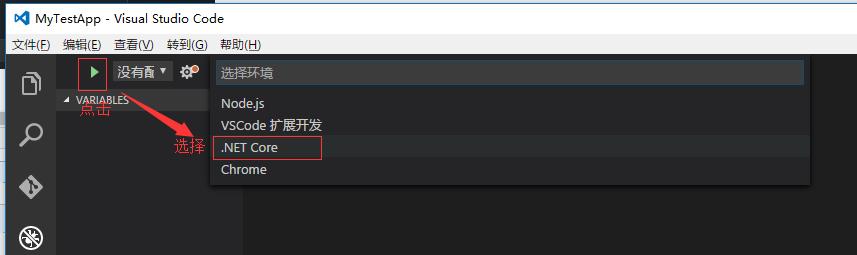
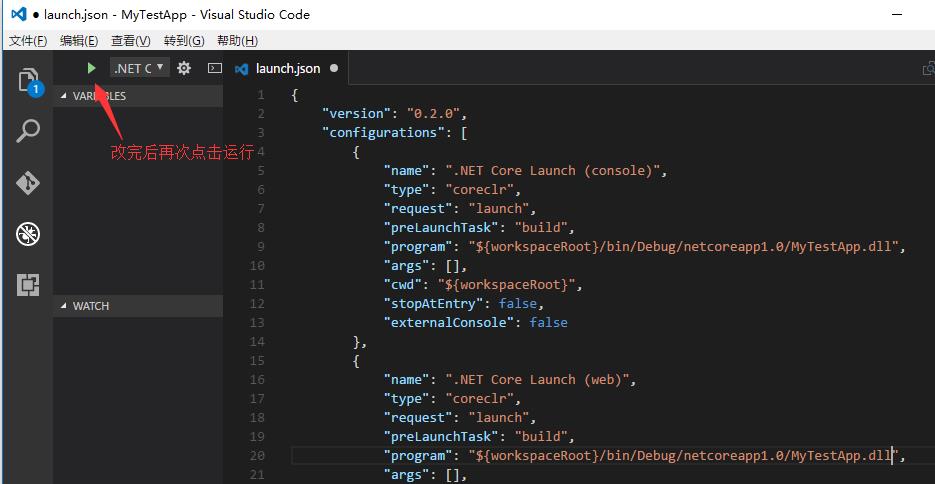
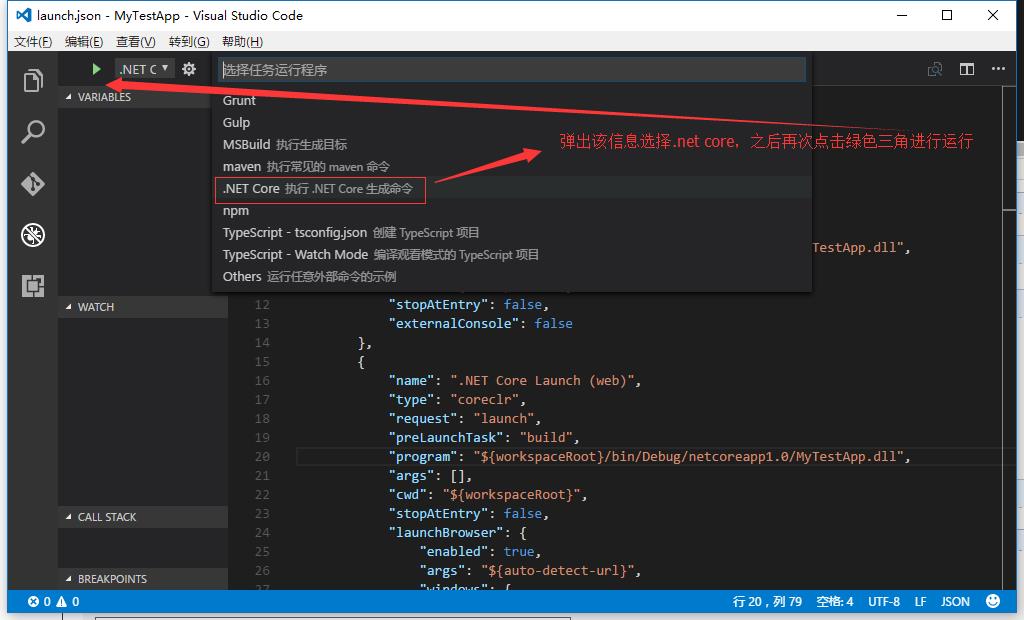
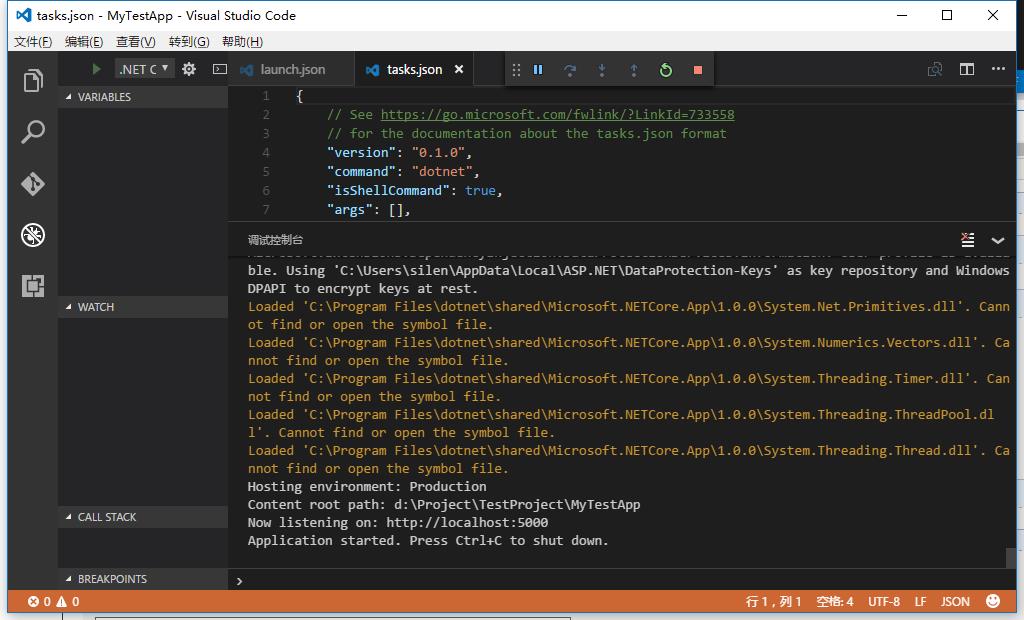
完成,再次点击绿色三角进行运行



以上不做任何更改,继续点运行。

然后浏览器输入对应地址进行站点访问。
以上是关于VS Code安装yo(Yeoman) 插件下载.net core 模版代码开发的主要内容,如果未能解决你的问题,请参考以下文章