CSS 伪类选择器
Posted 冬_雪_飘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 伪类选择器相关的知识,希望对你有一定的参考价值。
CSS伪类选择器:给超链接加的样式(链接的不同状态加样式)
一个超链接,有四个状态:
正常状态(:link):鼠标没放上之前链接的样式。
放上状态(:hover):鼠标放到链接上时的样式。
激活状态(:active):按住鼠标左键不松开的样式,这个状态特殊短暂。
访问过的状态(:visited):按下鼠标左键,并弹起,这时的样式效果。
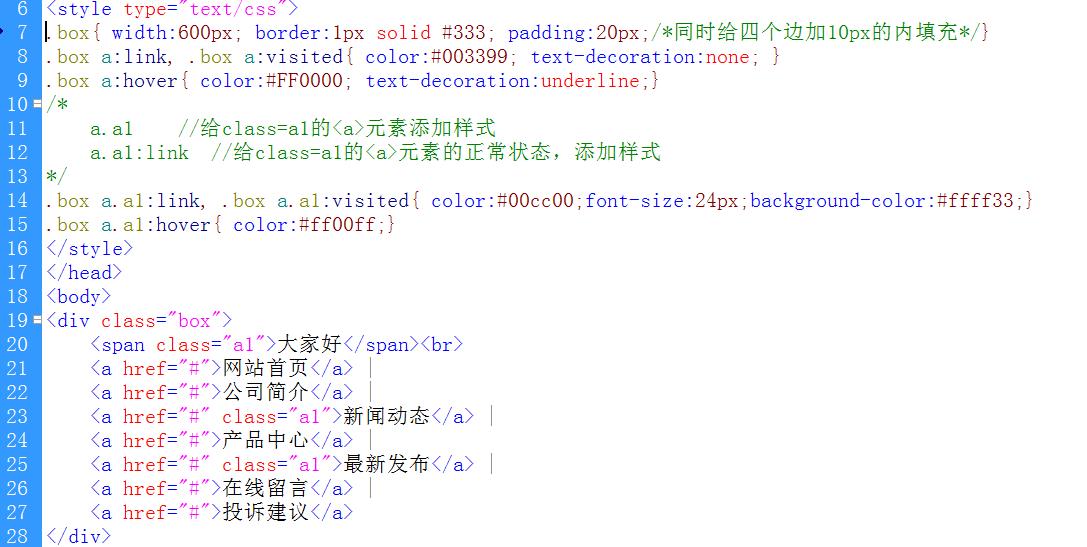
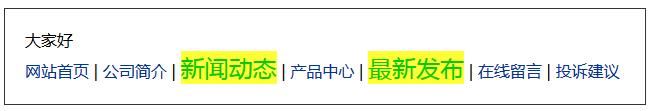
在平常工作中,会使用以下写法,来给链接加不同的样式:
a:link, a:visited{ color:#444; text-decoration:none; } //将“正常状态”和“访问过的状态”合二为一。
a:hover{ color:#990000; text-decoration:underline; } //“鼠标放上”单做一种效果


以上是关于CSS 伪类选择器的主要内容,如果未能解决你的问题,请参考以下文章