TWaver HTML5 (2D)----数据元素
Posted limeOracle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TWaver HTML5 (2D)----数据元素相关的知识,希望对你有一定的参考价值。
概述
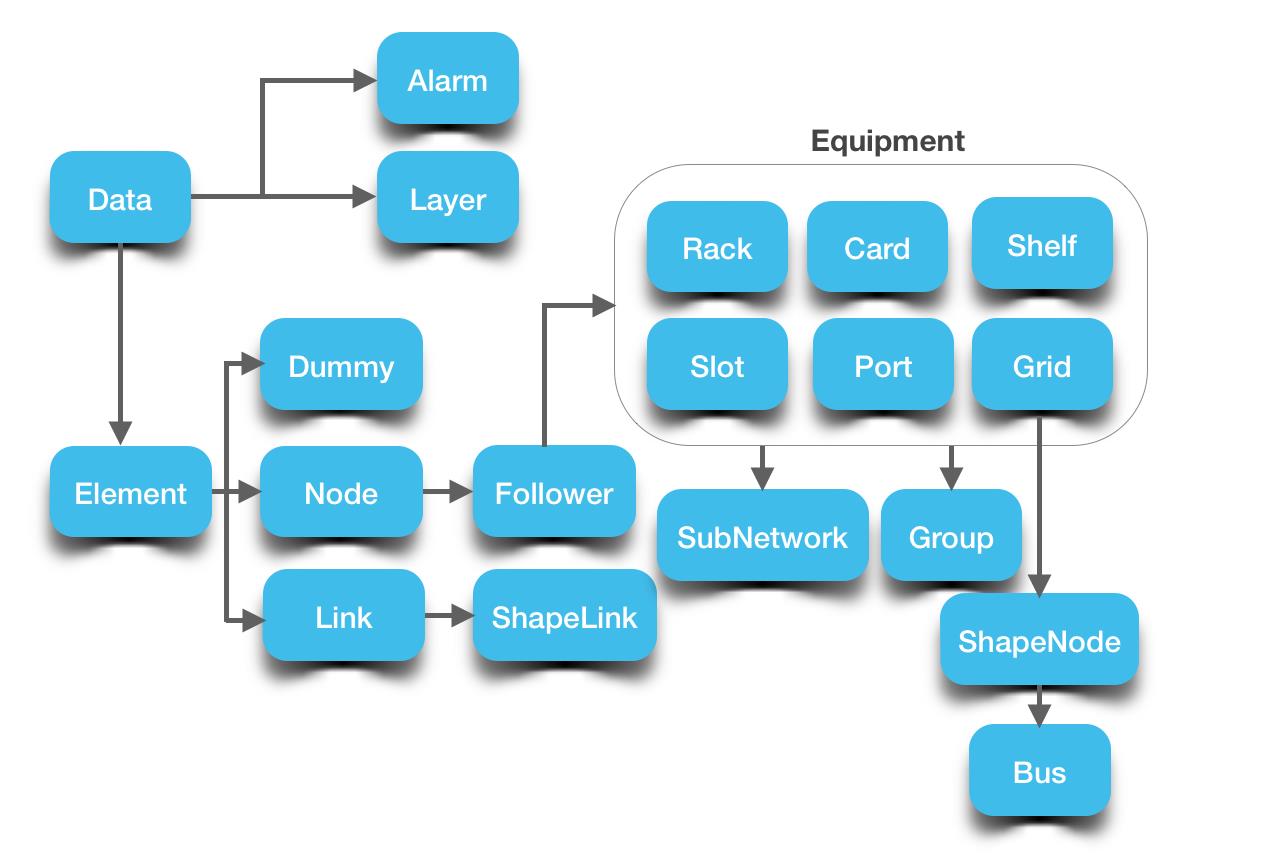
数据元素是数据模型的基本要素,用于描述图形网元,业务网元,或者纯数据。TWaver html5中所有数据元素都继承自twaver.Data。为不同功能的需求,预定义了三类数据类型:twaver.Element,twaver.Alarm,twaver.Layer,分别用来描述拓扑的网元,告警和图层。其中拓扑网元扩展定义了十几种网元类型,用以描述丰富的拓扑网元特性,其中最常用的几类拓扑网元包括:Node、Link、Group、SubNetwork、Grid等,TWaver中网元的继承关系如下图,本章将详细介绍这些网元以及其他数据类型的特性,使用以及扩展应用。

基本数据元素(Data)
twaver.Data是TWaver HTML5中最基本的数据元素,默认定义了id,name,name2,icon,toolTip,parent,children等基本属性,支持事件派发和监听,由它扩展出来还有twaver.Element,twaver.Alarm,twaver.Layer等数据类型。
事件派发与监听
twaver.Data继承于twaver.PropertyChangeDispatcher类,内部包含一个twaver.EventDispatcher实例对象,这使得Data具有派发事件和监听事件的功能,可以通过调用下面的方法派发事件或者添加监听器:
//派发属性变化事件 firePropertyChange:function(property,oldValue,newValue) //添加属性变化监听器 addPropertyChangeListener:function(listener,scope,ahead) //删除属性变化监听器 removePropertyChangeListener:function(listener) //属性发生变化的处理方法 onPropertyChanged:function(listener)
基本属性
定义了一些基本属性,包括id,name,name2,icon,toolTip等。
/** *id:网元的id,如果未设置,TWaver内部会分配唯一的Id。 */ twaver.Data:function(id) getId:function() setName:function(value) getName:function() setName2:function(value) getName2:function() setIcon:function(value) getIcon:function() setToolTip:function(value) getToolTip:function()
Note:name2为新增加的属性,增大了label设置的灵活性。
如果需要设置其他属性,可以通过setClient()/getClient()方法设置自定义的属性(包括对象)。
//设置Client属性; setClient = function(clientProp,newValue) //获取Client属性 getClient = function(clientProp)
Note:setClient()存放数据类似于Java中的HashMap。
示例:
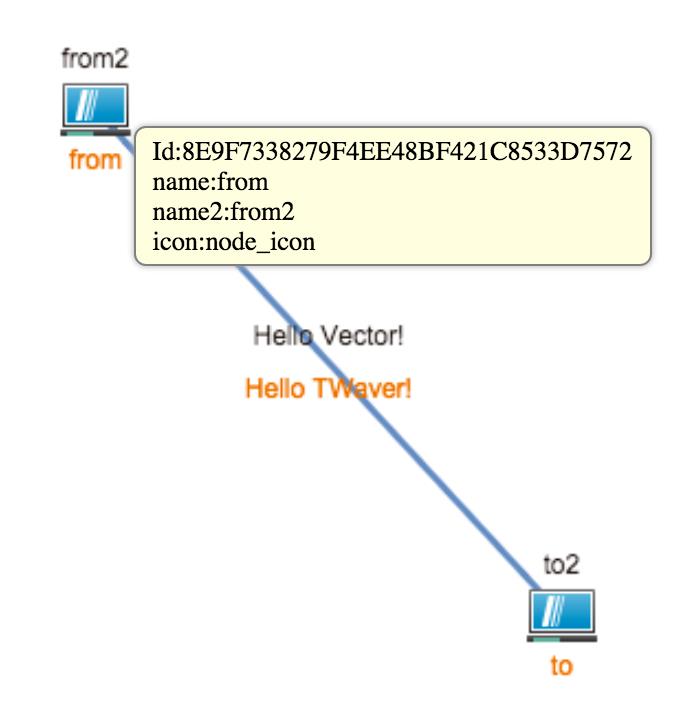
var box = new twaver.ElementBox(); var network = new twaver.vector.Network(box); function init() { initNetwork(); initDataBox(); } function initNetwork() { var view = network.getView(); document.body.appendChild(view); network.adjustBounds({x: 0, y: 0, width: 1300, height: 600}); network.getToolTip = function (element) { var Id = element.getId(); var name = element.getName(); var name2 = element.getName2(); var icon = element.getIcon(); var clientProperty = element.getClient(\'clientProperty\'); return \'Id:\' + Id + \' \' + \'name:\' + name + \' \' + \'name2:\' + name2+ \' \' + \'icon:\' + icon; } twaver.Styles.setStyle(\'label.color\',\'#ec6c00\'); twaver.Styles.setStyle(\'label2.color\',\'#57ab9a\'); twaver.Styles.setStyle(\'select.color\',\'#ef8200\'); } function initDataBox() { var node = new twaver.Node({ name: \'from\', name2: \'from2\', location: { x: 300, y: 200 } }); box.add(node); var node2 = new twaver.Node({ name: \'to\', name2: \'to2\', location: { x: 500, y: 250 } }); box.add(node2); var link = new twaver.Link(node, node2); link.setName(\'Hello TWaver!\'); link.setName2(\'Hello Vector!\'); link.setClient(\'clientProperty\',node); box.add(link); }

Note:从示例中我们学会了什么?
- 统一设置样式,如:twaver.Styles.setStyle(‘label.color’,’#ec6c00′)
- 自定义toolTip的提示语:重写network.getToolTip方法
- Client属性的使用
- TWaver内部内置一些颜色,twaver.Colors.***
在这我们特别列举出icon的布局问题,icon作为网元的附件可以围绕在网元的周围,呈现一些特殊信息。TWaver支持多组icon同时存在,且摆放的位置可以分别设置。下面列举使用方法:
function registerImage(){ registerNormalImage(\'./images/list_view.png\',\'list_view\'); registerNormalImage(\'./images/settings1.png\',\'setting1\'); registerNormalImage(\'./images/ic_mech_wheel.png\',\'wheel\'); registerNormalImage(\'./images/ic_search_archive.png\',\'archive\'); registerNormalImage(\'./images/super_mono.png\',\'mono\'); registerNormalImage(\'./images/twitter_04.png\',\'twitter\'); } function registerNormalImage(url, name) { var image = new Image(); image.src = url; image.onload = function() { twaver.Util.registerImage(name, image, image.width, image.height); image.onload = null; network.invalidateElementUIs(); }; } function initNode() { var node2 = new twaver.Node("node2"); node2.setLocation(450, 205); box.add(node2); node2.setName(\'name1\'); node2.setName2(\'name2\'); node2.setSize(300,300); node2.setStyle(\'icons.names\', [["mono","wheel",\'archive\'],["wheel",\'archive\',\'mono\'],["archive",\'mono\'],["mono",\'wheel\']]); node2.setStyle(\'icons.position\', [\'topleft.topleft\',\'topright.topright\',\'bottomleft.bottomleft\', \'bottomright.bottomright\']); node2.s(\'icons.orientation\',[\'top\',\'left\',\'right\',\'bottom\']); }

其他功能函数
此外,Data中还定义了其他功能函数
//获取所有子网元 getChildren:function() getChildSize:function() //获取符合macthFunction的所有childs组成的List toChildren:function(macthFunction,scope) addChild:function(child,index) removeChild:function(child) getChildAt:function(index) clearChildren:function() getParent:function() setParent:function(parent) hasChildren:function() isRelatedTo:function(data) isParentOf:function(data) isDescendantOf:function(data)
//toChildren:function(macthFunction,scope)的使用方法 parent.toChildren(function(e){ return e.getName() === \'vector\'; });
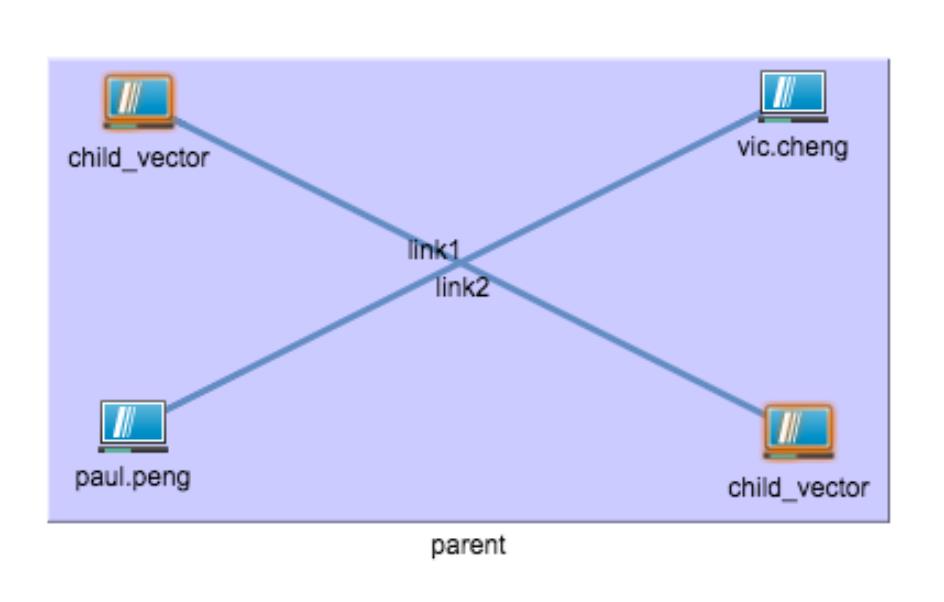
var box = new twaver.ElementBox(); var network = new twaver.vector.Network(box); function init() { initNetwork(); registerImage(); initDataBox(); } function initNetwork() { var view = network.getView(); document.body.appendChild(view); network.adjustBounds({x: 0, y: 0, width: 1300, height: 600}); twaver.Styles.setStyle(\'select.color\', \'#57ab9a\'); } function registerImage() { //register shadow twaver.Util.registerImage(\'shadow\', { w: 37, h: 29, shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 5, shadowColor: \'#ec6c00\', v: [ { shape: \'vector\', name: \'node_image\', x: 0, y: 0 } ] }); } function initDataBox() { var parent = new twaver.Group({ name: \'parent\', location: {x: 300, y: 400 }, }); box.add(parent); var node1 = new twaver.Node({ name: \'Jeff.fu\', location: { x: 200, y: 200 } }); node1.setClient(\'vector\', true); box.add(node1); var node2 = new twaver.Node({ name: \'alex.dong\', location: { x: 500, y: 350 } }); node2.setClient(\'vector\', true); box.add(node2); var node3 = new twaver.Node({ name: \'paul.peng\', location: { x: 200, y: 350 } }); box.add(node3); var node4 = new twaver.Node({ name: \'vic.cheng\', location: { x: 500, y: 200 } }); box.add(node4); var link = new twaver.Link(node1, node2); link.setName(\'link1\'); link.setStyle(\'label.position\',\'topleft.topleft\'); box.add(link); var link2 = new twaver.Link(node3, node4); link2.setName(\'link2\'); box.add(link2); parent.addChild(node1); parent.addChild(node2); parent.addChild(node3); parent.addChild(node4); matchFunction = function (e) { if (e.getClient(\'vector\')) { return true; } } var childrenMatch = parent.toChildren(matchFunction); childrenMatch.forEach(function (element) { element.setImage(\'shadow\'); element.setName(\'child_vector\'); }); }

Note:上述示例我们学会了什么?
- toChildren()方法的使用
- shadow阴影的设置
告警元素(Alarm)
TWaver中定义了告警,每个告警有告警级别,用以反映告警的紧急程度,告警使用AlarmBox进行管理,将告警与拓扑网元相关联。网元本身不存储具体的告警,而只存储当前告警状态信息。
告警(Alarm)
用来表示网管系统中设备故障或者网络异常的数据模型,与Element关联以反映网元的告警信息,Alarm中预定义了告警级别、告警是否已清除,告警是否已确认以及发出告警的网元id,用户也可以通过setClient()方法添加自己的属性。
告警中定义的属性如下:
/** * id:告警的Id * elementId:告警网元的Id * alarmSeverity:告警级别 * isAcked:告警是否确认 * isCleared:告警是否清除 */ twaver.Alarm: function(id, elementId, alarmSeverity, isAcked, isCleared) getElementId:function() isAcked:function() setAcked:function(value) isCleared:function() setCleared:function(value) getAlarmSeverity:function() setAlarmSeverity:function(value)
告警级别(AlarmSeverity)
告警级别用以反映告警的紧急程度,TWaver HTML5中预定义了六种告警级别,告警级别的value属性表示告警的严重程度,默认值越大告警越严重。
/** * value: * name: * nickName: * color: * displayName: */ twaver.AlarmSeverity:function(value,name,nickName,color,displayName) //TWaver内部预定义六种告警级别 twaver.AlarmSeverity.CRITICAL = twaver.AlarmSeverity.add(500,\'Critical\',\'C\',"#FF0000"); twaver.AlarmSeverity.MAJOR = twaver.AlarmSeverity.add(400,\'Major\',\'M\',"#FFA000"); twaver.AlarmSeverity.MINOR = twaver.AlarmSeverity.add(300,\'Minor\',\'m\',"#FFFF00"); twaver.AlarmSeverity.WARNING = twaver.AlarmSeverity.add(200,\'Warning\',\'W\',"#00FFFF"); twaver.AlarmSeverity.INDETERMINATE = twaver.AlarmSeverity.add(100,\'Indeterminate\',\'N\',"#C800FF"); twaver.AlarmSeverity.CLEARED = twaver.AlarmSeverity.add(0,\'Cleared\',\'R\',"#00FF00");
AlarmSeverity中的级别都是静态变量,用户也可以全局注册或者卸载自己的告警级别,此外还提供清除所有告警级别的方法。
//添加告警级别 twaver.AlarmSeverity.add:function(value,name,nickName,colour,displayName) //删除告警级别 twaver.AlarmSeverity.remove:function(name) //清空告警级别 twaver.AlarmSeverity.clear:function()
Note:因为告警级别是全局变量,删除告警级别会对整个程序产生影响,所以请谨慎操作。
告警状态(AlarmState)
实际应用中,告警的出现可能成千上万,面对告警风暴,直接与告警关联是沉重的,所以TWaver采用网元与告警分离,由告警容器去管理所有告警,网元本身只存储告警状态信息,如当前有多少条告警,最高级别是什么,而对于每条告警具体的信息存放在告警容器(AlarmBox)中。
网元告警状态用twaver.AlarmState来定义,用来反映新发告警的级别和数量。告警状态属性包括:确认告警的最高级别、新发告警的最高级别、该网元所有告警的最高级别、新发告警次高级别、资深告警最高级别,传递告警级别以及各级告警的数量。
getHighestAcknowledgedAlarmSeverity:function() getHighestNewAlarmSeverity:function() getHighestOverallAlarmSeverity:function() hasLessSevereNewAlarms:function() getAcknowledgedAlarmCount:function(severity) getAlarmCount:function(severity) getNewAlarmCount:function(severity) setNewAlarmCount:function(severity,count) getPropagateSeverity:function() setPropagateSeverity:function(propagateSeverity) isEmpty:function() isEnablePropagation:function() setEnablePropagation:function(enablePropagation)
修改告警状态的相关方法:确认告警,清除告警,增加/减少确认告警,删除告警…
acknowledgeAlarm:function(severity) acknowledgeAllAlarms:function(severity) increaseAcknowledgesAlarm:function(severity,increment) increaseNewAlarm:function(severity,increment) decreaseAcknowledgedAlarm:function(severity,decrement) decreaseNewAlarm;function(severity,decrement) removeAllNewAlarms:function(severity) setAcknowledgedAlarmCount:function(severity,count) removeAllAcknowledgedAlarms:function(severity) clear:function()
告警的使用
在使用告警时需要注意一点,告警增删都要通过alarmBox来操作,这点与网元需要在elementBox中增删是一致的。
示例:
var box = new twaver.ElementBox(); var network = new twaver.vector.Network(box); function init() { initNetwork(); registerImage(); initDataBox(); } function initNetwork() { var view = network.getView(); document.body.appendChild(view); network.adjustBounds({x: 0, y: 0, width: 1300, height: 600}); twaver.Styles.setStyle(\'select.color\', \'#57ab9a\'); } function registerImage() { //register shadow twaver.Util.registerImage(\'shadow\', { w: 37, h: 29, shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 5, shadowColor: \'#ec6c00\', v: [ { shape: \'vector\', name: \'node_image\', x: 0, y: 0 } ] }); } function initDataBox() { var parent = new twaver.Group({ name: \'parent\', location: {x: 300, y: 400 }, }); addAlarm("alarm 0",parent.getId(),twaver.AlarmSeverity.MINOR,box.getAlarmBox()); box.add(parent); var node1 = new twaver.Node({ name: \'Jeff.fu\', location: { x: 200, y: 200 } }); addAlarm("alarm 1", node1.getId(), twaver.AlarmSeverity.CRITICAL, box.getAlarmBox()); node1.setClient(\'vector\', true); box.add(node1); var node2 = new twaver.Node({ name: \'alex.dong\', location: { x: 500, y: 350 } }); node2.setClient(\'vector\', true); addAlarm("alarm 2", node2.getId(), twaver.AlarmSeverity.MAJOR, box.getAlarmBox()); box.add(node2); var link = new twaver.Link(node1, node2); link.setName(\'link1\'); link.setStyle(\'label.position\', \'topleft.topleft\'); addAlarm("alarm 3",link.getId(),twaver.AlarmSeverity.WARNING,box.getAlarmBox()); box.add(link); parent.addChild(node1); parent.addChild(node2); } function addAlarm(alarmID, elementID, alarmSeverity, alarmBox) { var alarm = new twaver.Alarm(alarmID, elementID, alarmSeverity); alarmBox.add(alarm); }
以上是关于TWaver HTML5 (2D)----数据元素的主要内容,如果未能解决你的问题,请参考以下文章