Asp.Net Core 项目实战之权限管理系统 无中生有
Posted Fonour
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Asp.Net Core 项目实战之权限管理系统 无中生有相关的知识,希望对你有一定的参考价值。
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有
1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
2 Asp.Net Core 项目实战之权限管理系统(2) 功能及实体设计
3 Asp.Net Core 项目实战之权限管理系统(3) 通过EntityFramework Core使用PostgreSQL
4 Asp.Net Core 项目实战之权限管理系统(4) 依赖注入、仓储、服务的多项目分层实现
5 Asp.Net Core 项目实战之权限管理系统(5) 用户登录
6 Asp.Net Core 项目实战之权限管理系统(6) 功能管理
7 Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
8 Asp.Net Core 项目实战之权限管理系统(8) 功能菜单的动态加载
0 前言
http://www.cnblogs.com/fonour/p/5848933.html
学习的最好方法就是动手去做,这里以开发一个普通的权限管理系统的方式来从零体验和学习Asp.net Core。项目的整体规划大致如下:
技术路线
- Asp.net Core Mvc
- EntityFrameworkCore
- Bootstrap AdminLTE
- PostgreSQL
实现功能
- 组织机构管理
- 角色管理
- 用户管理
- 功能管理
- 权限管理
1 开发环境准备
1、安装Visual Studio 2015,我这里安装的是专业版。
2、安装.NET Core SDK相关
需要安装Visual Studio 2015 update3和NET Core 1.0.0 - VS 2015 Tooling
2 新建项目
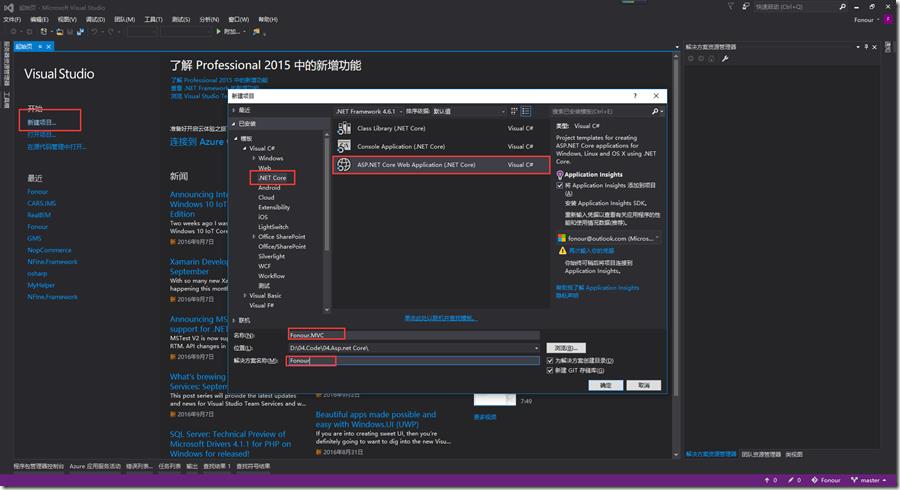
打开Visual Studio 2015,选择项目保存路径,输入项目名称及解决方案名称,新建一个Asp.Net Core Web Application (.NET Core)项目。
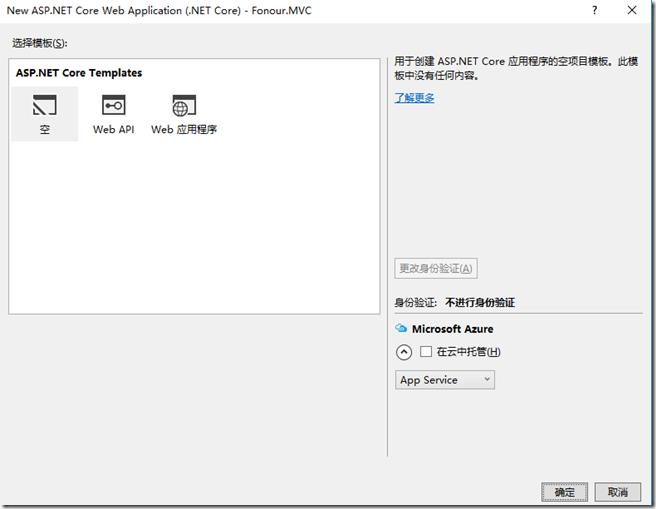
为了更好的理解Asp.net Core的一些东西,我这里选择了空模板
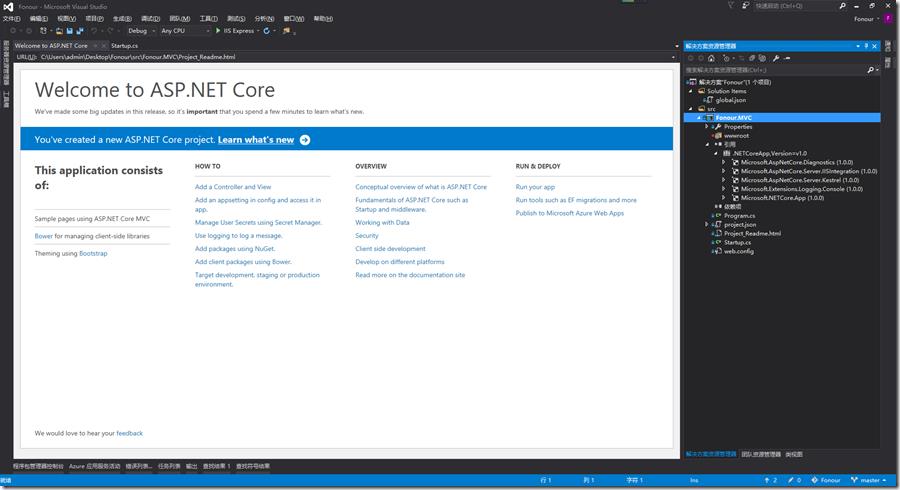
创建好的项目是长这个样子的
解决方案中相关文件大致说明
- wwwroot 存放js,css,images等静态资源
- Program.cs 应用程序入口
- Startup.cs 应用程序相关启动项配置,包含ConfigureServices和Configure两个方法,前者负责服务的配置,后者负责http请求管道的配置。
- project.json 项目的基础配置文件
删除示例页面Project_Readme.html,此时我们直接F5运行程序,界面输出HelloWorld,这是因为Stratup.cs中
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); }
3 Mvc基本应用
3.0 添加MVC依赖项引用
添加MVC引用有两种方法。
1 通过project.json
打开project.json文件,在dependencies部门增加Microsoft.AspNetCore.Mvc的引用,当你输入时,Visual Studio会有自动的提示,非常贴心方便。
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0",
"Microsoft.AspNetCore.Mvc": "1.0.0"
},
2 通过NuGet
通过NuGet管理器搜索Microsoft.AspNetCore.Mvc添加引用,或直接在程序包管理器控制台输入命令Install-Package Microsoft.AspNetCore.Mvc即可完成Mvc引用的添加。
3.1 添加控制器
右键添加项目文件夹,命名为Controllers,右键Controllers文件夹,添加一个名字为HomeController的控制器。
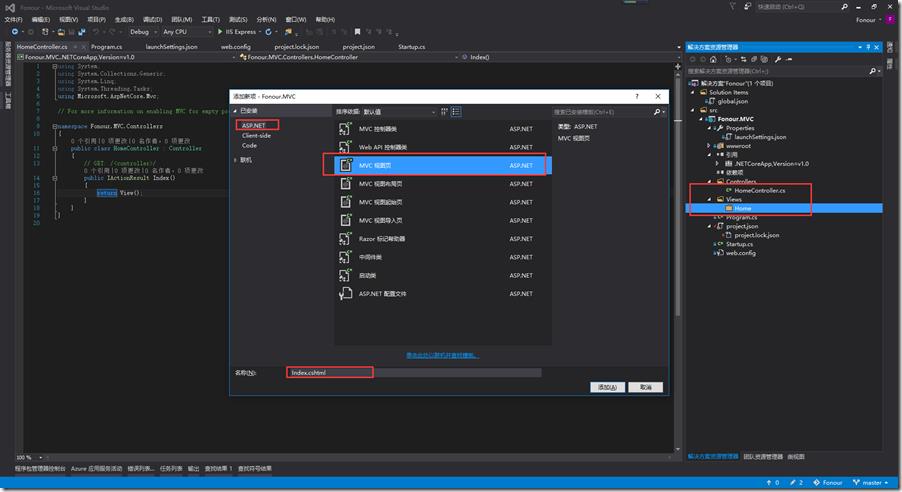
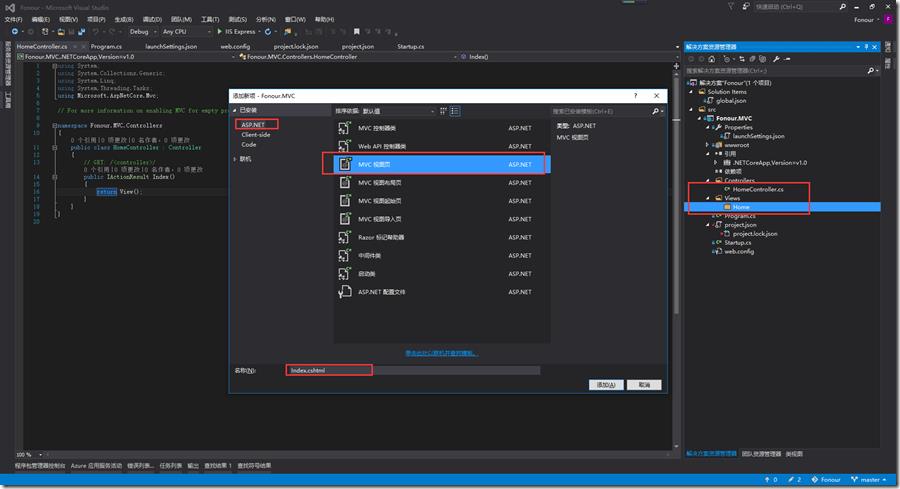
3.2 添加视图
右键项目添加Views文件夹,右键Views文件夹添加一个Home文件夹,与HomeController控制器相对应,在Home文件夹下新建一个名称为Index的视图文件。
将Index.cshtml的内容修改为
<h1>Hello,Asp.Net Core MVC</h1>
3.3 添加MVC服务及Http请求管道处理
1 添加MVC服务
修改Startup.cs的ConfigureServices方法如下
public void ConfigureServices(IServiceCollection services) { services.AddMvc(); }
2 添加Http请求管道处理
修改Startup.cs的Configure方法如下
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseMvcWithDefaultRoute(); //app.Run(async (context) => //{ // await context.Response.WriteAsync("Hello World!"); //}); }
F5运行程序,可以看到已经可以按照mvc的默认路由机制解析了。
4 Asp.Net Core默认的两种寄宿方式
Asp.Net Core应用程序默认提供IIS服务和Kestrel服务两种寄宿方式,意味着Asp.Net Core应用程序可以脱离IIS运行,这也是跨平台的基础。在Program.cs文件中可以看到这种服务的添加。
public static void Main(string[] args) { var host = new WebHostBuilder() .UseKestrel() .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .Build(); host.Run(); }
Visual Studio的默认启动选项为IIS Express,即采用IIS服务方式,我们可以通过以下两种方式使用Kestrel服务运行我们的程序
1 在VS的启动选项中选择我们的项目名称同名的选项,然后F5运行。
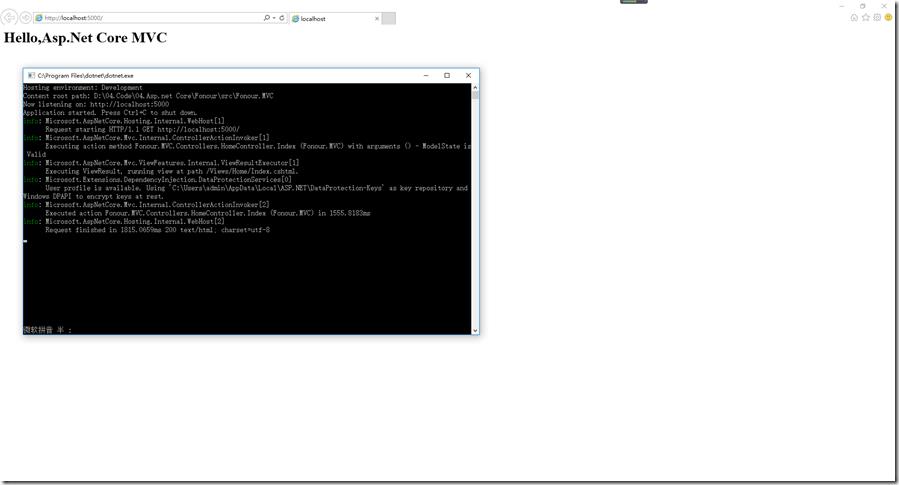
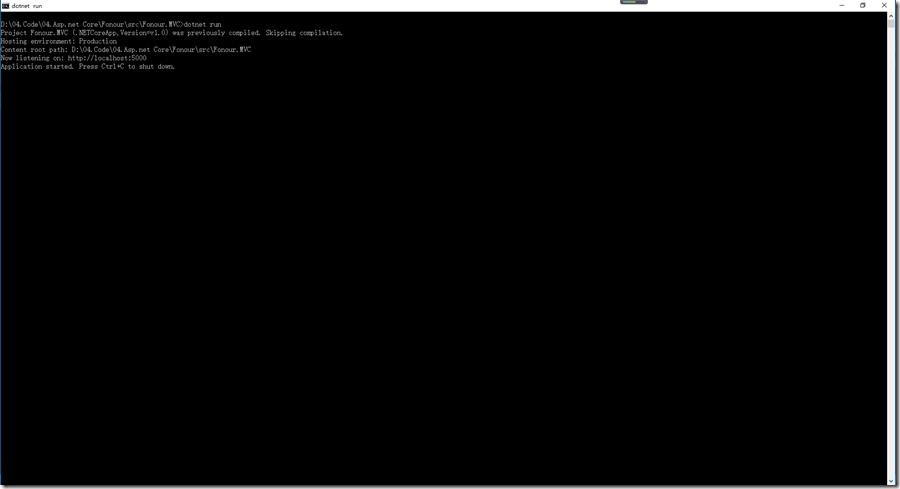
2 在项目文件夹根目录,按住Shift键,点击鼠标右键,单击“在此处打开命令窗口”菜单,输入dotnet run命令。
会提示应用程序服务已经启动,并且地址为http://localhost:5000,我们打开浏览器输入这个地址,可以看到页面输出了我们预期的结果,与使用IIS服务是同样的效果。
可以在Program.cs通过使用UseUrls方法修改应用程序的地址。
public static void Main(string[] args) { var host = new WebHostBuilder() .UseKestrel() .UseUrls("http://localhost:8000") .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .Build(); host.Run(); }
以上是关于Asp.Net Core 项目实战之权限管理系统 无中生有的主要内容,如果未能解决你的问题,请参考以下文章
net core体系-web应用程序-4asp.net core2.0 项目实战-3项目架构说明
net core体系-web应用程序-4asp.net core2.0 项目实战-13基于OnActionExecuting全局过滤器,页面操作权限过滤控制到按钮级
asp.net core 系列6 实战之 一个项目的完整结构