如何理解vue.js组件的作用域是独立的
Posted 点点乐淘淘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何理解vue.js组件的作用域是独立的相关的知识,希望对你有一定的参考价值。
vue.js组件的作用域是独立,可以从以下三个方面理解:
1、父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据;
2、子组件模板在子组件作用域内编译,子组件模板的数据用子组件内data数据,如果要用父组件的必须用props传递;
3、子组件标签的数据,使用父组件内的data数据

案例代码:
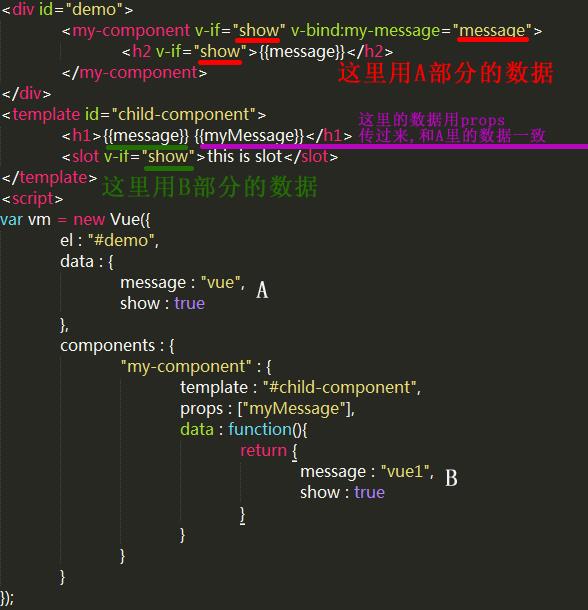
<div id="demo">
<my-component v-if="show" v-bind:my-message="message">
<h2 v-if="show">{{message}}</h2>
</my-component>
</div>
<template id="child-component">
<h1>{{message}} {{myMessage}}</h1>
<slot v-if="show">this is slot</slot>
</template>
var vm = new Vue({
el : "#demo",
data : {
message : "vue",
show : true
},
components : {
"my-component" : {
template : "#child-component",
props : ["myMessage"],
data : function(){
return {
message : "vue1",
show : true
}
}
}
}
});
以上是关于如何理解vue.js组件的作用域是独立的的主要内容,如果未能解决你的问题,请参考以下文章