rem的自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rem的自适应相关的知识,希望对你有一定的参考价值。
关于字体大小的自适应,最近用的很火的就是rem。自从认识了rem,我也用的很起劲,可是在项目实践中,也踩过了一些坑,整理如下,最终发现有一个相对而言比较完美的解决方案。
1、什么是rem?
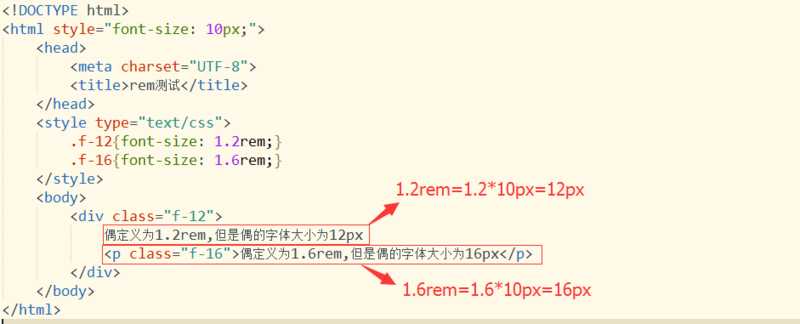
rem是一种长度单位,任何能定义XXpx的地方,都能定义为XXrem。和px固定大小不同,rem是 相对于根元素<html>的相对单位,简单说明下:

PS:瞧见没,p标签里面的文字大小是相对于根元素html的而不是相对于其父元素div的。
2、rem响应式方案1:通过JS检测屏幕大小自动改变根元素html字体大小的值
既然所有标签都是相对于html的,那就可以通过JS检测屏幕大小而自动改变根元素html字体大小的值呀,这样不就实现了字体大小的响应式吗~~
JS如下:
(function(doc, win) { //根据屏幕尺寸自动调整根元素字体大小 var docEl = doc.documentElement,resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, //监听屏幕变化 recalc = function() { var clientWidth = docEl.clientWidth; if (!clientWidth) {return;} docEl.style.fontSize = 10 * (clientWidth / 320) + ‘px‘; //以320宽,10px为基准 }; if (!doc.addEventListener) {return;} win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window);
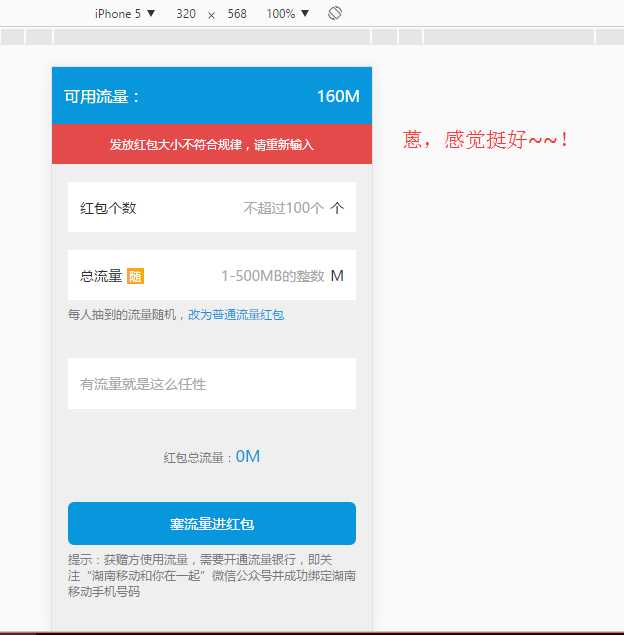
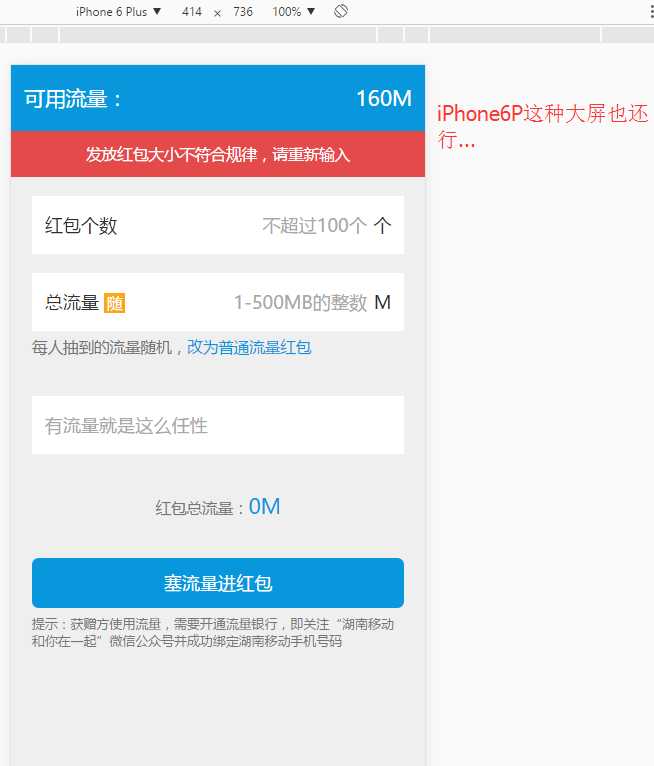
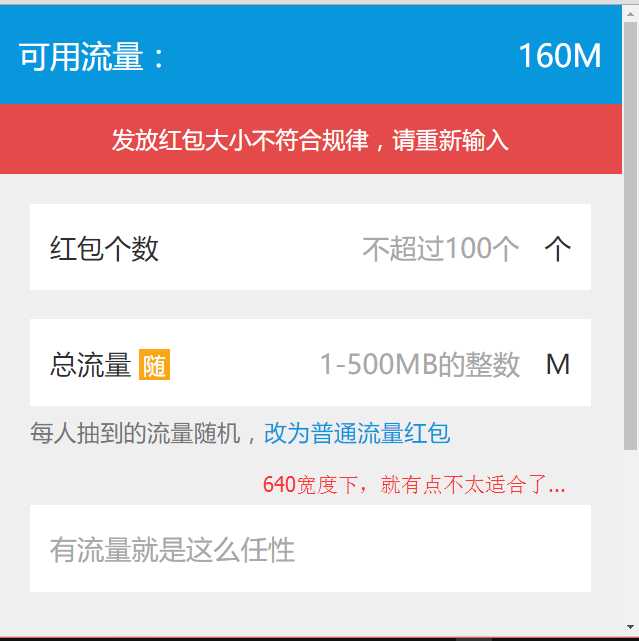
这段JS的关键语句就是:`docEl.style.fontSize = 10 * (clientWidth / 320) + ‘px‘;其中clientWidth在iPhone5或5S下是320px,iPhone6下是375px,iPhone6P下是414px等等...在前期的项目中,我一直都是这个JS控制的,但是发现木有,页面宽度越来越大,根元素也会越来越大,木有上限,当超过了某个临界值时,页面展示就会越来越不好看了,show如下:


其实到这,就差不多兼容手机的各种大小屏幕了,但是屏幕在大点(比如各种pad屏幕)就不是那么好看了...继续


so,有木有更好的解决方案呢?那肯定有啦...
2、rem响应式方案2:通过css3 media媒体查询,在一定的屏幕尺寸范围内,给根元素设定一个值。
CSS如下:
@media only screen and (max-width: 375px) { html{font-size: 10px;} /*手机小屏幕*/ } @media only screen and (min-width: 376px) and (max-width: 480px) { html{font-size: 12px;} /*手机中屏幕*/ } @media only screen and (min-width: 481px) and (max-width: 540px) { html{font-size: 14px;}/*手机大屏幕*/ } @media only screen and (min-width: 541px) and (max-width: 768px){ html{font-size: 16px;}/*手机大屏幕*/ } @media only screen and (min-width: 769px) and (max-width: 920px){ html{font-size: 18px;}/*pad屏幕*/ } @media only screen and (min-width: 921px){ html{font-size: 20px;}/*PC屏幕*/ }


PS:上面的CSS中对于各种屏幕尺寸范围及相应的字体大小,可根据项目自己的喜好及项目实际自行编辑设定。
3、总结一下
上面两种方案究其原因都是根据屏幕的大小对根元素字体大小设值,各有弊端:
JS动态设置弊端
-
需要额外加载解析,有时加载缓慢的话,会在页面打开时,页面上字体会很大,排版错乱,然后加载完后,一下子就好了...造成不好的用户感知;
-
字体没有上限,会造成越来越大的窘境(当然,也可以写个更复杂的方程控制下,但是基于其第1个弊端,我还是舍弃他了)
CSS媒体查询设置弊端:
随着屏幕缩小或拉大,在屏幕尺寸临界值,会突然出现卡顿的现象,但是考虑到用户实际使用过程中,不会那么无聊去故意拉动屏幕,特别是在手机端,用户无法随意改变屏幕尺寸大小,所有这个小小的弊端完全可以忽略不计。所以,所以,个人还是觉得,这方案最好啦!
以上是关于rem的自适应的主要内容,如果未能解决你的问题,请参考以下文章
使用自适应js(rem为单位)的时候,每次进去都会有一秒左右的时间页面由大到小的自适应跳动,怎么办?