Android Drawable的9种子类 介绍
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Drawable的9种子类 介绍相关的知识,希望对你有一定的参考价值。
Drawable 在android里面 就是代表着图像,注意是图像 而不是图片。 图片是图像的子集。图像除了可以包含图片以外 还可以包含颜色。
换句话说Drawble就是canvas 可以绘制的 一种概念。 android 系统自带了很多种drawable。我们最好对自带的drawable 有一种比较熟悉的了解,
这样对我们apk开发很有好处,因为drawable使用 非常简单 基本上就是xml编写 即可。比你自己自定义view的成本要低的多。
而且非图片类型的drawable 占用控件也小,有助于我们减少apk的体积。
1.BitmapDrawable
这个用的人很多,不多做介绍了,唯一要注意的就是 下面这个参数 总共3种,3种参数分别对应哪些效果 要搞清楚。

1 <?xml version="1.0" encoding="utf-8"?> 2 <!--android:tileMode 3种参数 repeat clamp和mirror 的区别要搞清楚--> 3 <bitmap xmlns:android="http://schemas.android.com/apk/res/android" 4 android:src="@mipmap/shuqi" 5 android:tileMode="repeat"> 6 7 </bitmap>
repeat的效果:

mirror:

clamp的效果就不放了,因为这种效果 我自己也没实际用过,觉得挺2的。。 有兴趣的可以自己玩一下
2.ShapeDrawable
这个熟悉的人也应该很多 我们通常用来做editext 背景图时的那些 圆角啊 尖角之类的。可以省去ui不少功夫,程序员自己就能搞定了

1 <?xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 <corners android:radius="10dp"></corners> 5 <gradient 6 android:angle="45" 7 android:endColor="#FFFF0000" 8 android:startColor="#FFFF0000" /> 9 <padding 10 android:bottom="10dp" 11 android:left="10dp" 12 android:right="10dp" 13 android:top="10dp" /> 14 <stroke 15 android:width="2dp" 16 android:color="#dcdcdc" /> 17 <solid android:color="#ffff9d77" /> 18 </shape>
效果:

3.layerDrawable
这个用的人就不多了,实际上就是 后面的item 会覆盖掉前面的item 能做出那种层次化的显示效果。比如微信的输入框 背景就是这么做的。

1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item> 4 <shape android:shape="rectangle"> 5 <solid android:color="#0ac39e"></solid> 6 </shape> 7 </item> 8 9 <item android:bottom="6dp"> 10 <shape android:shape="rectangle"> 11 <solid android:color="#ffffff"></solid> 12 </shape> 13 </item> 14 15 <item 16 android:bottom="1dp" 17 android:left="1dp" 18 android:right="1dp"> 19 <shape android:shape="rectangle"> 20 <solid android:color="#ffffff"></solid> 21 </shape> 22 </item> 23 24 25 </layer-list>

4.StateListDrawable
这个例子就不给了,我们天天都在用的 selector 就是他。反应view 状态变化的。
5.LeverListDrawable
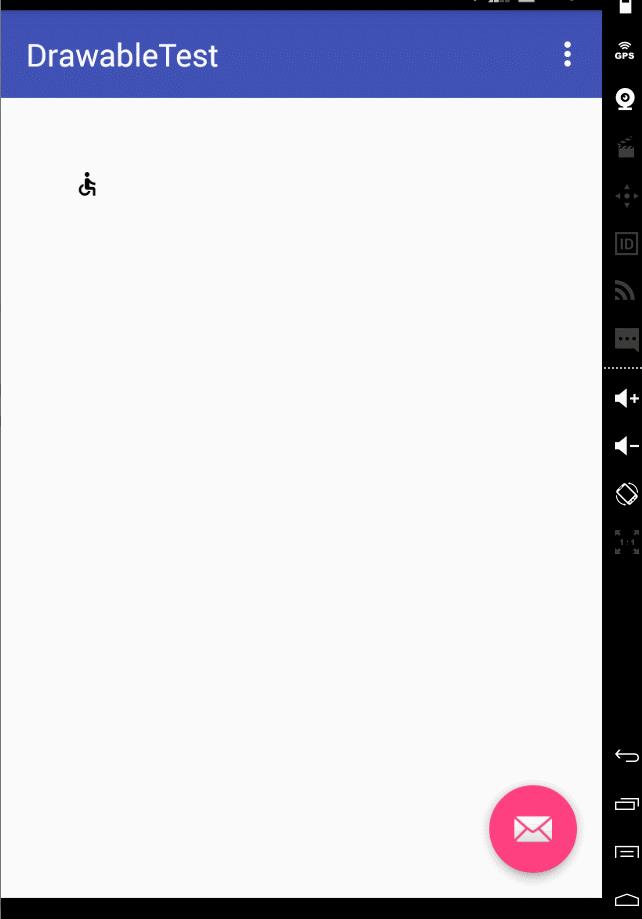
这个就是可以通过简单的java代码setImageLevel以后 就可以自动的切换图片。android的电量 变化 就是用这个做的,
我写一个简单的例子 大家可以感受一下。假设我们的需求是每隔500ms 切换一次图片背景。

1 <?xml version="1.0" encoding="utf-8"?> 2 <level-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <item 5 android:drawable="@drawable/ic_accessible_black_18dp" 6 android:maxLevel="0"></item> 7 <item 8 android:drawable="@drawable/ic_account_circle_black_18dp" 9 android:maxLevel="1"></item> 10 <item 11 android:drawable="@drawable/ic_account_balance_wallet_black_18dp" 12 android:maxLevel="2"></item> 13 <item 14 android:drawable="@drawable/ic_aspect_ratio_black_18dp" 15 android:maxLevel="3"></item> 16 <item 17 android:drawable="@drawable/ic_book_black_18dp" 18 android:maxLevel="4"></item> 19 20 </level-list>
java代码:

1 iv = (ImageView) findViewById(R.id.iv); 2 iv.setOnClickListener(new View.OnClickListener() { 3 4 @Override 5 public void onClick(View v) { 6 new Thread() { 7 8 @Override 9 public void run() { 10 for (int i = 0; i < 5; i++) { 11 final int ii = i; 12 try { 13 sleep(500); 14 } catch (InterruptedException e) { 15 e.printStackTrace(); 16 } 17 18 runOnUiThread(new Runnable() { 19 @Override 20 public void run() { 21 iv.setImageLevel(ii); 22 } 23 }); 24 25 if (i == 4) { 26 i = -1; 27 } 28 } 29 } 30 }.start(); 31 } 32 });
效果如下:

用这个drawable就可以省去 我们在java代码里 写那么多set。。。多方便。
6.TransitionDrawable
这个就特别赞了,就是一个渐入渐出的效果。非常方便。你要是还在set alpha什么的那就弱爆了。

1 <?xml version="1.0" encoding="utf-8"?> 2 <transition xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:drawable="@mipmap/shuqi"></item> 4 <item android:drawable="@mipmap/shuqi2"></item> 5 </transition>
java代码:

1 iv = (ImageView) findViewById(R.id.iv); 2 iv.setOnClickListener(new View.OnClickListener() { 3 4 @Override 5 public void onClick(View v) { 6 TransitionDrawable td=(TransitionDrawable)iv.getBackground(); 7 td.startTransition(1000); 8 //反过来也是可以的 9 // td.reverseTransition(1000); 10 } 11 });
效果:

7 InsetDrawable
一般希望背景比自己实际区域小的时候 用这个

1 <?xml version="1.0" encoding="utf-8"?> 2 <inset xmlns:android="http://schemas.android.com/apk/res/android" 3 android:drawable="@mipmap/shuqi" 4 android:inset="20dp" 5 > 6 7 </inset>
效果:

8.ScaleDrawable
这个跟level有点像,就是可以直接缩放图片的

1 <?xml version="1.0" encoding="utf-8"?> 2 <scale xmlns:android="http://schemas.android.com/apk/res/android" 3 android:drawable="@mipmap/shuqi" 4 android:scaleHeight="70%" 5 android:scaleGravity="center" 6 > 7 </scale>

1 iv = (ImageView) findViewById(R.id.iv); 2 //下面的不能漏掉 因为level默认是0 就显示不出来了 3 ScaleDrawable scaleDrawable=(ScaleDrawable)iv.getBackground(); 4 scaleDrawable.setLevel(1);

9.ClipDrawable
其实和leveldrawable scaleDrawable都挺像的,只不过这个是用来裁剪drawable的。
可以灵活的设置裁剪的方向 角度等等。
demo就不写了和上面的差不多,可以自己写一个试试。
以上是关于Android Drawable的9种子类 介绍的主要内容,如果未能解决你的问题,请参考以下文章
Android_AnimationDrawable介绍及使用
Android Studio:libpng warning: iCCP: Not recognizing known sRGB profile that has been edited解决办法(示例代
找不到类“android.graphics.drawable.RippleDrawable”
Android Drawable - Shape Drawable使用详解(附图)
