AJAX
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AJAX相关的知识,希望对你有一定的参考价值。
XMLHttpRequest和ActiveXObject的差别
XMLHttpRequest和ActiveXObject学习
11 个最经常使用的 AJAX 开发框架汇总
async: true(false) ajax同步请求和异步请求的差异
GET的目的就如同其名字一样是用于获取信息的。它旨在显示出页面上你要阅读的信息。
浏览器会缓冲GET请求的执行结果,假设同样的GET请求再次发出,浏览器就会显示缓冲的结果而不是又一次执行整个请求。这一流程不同于浏览器的处理过程。可是它是有意设计成这样以使GET调用更有效率。
GET调用会检索要显示在页面中的数据,数据不会在server上被更改,因此又一次请求同样数据的时候会得到同样的结果。
POST方法应该用于你须要更新server信息的地方。如某调用要更改保存在server上的数据,而从两个相同的POST调用返回的结果也许会全然不同,由于第二个POST调用的值与第一个的值不相同。这是由于第一个调用已经更新了当中一些值。POST调用一般会从server上获取响应而不是保持前一个响应的缓冲。
用jquery 封装的ajax请求
html页
<html>
<head>
<title></title>
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<script type="text/javascript">
function btnClick() {
$.ajax({
url: "Handler1.ashx", //请求的地址
type: "Post", //请求的类型。
async: true, //(默认: true) 默认设置下,全部请求均为异步请求。假设须要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完毕才干够运行
timeout: 1000, //设置请求超时时间(毫秒)。
此设置将覆盖全局设置。(假设请求超过1000毫米,请求就会结束)
dataType: "text", //可选。
规定server返回数据的类型;,假设不写这段代码。那么会默认智能推断(xml、json、script 或 html)。
data: "id=2&UserName=张三 ", //url后面跟的參数,实际上就是 Handler1.ashx?id=2&UserName=张三。 语法形式也能够是json格式如: {"argName":"argValue"} es:{"id":"123","sex":"男"}
//data: {"username":"wowo"},
success: function (data, textStatus) { //这个data 事实上就是server返回给我们的数据集 能够是字符串,也能够是一个json等。总之它是依据dataType參数进行处理后的数据 。第二个參数textStatus为server的状态,是可选參数;</span>当Response的返回状态是"success"时才调用该方法。即textStatus==success时;才会运行这个回调函数里的内容
$("#text1").val(data + textStatus);
console.log("data------", data),
console.log("textStatus-------------", textStatus)
},
error: function (XMLHttpRequest, textStatus, errorThrown) {//每当一个Ajax请求出错时。就会触发error回调函数。这个回调函数中有三个參数:【第一个參数】:是一个XMLHttpRequest 对象;【第二个參数】: 是错误信息;它的值可能为 null,还可能是 "timeout", "error", "notmodified" 和 "parsererror"等字符串。
【第三个參数】:当一个HTTP发生错误时,errorThrown 接收HTTP状态的文本部分,比方: "Not Found"(没有找到) 或者 "Internal Server Error."(server内部错误)等等。
假设想測试这个error回调函数。能够将上面的url地址写错,写一个不存在的url地址就会跳到error这个回调函数中来了
//第一个參数由于是一个XMLHttpRequest对象。既然是一个对象就可能会有属性。和方法。
要了解它的属性和方法能够參考http://www.cnblogs.com/beniao/archive/2008/03/29/1128914.html
alert(XMLHttpRequest.status) //打印出当前请求的Http状态码 比如:200,403,405 。505等等。
// readyState是请求的状态。它有5个值:0=请求未初始化;1=服务已连接。2=服务接收到请求。3=运行请求。4=完毕,即数据接收完毕;
alert(XMLHttpRequest.statusText); //打印出当前请求的响应行状态 。
alert(XMLHttpRequest.readyStatus); //打印出当前请求的状态
alert("错误");
}
});
}
</script>
</head>
<body>
<input type="text" id="text1" name="li"/><input type="button" onclick="btnClick()" />
</body>
</html>
服务端代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace AJAX_Dome2
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string name= context.Request["username"];
context.Response.Write("Hello World"+name);
//throw new Exception("anbc");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
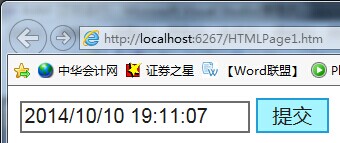
原生AJAX请求
ajax请求页 HTMLPage1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
function btnClick() {
//var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); //创建XMLHTTP对象,相当于WebClient。老版本号的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象 而新版本号的不论什么浏览器都是支持以下全部现代浏览器都内建了 XMLHttpRequest 对象。所以普通情况下。我们都用XMLHttpRequest。所以,这一句能够用以下的var xmlhttp = new XMLHttpRequest()来替代
var xmlhttp = new XMLHttpRequest(); //通过XMLHttpRequest对象来和server进行通信;在与server进行异步传输数据时,传输的数据更少;更好的用户体验.
if (!xmlhttp) { //假设没有成功创建XMLHTTP对象,即创建失败,就弹出失败消息
alert("创建xmlhttp对象异常");
return false;
}
//注意假设是get 请求的话,它通常会自己主动给我们缓存。假设缓存了当前的数据。那么当我们第二次请求的时候。它是直接去取缓存中的数据,而不会再次请求了。
而POST请求通常是不给我们缓存的。所以建议ajax最好用POST 请求,假设实在要用GET。也能够这样写xmlhttp.open("get", "Handler1.ashx?
ts"+new Date(), false) //第三个參数那个false的意思是表示同步发送请求; 假设要异步发送去请求的话,将false改成true就能够了。
默认是true,即:异步请求。
注意:假设open()里第一个參数是get的话。即这个是一个get请求,而get请求是通过url传參的。全部假设有參数的话。就要放在第二个參数后面。以?隔开。
xmlhttp.open("POST", "Handler1.ashx", false)//准备向serverHandler1.ashx发出POST请求
//-------------------------------------------------------------------------------------
//注意:假设这个Ajax请求是一个POST请求的话。最好加上以下这句话。否则有可能出问题。
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=gb2312") //Content-Type:application/x-www-form-urlencoded含义是表示client提交给server文本内容的编码方式 是URL编码; charset=gb2312表示当前文档的字符集是採用charset=gb2312的字符(当然也有其它的如 utf-8等等)
//注意:假设这个Ajax请求是一个Get请求的话,最好加上这一句。
xmlhttp.setRequestHeader("If-Modified-Since", "0") //将IfIf-Modified-Since的值设为0 ,表示告诉server,我这边没有缓存。也不须要缓存。这时候server就会运行代码,取出最新的数据给你。
这段代码的意思就是:设置浏览器不使用缓存。
//--------------------------------------------------------------------------------------
//XMLHTTP默认(也推荐)不是同步请求的。也就是Open方法并不像WebClinet的DownloadString那样吧server返回的数据拿到才返回,是异步的。因此须要监听onreadystatechange事件
xmlhttp.onreadystatechange = function () { //注冊一个事件
// readyState是请求的状态,它有5个值:0=请求未初始化。1=服务已连接;2=服务接收到请求;3=运行请求。4=完成,即数据接收完成;
if (xmlhttp.readyState == 4) { //数据接收完成,此时能够通过通过responseBody和responseText获取完整的回应数据
if (xmlhttp.status == 200) {//假设状态码为200 则异步请求成功
document.getElementById("txt1").value = xmlhttp.responseText; //responseText属性为server返回的文本,即字符串
}
else {
alert("ajaxserver返回错误");
}
}
}
xmlhttp.send(); //这个时候才是開始发送请求
//注意:假设这个Ajax请求是一个Get请求的话以上就能够了。
或者xmlhttp.send(null);
//可是假设这个Ajax请求是一个Post请求,并且又带參数的时候就能够一下这样
//xmlhttp.send("UserName=zhangsan&Age=26")
}
</script>
</head>
<body>
<input type="text" id="txt1" />
<input type="button" value="提交" onclick="btnClick()" />
</body>
</html>
处理页Handler1.ashx(server)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace AJAX
{
/// <summary>
/// Handler1 的摘要说明
/// </summary>
public class Handler1 : IHttpHandler
{
/// <summary>
/// 在页面输出当前时间
/// </summary>
/// <param name="context"></param>
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
//context.Response.Write("Hello World");
context.Response.Write(DateTime.Now);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}



-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
原生AJAX请求演示样例
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
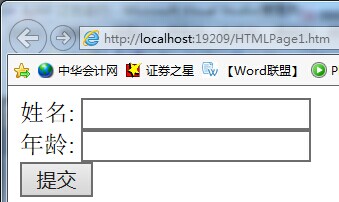
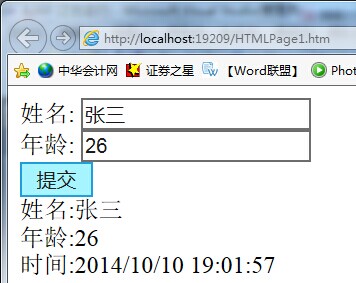
<演示样例> HTML请求页 HTMLPage1.htm
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function btn_click() {
//创建XMLHttpRequest对象
var xmlHttp = new XMLHttpRequest();
//获取值
var username = document.getElementById("txt_username").value;
var age = document.getElementById("txt_age").value;
//配置XMLHttpRequest对象 。注意 由于这里的username有可能是一个中文字符串,所以要用encodeURI编码一下,否则会乱码
xmlHttp.open("post", "Get.aspx?username=" + encodeURI(username)
+ "&age=" + age);
//设置回调函数
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("result").innerHTML = xmlHttp.responseText;
}
}
//发送请求
xmlHttp.send(null);
}
</script>
</head>
<body>
<label for="txt_username">姓名:</label>
<input type="text" id="txt_username" /><br />
<label for="txt_age">年龄:</label>
<input type="text" id="txt_age" /><br />
<input type="button" value="提交" id="btn" onclick="btn_click();" />
<div id="result">
</div>
</body>
</html>
处理页Get.aspx (server)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace AJAX_Dome
{
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
string username = Request.QueryString["username"];
string age = Request.QueryString["age"];
Response.Write("姓名:" + username + "<br/>年龄:" + age + "<br/>时间:" + DateTime.Now.ToString() + "");
Response.End();
}
}
}


===============================================================================================
以上是关于AJAX的主要内容,如果未能解决你的问题,请参考以下文章